翻翻git之---溜的飞起的加载效果AVLoadingIndicatorView
Posted 王亟亟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻翻git之---溜的飞起的加载效果AVLoadingIndicatorView相关的知识,希望对你有一定的参考价值。
转载请注明出处:王亟亟的大牛之路
因为接近过年,看各个群体的工作都不太旺盛(不是年会就是各种吹B或是放空)。
之前的Material Design的内容几乎讲的差不多了(至少主要的几个控件都介绍完了)。
然后就想着翻点git上给力的东西推荐给观众老爷吧(总得给观众老爷写点什么,手上还有工作内容的并不是空着没事干哦,毕竟还是得坚持 哈哈哈)
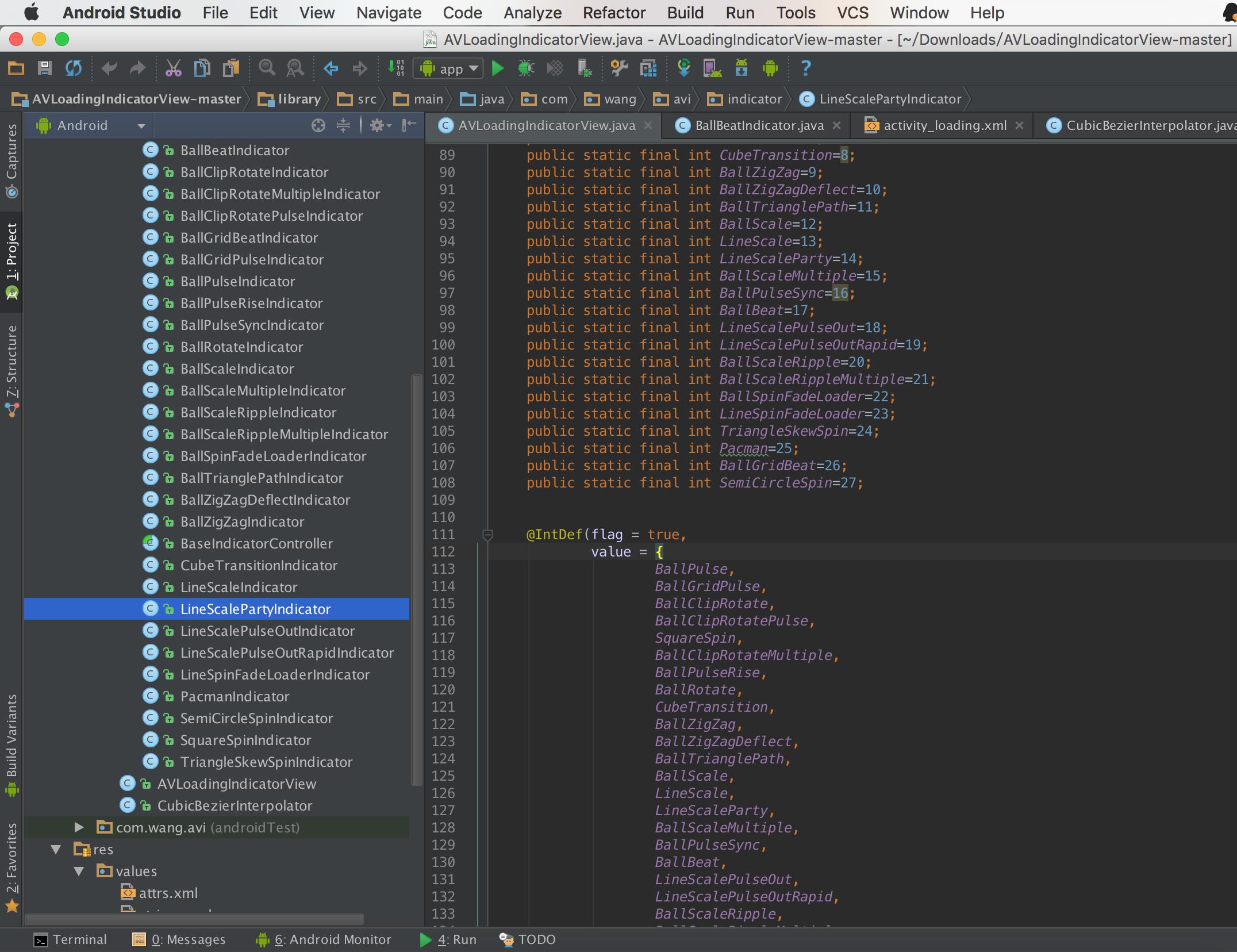
废话不多说,先贴下实现效果:

我主要讲讲如何用还有作者大致是如何实现的(AS还好,帮着Eclipse的小伙伴拆包)
AS使用:
dependencies {
compile 'com.wang.avi:library:1.0.2'
compile 'com.nineoldandroids:library:2.4.0'
}如果想要具体代码来修改的只能把代码copy进来了,像这样

什么?太多?只想要个别效果? 也行,那这么拆!

把AVLoadingIndicatorView 带走(这是调用各种实现的绘制类)
然后copy走attires里你需要的某种实现
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="AVLoadingIndicatorView">
<attr name="indicator">
<flag name="BallPulse" value="0"/>
<flag name="BallGridPulse" value="1"/>
<flag name="BallClipRotate" value="2"/>
<flag name="BallClipRotatePulse" value="3"/>
<flag name="SquareSpin" value="4"/>
<flag name="BallClipRotateMultiple" value="5"/>
<flag name="BallPulseRise" value="6"/>
<flag name="BallRotate" value="7"/>
<flag name="CubeTransition" value="8"/>
<flag name="BallZigZag" value="9"/>
<flag name="BallZigZagDeflect" value="10"/>
<flag name="BallTrianglePath" value="11"/>
<flag name="BallScale" value="12"/>
<flag name="LineScale" value="13"/>
<flag name="LineScaleParty" value="14"/>
<flag name="BallScaleMultiple" value="15"/>
<flag name="BallPulseSync" value="16"/>
<flag name="BallBeat" value="17"/>
<flag name="LineScalePulseOut" value="18"/>
<flag name="LineScalePulseOutRapid" value="19"/>
<flag name="BallScaleRipple" value="20"/>
<flag name="BallScaleRippleMultiple" value="21"/>
<flag name="BallSpinFadeLoader" value="22"/>
<flag name="LineSpinFadeLoader" value="23"/>
<flag name="TriangleSkewSpin" value="24"/>
<flag name="Pacman" value="25"/>
<flag name="BallGridBeat" value="26"/>
<flag name="SemiCircleSpin" value="27"/>
</attr>
<attr name="indicator_color" format="color"/>
</declare-styleable>
</resources>0到27里面的一个 还有就是刚才indiactor里面一种你要的实现就行不算太复杂 so easy
那么Eclipse的小伙伴怎么操作呢?
把前面的都Copy了,然后https://github.com/ddwhan0123/BlogSample/blob/master/JAR/nineoldandroids-2.4.0.jar 这个jar包页copy进去就可以了
那么如何引用,设置呢?
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avloadingIndicatorView"
android:layout_width="wrap_content" //or your custom size
android:layout_height="wrap_content" //or your custom size
android:visibility="visible" //visible or gone
app:indicator="BallPulse"
app:indicator_color="#000000"/>
代码里开启和关闭就.setVisibility(View.VISIBLE);或者.setVisibility(View.GONE);就行了。
原作者并没有写什么StopAnim的操作 也没必要。
原作者还是国人,恩 向大牛学习,微博:http://weibo.com/601265161?is_hot=1#_rnd1454309343921
以上是关于翻翻git之---溜的飞起的加载效果AVLoadingIndicatorView的主要内容,如果未能解决你的问题,请参考以下文章
翻翻git之---基于universalimageloader实现的图片加载控件BlurImageView
翻翻git之---自定义View实现水位上涨效果 WaveProgressView
翻翻git之---"有趣效果"的自定义View EasyArcLoading
翻翻git之---实现下拉到底刷新RecycleView InfiniteScroll