任务八:响应式网格(栅格化)布局
Posted Z皓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了任务八:响应式网格(栅格化)布局相关的知识,希望对你有一定的参考价值。
任务目的
- 使用 html 与 CSS 实现类似 BootStrap 的响应式 12 栏网格布局,根据屏幕宽度,元素占的栏数不同。
任务描述
- 需要实现如 效果图 所示,调整浏览器宽度查看响应式效果,效果图中的红色的文字是说明,不需要写在 HTML 中。
任务注意事项
- 网格布局的作用在于更有效地控制元素在网页中所占比例的大小。比如,博客中有一个留言板模块,在比较大的屏幕上,我们希望它占了右边 25% 的宽度,在手机等比较小的屏幕上,我们希望它占 100% 的宽度,出现在博客文章下方。网格布局是一种实现这一需求的办法,它的好处是,把所有的宽度分为固定栏数(常用 12 栏),从而更高效的控制元素宽度。而这功能,我们使用 HTML 和 CSS 就能实现了。
- 以 BootStrap 的网格系统为例,DOM 元素类名形如
col-md-4;其中col是“列” column 的缩写;md是 medium 的缩写,适用于应屏幕宽度大于 768px 的场景;4是占四栏的意思。因此,col-md-4的意思是,在屏幕宽度大于 768px 时,该元素占四栏。
任务完成与总结
根据自己的理解,亲手写了一遍代码,发现怎么也得不到想要的效果,丈二和尚摸不着头脑。于是乎,第一次上网百度了相关文档和案例进行查看和分析。
案例分析:
原作者认为这次的任务在实现过程中的几个关键点在于:
1、对于盒模型的确切理解,怎么解决标准下盒模型对响应式栅格化布局的影响;
2、对于实现性属性的兼容问题,怎么用其他解决方案来代替;
3、代码的优雅程度。
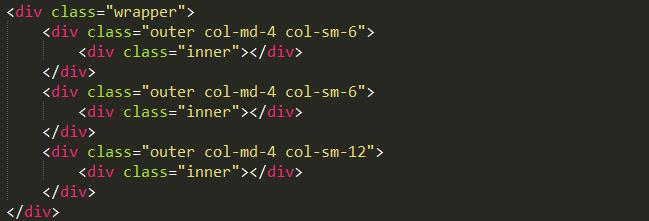
首先,我认为原作者的所说的代码优雅程度主要体现在HTML类的定义中。刚开始我使用多个盒子相互嵌套想借此实现效果,结果CSS样式设置中却出现了很多不可理解的现象。原作者采用了多类(在同个元素中使用多个不同的类)来对HTML结构进行控制,这无疑会使网页的结构少用了大量的元素,对网页的速度和性能有一定的帮助。以下是一部分代码:

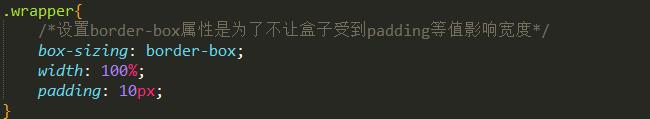
然后是解决标准下盒模型对响应式栅格化布局的影响,原作者使用box-sizing这个我懵懵懂懂的属性,轻松解决由于在标准下盒模型宽度问题

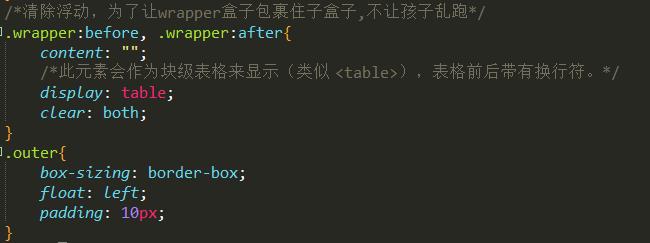
对于兼容性问题,我还没看出个所以然,贴出几段认为较核心的代码

剩下的浏览器宽度值的范围设置及知识相信大家很容易能搞清楚,就不贴代码了,毕竟也多。
更多详情请看不是原创的小demo:
http://cruxf.github.io/BaiduTask/test8.html
以上是关于任务八:响应式网格(栅格化)布局的主要内容,如果未能解决你的问题,请参考以下文章