翻翻git之---史上最强的图片选择器 GalleryFinal(顺带附下麦麦,当当的近照)
Posted 王亟亟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻翻git之---史上最强的图片选择器 GalleryFinal(顺带附下麦麦,当当的近照)相关的知识,希望对你有一定的参考价值。
转载请注明出处:王亟亟的大牛之路
技术内容在P2,P1是废话可以跳过
P1:(开胃菜)
最近手头上工作的事差不多告一段落了,可以把更多的精力花在学习上了,还是会继续翻git这部分的文章(搬运工),然后准备整整一些之前没接触过的知识点(具体学什么没想好,等会看看去)
先上一下家里宝贝的近照


P2:(正菜)
今天上的是一个自称是“史上最强的图片选择器” GalleryFinal
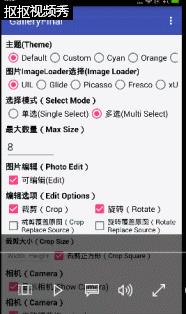
话不多说先看看效果


作者几乎实现了我们平时所需的“皂片”选择器的所有功能,还带有一定的编辑和图片缩放功能。
编辑功能来源于:https://github.com/jdamcd/android-crop
图片缩放来源于:https://github.com/chrisbanes/PhotoView
How to use
Grade:
compile 'cn.finalteam:galleryfinal:1.4.3'
compile 'com.android.support:support-v4:23.1.1'Eclipse:
。。。。。。。。我不知道怎么说。。。。。。。。。
这边提个醒
本项目是基于SDK 23(6.0)系统编译的请开发者将targetSdkVersion改成23
我这边再来解释下怎么使用这个库,这跟平时我们那些自定义控件不一样,还是需要一些配置的工作(图片加载部分都拿ImageLoader为例)
- 因为我们使用的事ImageLoader所以一般要在Application中配置我们的ImageLoader,像这样
public class IApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//建议在application中配置
//设置主题
ThemeConfig theme = ThemeConfig.CYAN
ThemeConfig theme = new ThemeConfig.Builder()
.build();
//配置功能
FunctionConfig functionConfig = new FunctionConfig.Builder()
.setEnableCamera(true)
.setEnableEdit(true)
// .setEnableCrop(true)
.setEnableRotate(true)
.setCropSquare(true)
.setEnablePreview(true)
.build();
CoreConfig coreConfig = new CoreConfig.Builder(this, new UILImageLoader(), theme)
.setFunctionConfig(functionConfig)
.setPauseOnScrollListener(new UILPauseOnScrollListener(false, true))
.build();
GalleryFinal.init(coreConfig);
}
}当然,你也可以在Activity中配置,像这样
private void initImageLoader(Context context) {
// This configuration tuning is custom. You can tune every option, you may tune some of them,
// or you can create default configuration by
// ImageLoaderConfiguration.createDefault(this);
// method.
ImageLoaderConfiguration.Builder config = new ImageLoaderConfiguration.Builder(context);
config.threadPriority(Thread.NORM_PRIORITY - 2);
config.denyCacheImageMultipleSizesInMemory();
config.diskCacheFileNameGenerator(new Md5FileNameGenerator());
config.diskCacheSize(50 * 1024 * 1024); // 50 MiB
config.tasksProcessingOrder(QueueProcessingType.LIFO);
config.writeDebugLogs(); // Remove for release app
// Initialize ImageLoader with configuration.
ImageLoader.getInstance().init(config.build());
}2.配置UI选择器UI等一系列属性
ThemeConfig theme = new ThemeConfig.Builder()
...
.build();
//可以用默认Theme也可以自定义去设置 Icon啊 字体颜色啊什么的,像这样
.setTitleBarBgColor(Color.rgb(0xFF, 0x57, 0x22))
.setTitleBarTextColor(Color.BLACK)
.setTitleBarIconColor(Color.BLACK)
.setFabNornalColor(Color.RED)
.setFabPressedColor(Color.BLUE)
.setCheckNornalColor(Color.WHITE)
.setCheckSelectedColor(Color.BLACK)
.setIconBack(R.mipmap.ic_action_previous_item)
.setIconRotate(R.mipmap.ic_action_repeat)
.setIconCrop(R.mipmap.ic_action_crop)
.setIconCamera(R.mipmap.ic_action_camera)
3.功能配置,具体的选择器功能呈现的配置
//配置功能
FunctionConfig functionConfig = new FunctionConfig.Builder()
...
.build();
//可设置项,如下
setMutiSelect(boolean)//配置是否多选
setMutiSelectMaxSize(int maxSize)//配置多选数量
setEnableEdit(boolean)//开启编辑功能
setEnableCrop(boolean)//开启裁剪功能
setEnableRotate(boolean)//开启选择功能
setEnableCamera(boolean)//开启相机功能
setCropWidth(int width)//裁剪宽度
setCropHeight(int height)//裁剪高度
setCropSquare(boolean)//裁剪正方形
setSelected(List)//添加已选列表,只是在列表中默认呗选中不会过滤图片
setFilter(List list)//添加图片过滤,也就是不在GalleryFinal中显示
takePhotoFolter(File file)//配置拍照保存目录,不做配置的话默认是/sdcard/DCIM/GalleryFinal/
setRotateReplaceSource(boolean)//配置选择图片时是否替换原始图片,默认不替换
setCropReplaceSource(boolean)//配置裁剪图片时是否替换原始图片,默认不替换
setForceCrop(boolean)//启动强制裁剪功能,一进入编辑页面就开启图片裁剪,不需要用户手动点击裁剪,此功能只针对单选操作
setForceCropEdit(boolean)//在开启强制裁剪功能时是否可以对图片进行编辑(也就是是否显示旋转图标和拍照图标)
setEnablePreview(boolean)//是否开启预览功能4.主要操作配置(拍照,选择相册,剪裁等)
CoreConfig coreConfig = new CoreConfig.Builder(MainActivity.this, imageLoader, themeConfig)
.setFunctionConfig(functionConfig)
...
.build();
然后再配置具体操作项
ActionSheet.createBuilder(MainActivity.this, getSupportFragmentManager())
...
.show();
可配置内容如下:
单选打开相册:
GalleryFinal.openGallerySingle(REQUEST_CODE_GALLERY, mOnHanlderResultCallback);
//带配置
GalleryFinal.openGallerySingle(REQUEST_CODE_GALLERY, functionConfig, mOnHanlderResultCallback);
多选打开相册
GalleryFinal.openGalleryMuti(REQUEST_CODE_GALLERY, mOnHanlderResultCallback);
//带配置
FunctionConfig config = new FunctionConfig.Builder(MainActivity.this)
.setMutiSelectMaxSize(8)
.build();
GalleryFinal.openGalleryMuti(REQUEST_CODE_GALLERY, functionConfig, mOnHanlderResultCallback);
拍照
GalleryFinal.openCamera(REQUEST_CODE_CAMERA, mOnHanlderResultCallback);
//带配置
GalleryFinal.openCamera(REQUEST_CODE_CAMERA, functionConfig, mOnHanlderResultCallback);
裁剪
GalleryFinal.openCrop(REQUEST_CODE_CAMERA, mOnHanlderResultCallback);
//带配置
GalleryFinal.openCrop(REQUEST_CODE_CAMERA, functionConfig, mOnHanlderResultCallback);
图片编辑
GalleryFinal.openEdit(REQUEST_CODE_CAMERA, mOnHanlderResultCallback);
//带配置
GalleryFinal.openEdit(REQUEST_CODE_CAMERA, functionConfig, mOnHanlderResultCallback);再添加一个操作返回的回调
private GalleryFinal.OnHanlderResultCallback mOnHanlderResultCallback = new GalleryFinal.OnHanlderResultCallback() {
@Override
public void onHanlderSuccess(int reqeustCode, List<PhotoInfo> resultList) {
if (resultList != null) {
mPhotoList.addAll(resultList);
mChoosePhotoListAdapter.notifyDataSetChanged();
}
}然后就可以使用了,看上去需要配置的东西很麻烦,但是只要一次设置之后就都可以用了,关键功能强大,配置麻烦也就忍了!!
源码地址:https://github.com/ddwhan0123/GalleryFinal/archive/master.zip
作者git:https://github.com/pengjianbo
以上是关于翻翻git之---史上最强的图片选择器 GalleryFinal(顺带附下麦麦,当当的近照)的主要内容,如果未能解决你的问题,请参考以下文章
翻翻git之---效果鲜明的类ViewPager库 ConvenientBanner(对图片载入部分进行改动)
翻翻git之---闪烁动画的TextView RevealTextView
翻翻git之---RecycleView的上拉,下拉刷新,样式切换,添加foot和header的强大库 RecyclerViewManager
翻翻git之---简单易用的状态栏工具库 StatusBarUtil