跟我一起学extjs5(22--模块Form的自己定义的设计)
Posted phlsheji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟我一起学extjs5(22--模块Form的自己定义的设计)相关的知识,希望对你有一定的参考价值。
跟我一起学extjs5(22--模块Form的自己定义的设计)
前面几节完毕了模块Grid的自己定义,模块Form自己定义的过程和Grid的过程类似,可是要更复杂一些。先来设计一下要完毕的整体目标。
1?能够有多个Form方案,相应于显示、新增、改动、审核、审批等功能;
2?对于上述各种功能能够选择不同的Form方案。比方说改动能够有几个方案,各个操作员能够选择他们感兴趣的Form方案来进行数据的改动。
3?每一个Form方案中能够定义若干个字段分组(FieldSet或FieldContainer)。
4?每一个字段分组中能够放置若干个字段。
5?每一个Form方案能够定义成Tab或者Accordion显示方式。
6?能够放置下级模块的Grid在Form中,即master-detail方式。
详细的内容能够看我曾经的博客:http://blog.csdn.net/jfok/article/details/24472139,以下我贴几个图显示一下自己定义生成的form界面,好有个直观的了解。
1、最主要的Form界面,上面仅仅有一个FieldSet,里面有若干个字段,另一些操作button。

2、由二个FieldSet组成的Form,当中某些能够折叠。

3?在Form中增加子模块的Grid。

4、在Form中增加Tab的样式。

5?某些特殊格式的Form表。

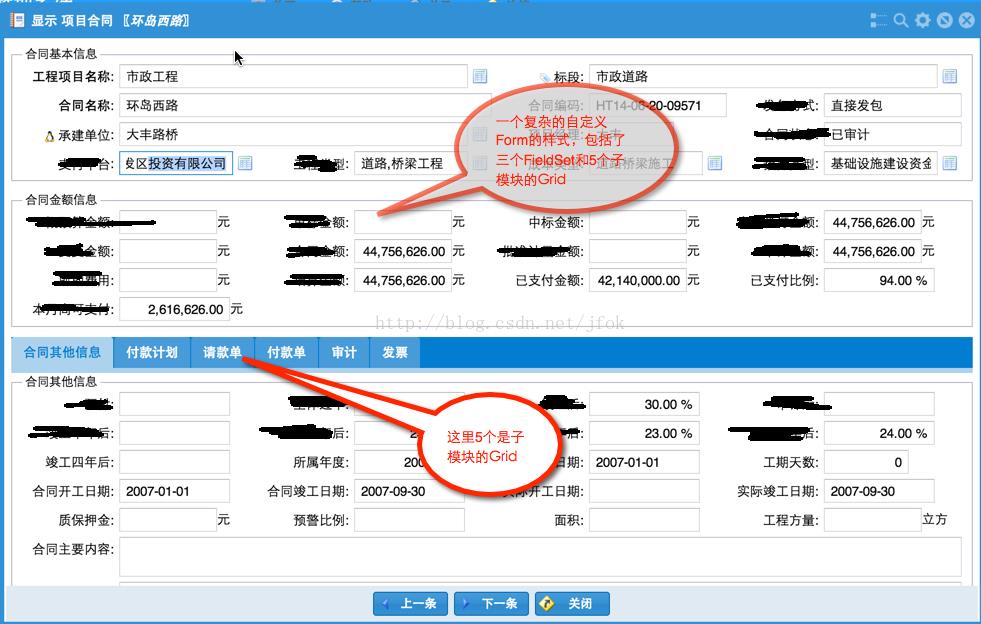
6?一个综合的比較复杂的样例:这个样例中增加单条记录的多个子模块。能够协同进行操作。


上面列出了一些在原来版本号已经能够完毕的Form类型,以上样例都是全然依据配置信息由extjs解释运行而生成的。
能够由管理人员在系统中直接新增和改动不论什么的Form项,由此完毕了模块Form全然自己定义的功能。
在展示的FormField中,除了能够生成字符Field。也能够完毕日期、数值、Combo等复杂类型的字段。仅仅要想得出来的功能,就能够写成配置,然后解释后展示出来。
在以下的实现过程中,因为没有前后台的交互,我仅仅会做一个比較简单的样例来展示怎样自己定义Form的实现。
以上是关于跟我一起学extjs5(22--模块Form的自己定义的设计)的主要内容,如果未能解决你的问题,请参考以下文章