css模拟Bootstrap响应式布局——栅格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css模拟Bootstrap响应式布局——栅格相关的知识,希望对你有一定的参考价值。
做作业的时候遇见用css模拟Bootstrap的栅格布局,学习了一下。发现这个很有用,用来在不同的平台上得到很好地用户体验,比如Phone、Pad、大屏幕显示器、小屏幕显示器。自己模拟用css写了一下,用的是max-width、min-width子元素的宽度设置为不同的百分比,模拟栅格的12列。把100划分12份,用浮动宽度超出会自动换行,下面是段代码,以后会认真学习bootstrap。加油!飞燕草
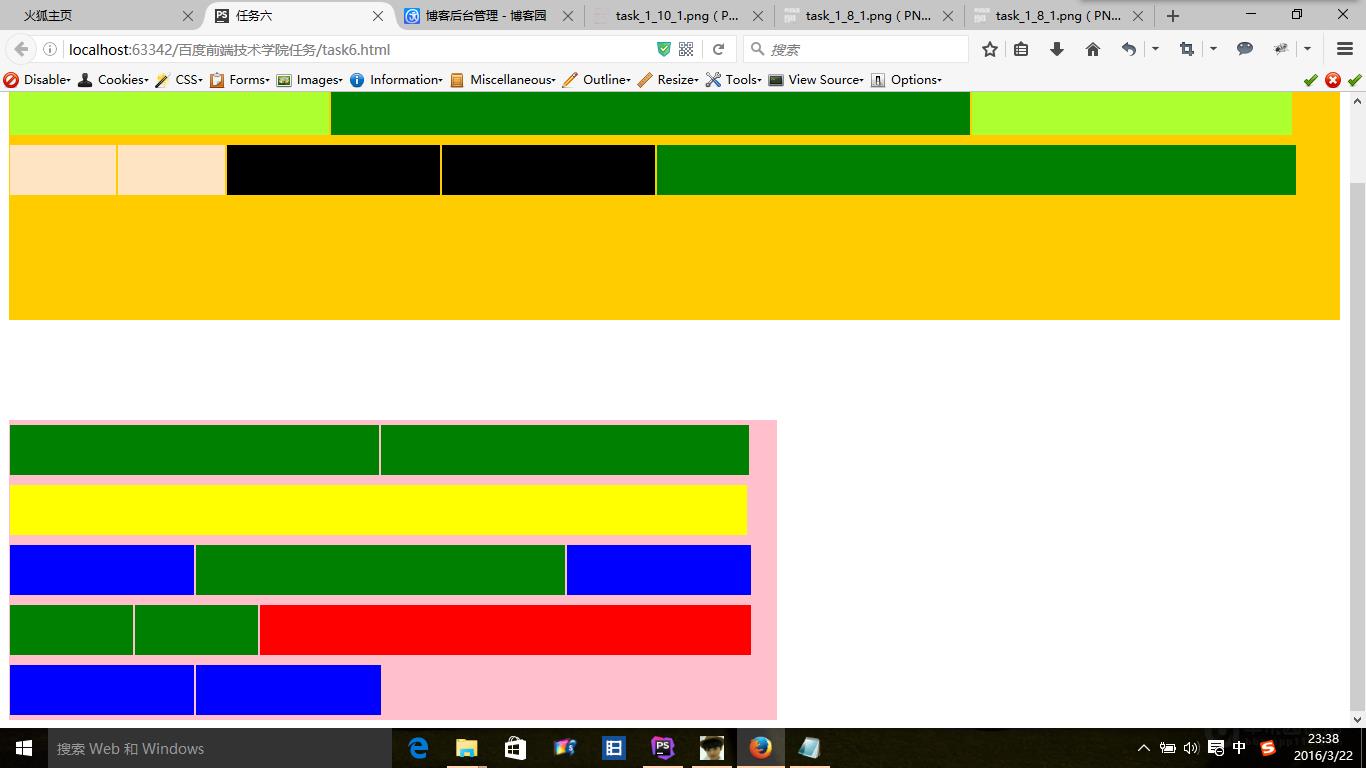
1 <style type="text/css"> 2 #container1{min-width:768px;height:300px;background:#ffcc00;margin-bottom:100px;} 3 body div{margin:5px 1px 5px 1px;} 4 #container1 .col-md-4{width:32%;height:50px;background:pink;float:left;} 5 #container1 .col-md-3{width:24%;height:50px;background:greenyellow;float:left;} 6 #container1 .col-md-6{width:48%;height:50px;background:green;float:left;} 7 #container1 .col-md-1{width:8%;height:50px;background:bisque;float:left;} 8 #container1 .col-md-2{width:16%;height:50px;background:black;float:left;} 9 10 #container2{max-width:768px;height:300px;background:pink;} 11 #container2 .col-md-2{width:16%;height:50px;background:green;float:left;} 12 #container2 .col-md-6{width:48%;height:50px;background: green;float:left;} 13 #container2 .col-md-8{width:64%;height:50px;background: red;float:left;} 14 #container2 .col-md-12{width:96%;height:50px;background: yellow;float:left;} 15 #container2 .col-md-3{width:24%;height:50px;background: blue;float:left;} 16 </style> 17 </head> 18 <body> 19 <div id="container1"> 20 <div class="col-md-4"></div> 21 <div class="col-md-4"></div> 22 <div class="col-md-4"></div> 23 <div class="col-md-3"></div> 24 <div class="col-md-6"></div> 25 <div class="col-md-3"></div> 26 <div class="col-md-1"></div> 27 <div class="col-md-1"></div> 28 <div class="col-md-2"></div> 29 <div class="col-md-2"></div> 30 <div class="col-md-6"></div> 31 <div class="clear" style="clear:both"></div> 32 </div> 33 <div id="container2"> 34 <div class="col-md-6"></div> 35 <div class="col-md-6"></div> 36 <div class="col-md-12"></div> 37 <div class="col-md-3"></div> 38 <div class="col-md-6"></div> 39 <div class="col-md-3"></div> 40 <div class="col-md-2"></div> 41 <div class="col-md-2"></div> 42 <div class="col-md-8"></div> 43 <div class="col-md-3"></div> 44 <div class="col-md-3"></div> 45 <div class="clear" style="clear:both"></div> 46 </div>
以上是关于css模拟Bootstrap响应式布局——栅格的主要内容,如果未能解决你的问题,请参考以下文章