翻翻git之---闪烁动画的TextView RevealTextView
Posted 王亟亟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻翻git之---闪烁动画的TextView RevealTextView相关的知识,希望对你有一定的参考价值。
转载请注明出处:王亟亟的大牛之路
今天没有P1啦!! 对换工作有想法的,可以找昨天的P1,哈哈 地址:http://blog.csdn.net/ddwhan0123/article/details/50728434
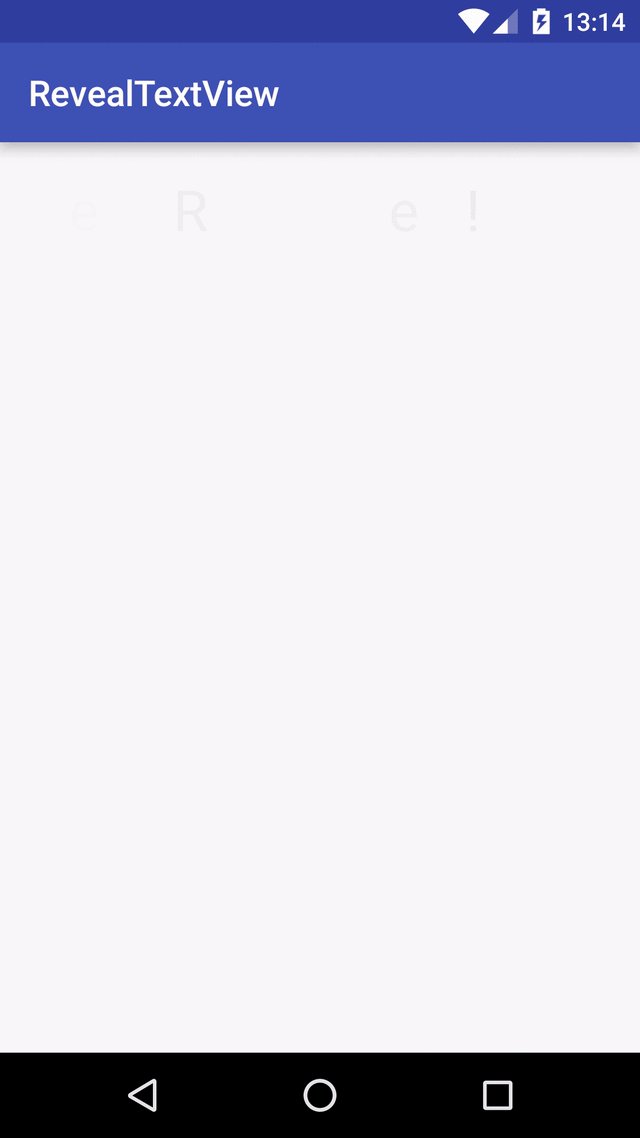
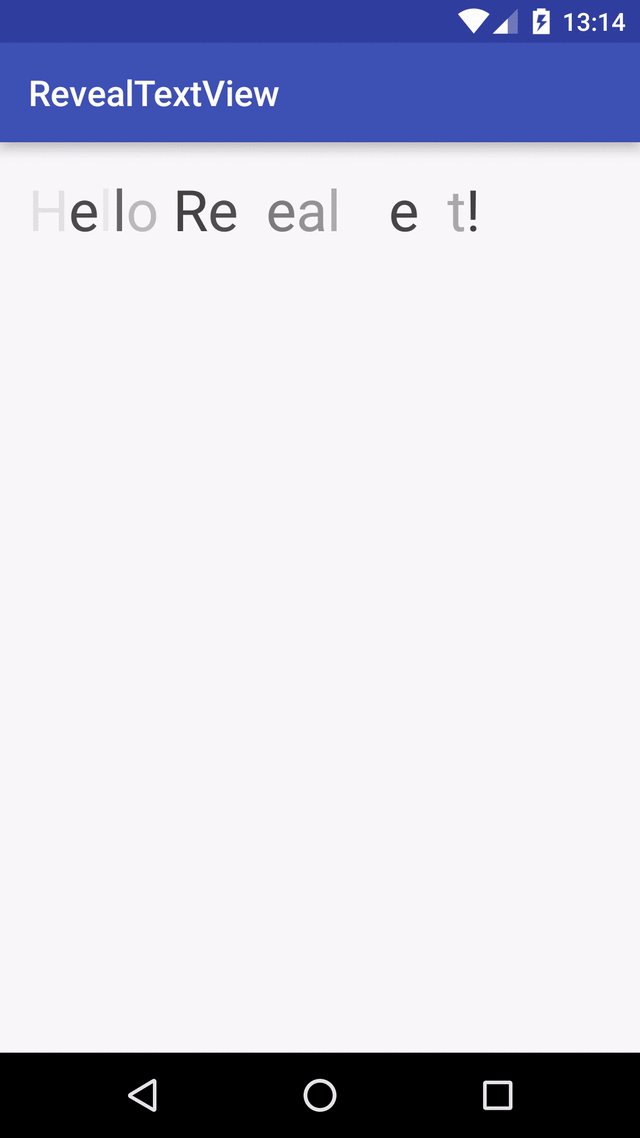
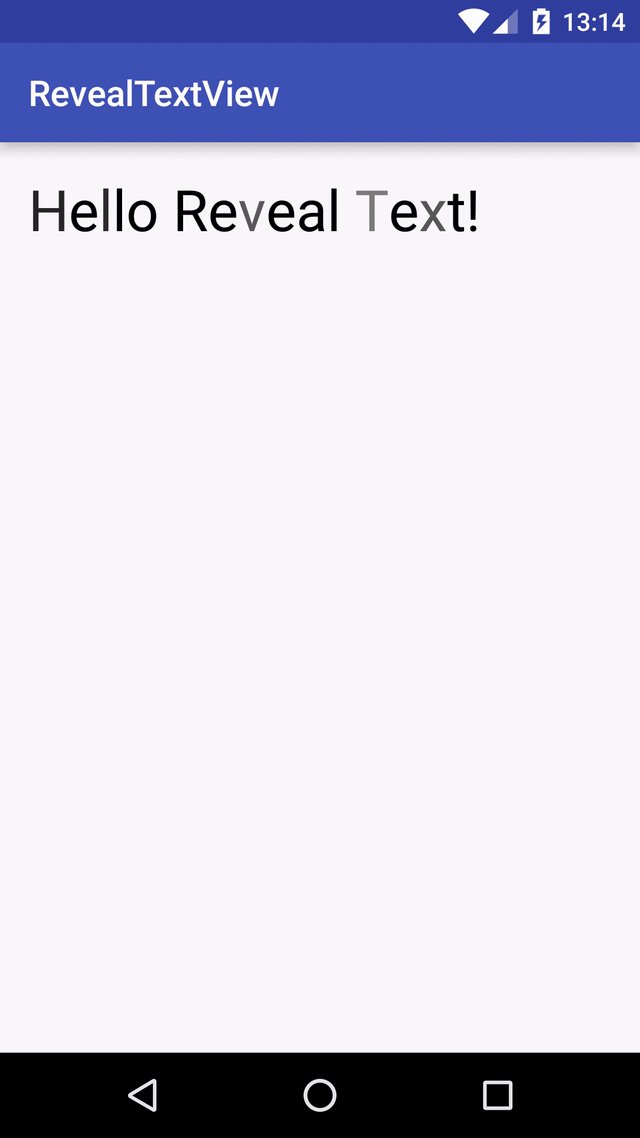
今天上一个自身闪烁,用于吸引用户注意力的TextView * RevealTextView*
先上下效果图:(这图片够大的)

How to use?
Gradle
dependencies {
compile 'com.antonionicolaspina:revealtextview:2.0'
}Eclipse
Copy下 attires.xml 和RevealTextView.java就行了,内容不多。

接下来我们来拆拆实现,先看一下自定义Styleable的东西
<declare-styleable name="RevealTextView">
<attr name="rtv_duration" format="integer" />
<attr name="android:text" />
</declare-styleable>就只有持续时间和文字
接下来看具体实现
public final class RevealTextView extends TextView implements Runnable, ValueAnimator.AnimatorUpdateListener继承于TextView 实现多线程以及动画的时间,一看就知道 他没有用诸如Handler的实现,纯粹的主线程子线程的相互操作配合动画来实现闪烁效果
protected void init(TypedArray attrs) {
try {
animationDuration = attrs.getInteger(R.styleable.RevealTextView_rtv_duration, animationDuration);
text = attrs.getString(R.styleable.RevealTextView_android_text);
} finally {
attrs.recycle();
}
setAnimatedText(text);
}接着就是初始化,然后就是调用开始动画的操作,这里是把标签传来的字送了过去。
public void setAnimatedText(String text) {
this.text = text;
alphas = new double[text.length()];
for(int i=0; i<text.length(); i++) {
alphas[i] = Math.random() - 1.0f;
}
setText(text);
replayAnimation();
}这边用一个数组作为整个字符串的容器,然后把每个字符生成一个随机数放入容器中,然后开始多线程的操作。
public void replayAnimation() {
if (null != text) {
post(this);
}
}当字符串不为空开始执行多线程操作。
并且这2个方法是public的,给予我们外部调用的。
@Override
public void run() {
final int color = getCurrentTextColor();
red = Color.red(color);
green = Color.green(color);
blue = Color.blue(color);
ValueAnimator animator = ValueAnimator.ofFloat(0f, 2f);
animator.setDuration(animationDuration);
animator.addUpdateListener(this);
animator.start();
}在run方法中执行了 我们的动画的初始化操作
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
final float value = (float) valueAnimator.getAnimatedValue();
SpannableStringBuilder builder = new SpannableStringBuilder(text);
for(int i=0; i<text.length(); i++) {
builder.setSpan(new ForegroundColorSpan(Color.argb(clamp(value + alphas[i]), red, green, blue)), i, i+1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
setText(builder);
}在onAnimationUpdate中对字体进行二次处理最终实现了 图中的效果
作者git:https://github.com/ANPez/RevealTextView
下载地址:https://github.com/ANPez/RevealTextView/archive/master.zip
以上是关于翻翻git之---闪烁动画的TextView RevealTextView的主要内容,如果未能解决你的问题,请参考以下文章
翻翻git之---给传统的搜索增添友好动画 JJSearchViewAnim
MotionLayout中的TextView在大小动画上闪烁
翻翻git之---效果鲜明的类ViewPager库 ConvenientBanner(对图片载入部分进行改动)
翻翻git之---简单易用的状态栏工具库 StatusBarUtil