一篇文章搞懂栅格化响应式设计(附带Guideguide插件) | 设计笔记-019期
Posted 优途UI微课堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一篇文章搞懂栅格化响应式设计(附带Guideguide插件) | 设计笔记-019期相关的知识,希望对你有一定的参考价值。

栅格化响应式设计 | 设计笔记-019期
本次分享的主题是由优途毕业学员陈*龙同学提出,为毕业学员提供实用的职业技能支持是优途一直在做的事情,现在是以设计笔记的形式和大家进行共享。
首先,我们要搞清楚两个概念:栅格化设计和响应式设计。
栅格化设计
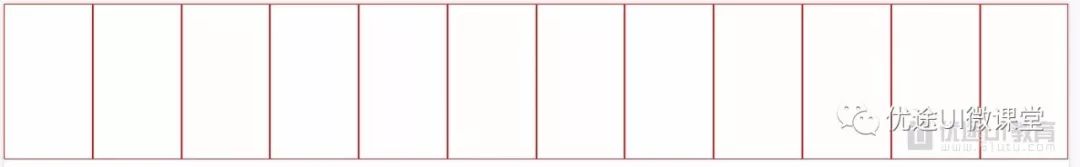
先讲栅格化设计,那么什么是栅格化设计呢?简单通俗易懂来讲就是把网页中的一行,等比例划分,然后在每个格子里进行页面开发,这就栅格化。
例如:

这种设计的优势就是界面布局是成比例的,方便后期维护和开发。明白了栅格化设计后,接下来我们谈谈什么是响应式设计?
响应式设计
响应式设计简单通俗易懂来讲,就是网站内容会根据屏幕尺寸的大小来自动进行变化和适配。
例如:
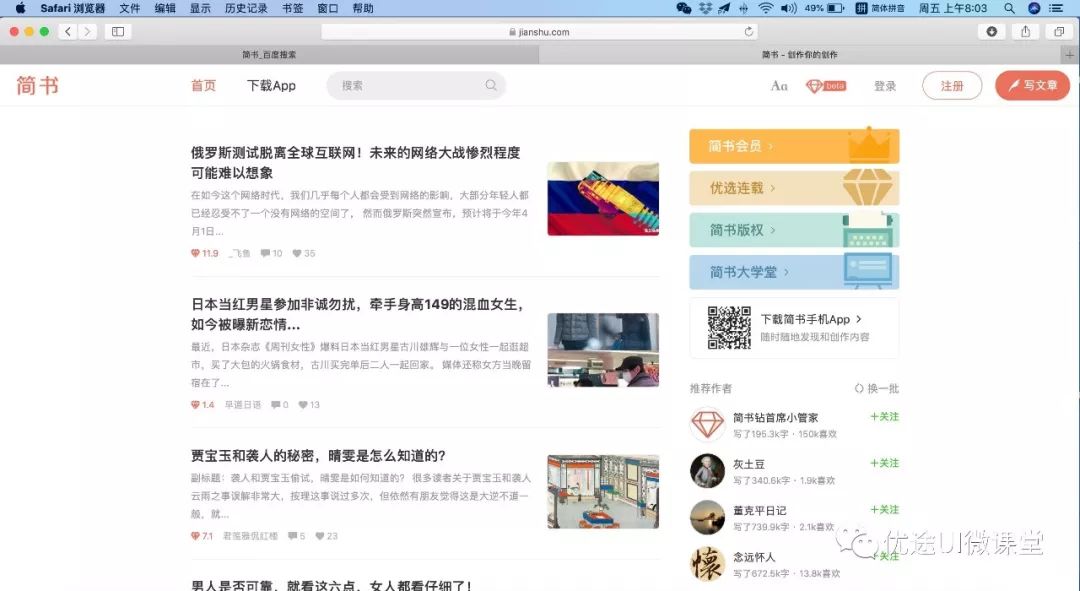
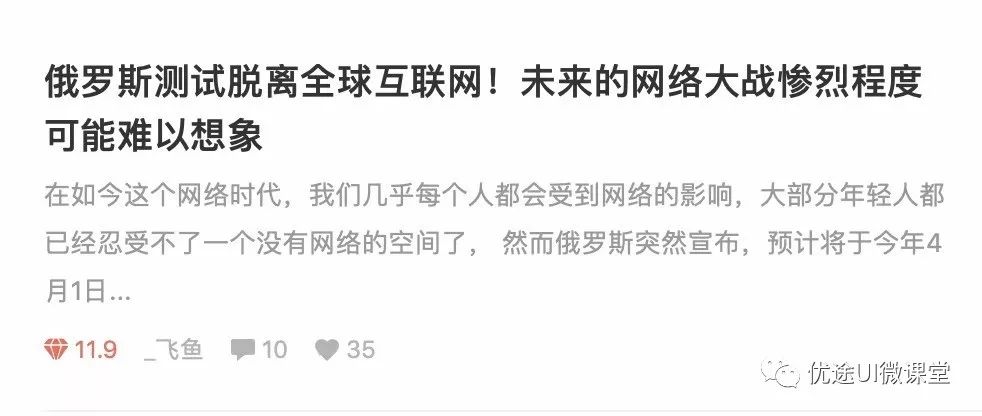
简书,大屏幕是这么显示的。

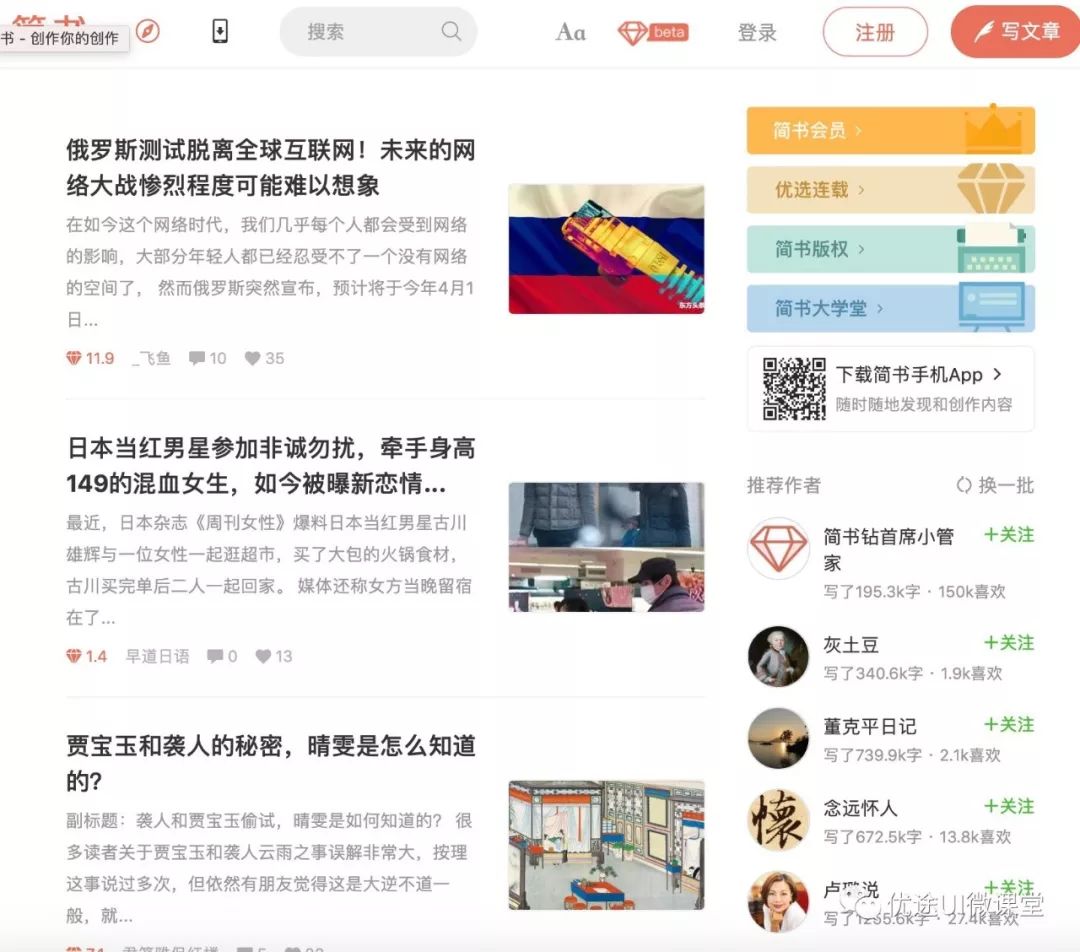
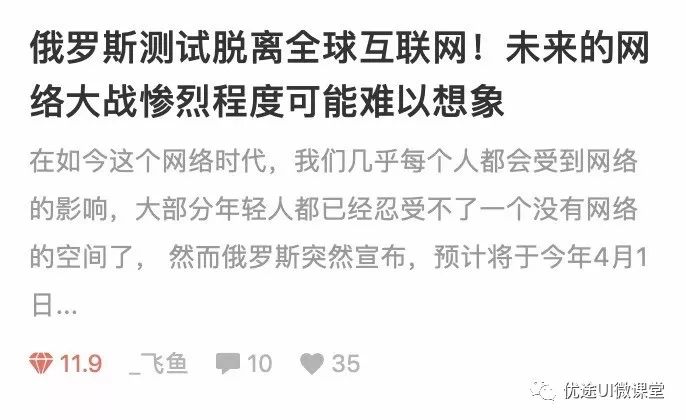
屏幕变小时,文字的描述文字由2行变成了3行。

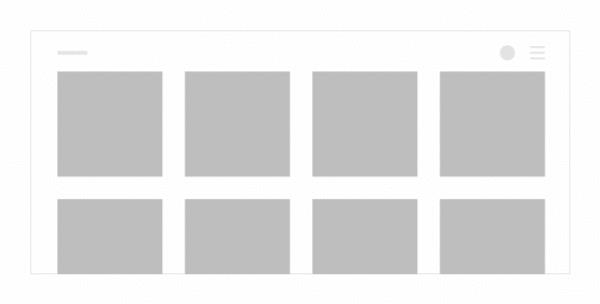
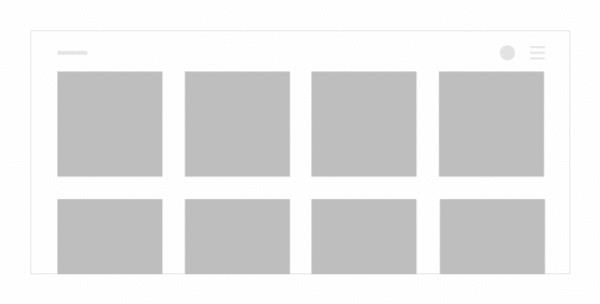
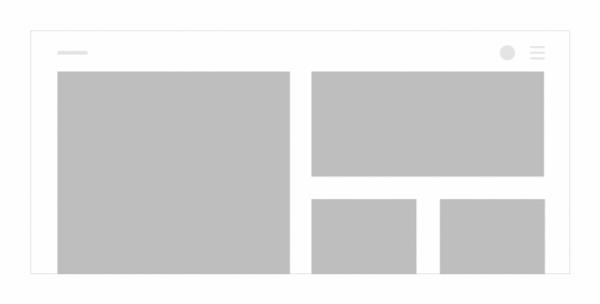
再来看一组,大屏幕时的显示和屏幕变小时的显示。
(1)大屏幕时的显示


(2)屏幕变小时的显示


明白栅格化设计和响应式设计后,接下来我们看看目前市面上常用的栅格化设计有哪些?
响应式栅格化设计
在一个有限的、固定的平面上,用水平线和垂直线,将平面划分成有规律的一系列“格子”,并依托这些格子、或以格子的边线为基准线,来进行有规律的版面布局。
通俗点来说,就是人为的把网页中的一行,等比例划分,比如将一行划分为 12 等分。然后在每个格子里进行页面开发,这就栅格化。
一、排列式栅格
顾名思义,这种栅格中,卡片(即内容区块)尺寸和间距不变,每行能放几张卡片就放几张,摆不下就换行,逻辑非常简单。



回顾一下上面我们讲的知识点:
1.什么是栅格化设计
2.什么是响应式设计
3.响应式设计分类和特点


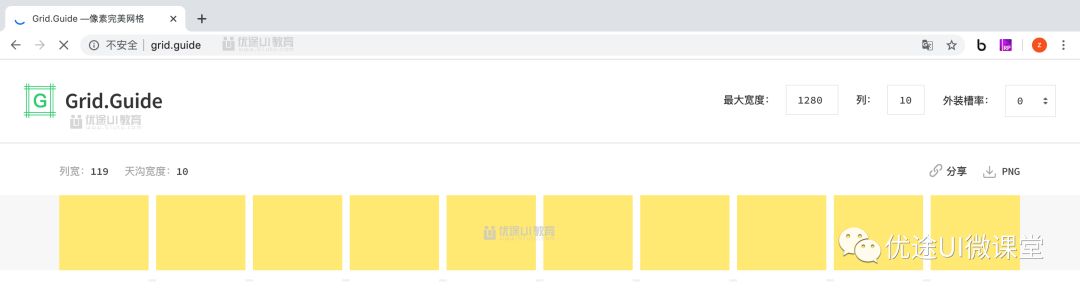
栅格化设置网站
http://grid.guide

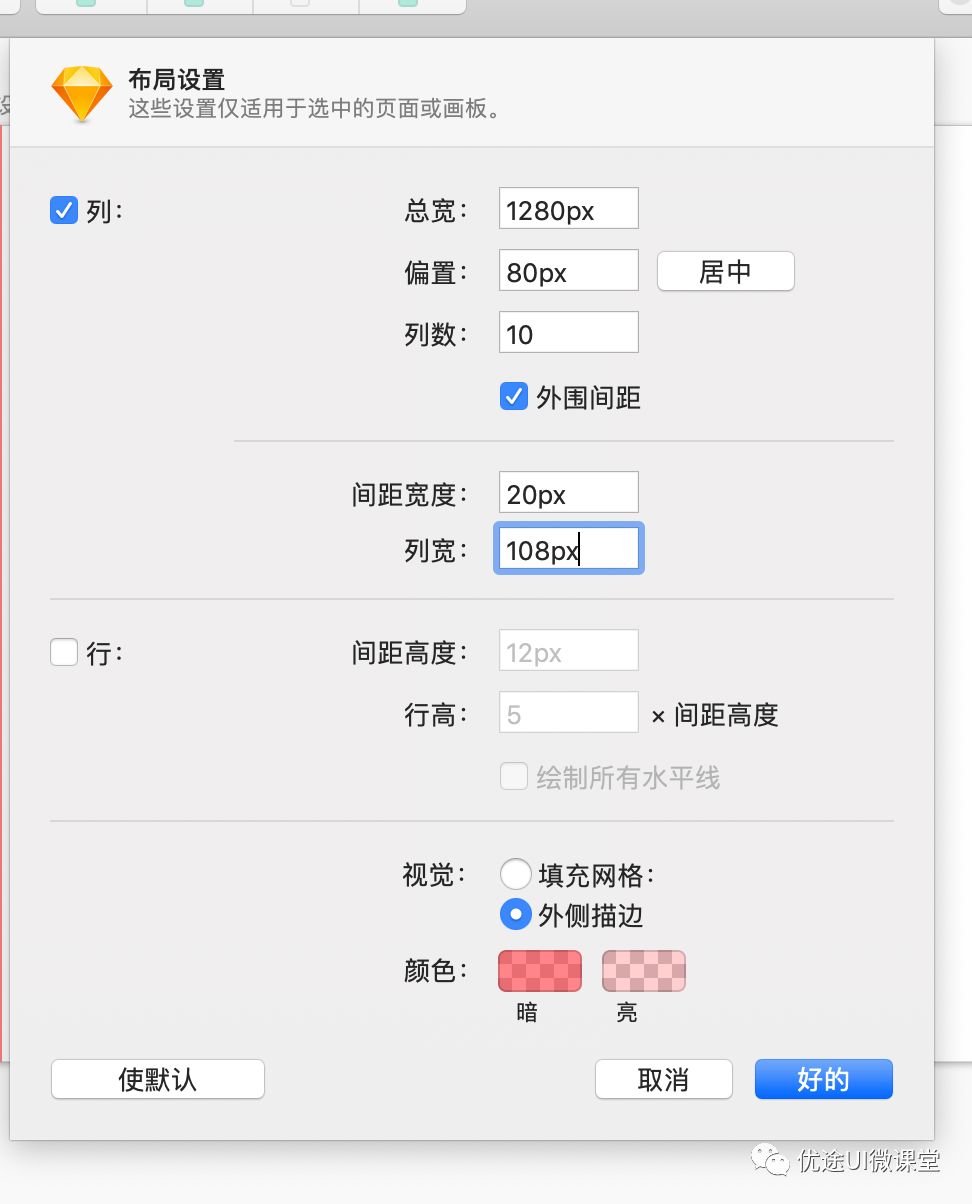
我们以1280为例

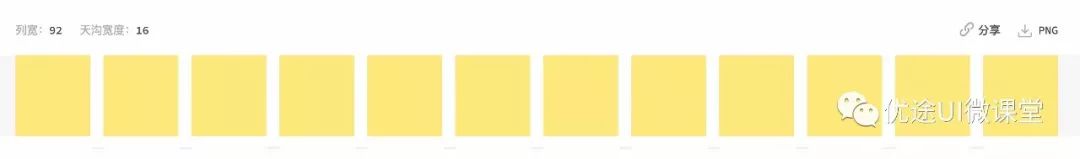
我们如果分为12列的话,每一列的列宽就是92,列和列之间相距16像素,是不是好用得很呀?这样我们只需把网站给我们设置好的数据设置到响应地方就行,这个是sketch解决方案。
那么ps怎么去解决呢?
ps,我们可以用GuideGuide辅助线插件来完美解决。
如何进行操作呢?非常简单,建好画布后,把你想要的列数,列和列之间的间距输入,即可。它会自动算出每一列的宽度,无需再用其他网站。
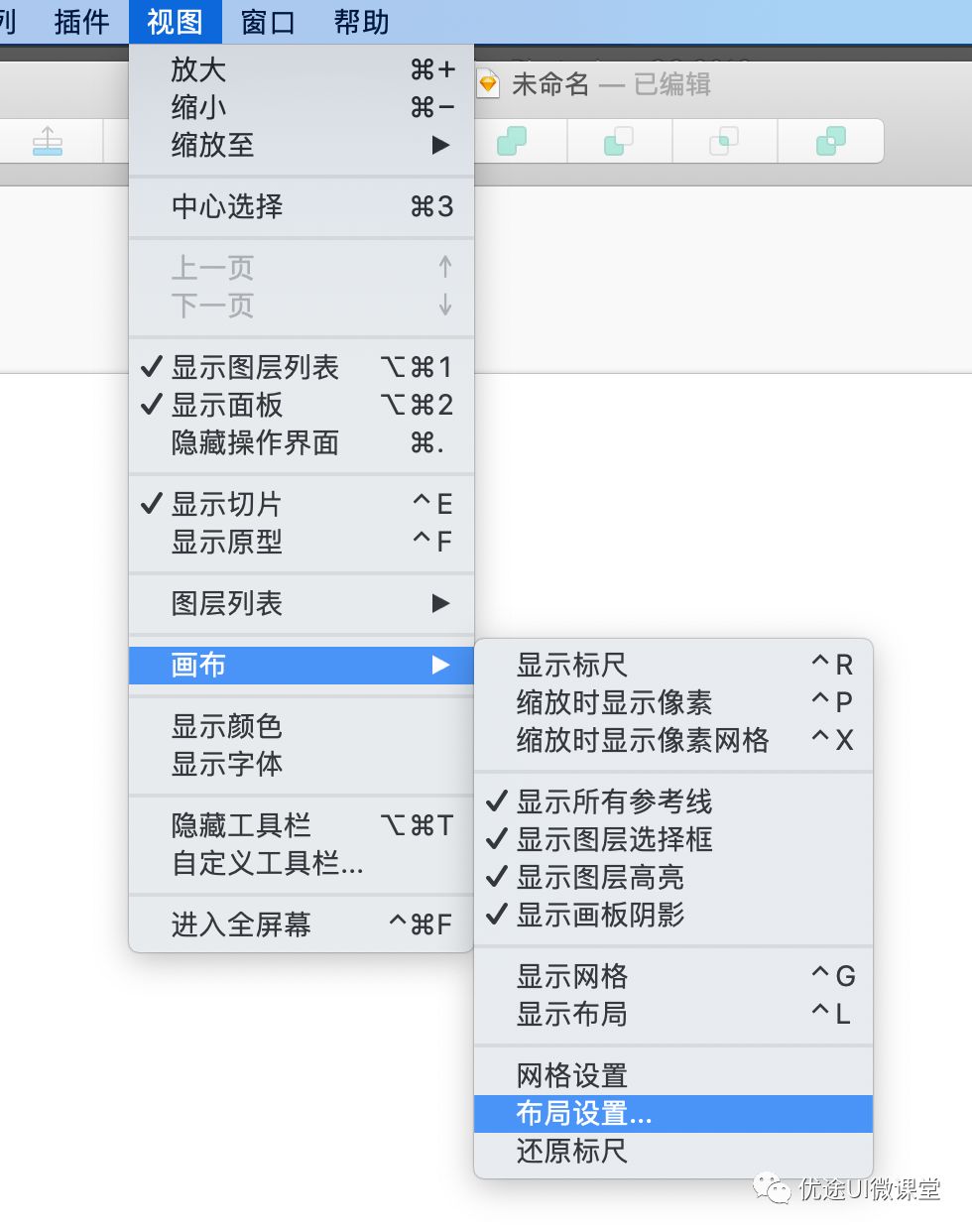
PS栅格化设置:
《设计笔记》每日早8:30分享,不管你在哪,优途一直在这!
关于优途
优途UI培训是由优途时代公司倾力打造的专业培训机构,由在知名互联网企业工作的一线资深UI设计师及产品经理发起,名师才能出高徒,拒绝平庸师资,优途的老师都是8年以上10个以上成功商业项目资深讲师,例如朱老师曾就职奇虎360、清华同方、天地控股担任设计总监和产品经理,现任中国移动学院广州总部特聘交互讲师;罗老师曾受聘湖南信息职业技术学院担任艺术系主任,后就职于香港上市公司深圳总部设计总监,在品牌设计、电商设计、移动互联网视觉设计领域有着丰富的实战经验,周老师曾就职于国家电网/天地阳光/中国亚信在线等著名互联网公司,并担任项目现全职加盟优途UI教育,全程把控教学环节,及时发现学员问题,一对一及时解决。
优途时代UI培训始终保持超高的就业率,并为百度、腾讯、阿里巴巴、中国电信、奇虎360、新浪、搜狐、金山、用友、赶集网、暴风影音等顶尖知名互联网企业输送众多优秀UI设计人才。
优途UI教育以商业项目为依托带动UI培训,传统培训机构是没有商业项目的,优途拥有国内知名的客户群,曾为联想、金山、中移动、中石化、中铁建、环保部、中国建科院、安科院、北京科技大学、ABB、中软国际等国家部委及百强企业提供UI设计服务,赢得了客户的充分信赖和赞誉。
课程涉及内容:
课程专注运营视觉设计+UE交互设计,因为聚焦所以更加专业。
软件部分:学习软件部分包括PS软件,AI软件,Axure软件,AE软件,Principle软件,sketch软件,Mindiet、XD等;
交互设计:商业项目交互说明文档编写,商业项目视觉规范文档编写,商业DOME提案, 实战UE设计方法,定量分析,竞品分析,产品框架图、流程图设计、低保真设计、高保真设计;PC端后台设计,软件控件设计,后台业务整理
运营视觉设计:移动端运营活动页面设计、PC端运营专题设计、字体设计、运营海报设计、运营banner设计、运营插画设计,电商详情页设计
移动端设计:APP设计,小程序设计、图标设计、官方规范,Sktech、切图和程序员技术对接;
动效设计:动画理论、基本动画、UI实用动画、动效二维码;
设计基础:版式设计、色彩原理、审美能力的提升,灵感来源及素材的整理;
就业指导:作品整理与包装,模拟面试及考评。
为了保障教学、就业质量,优途UI教育推出,10人精品VIP小班,一对一精细化辅导,保障每位学员都能得到授课老师的一对一的亲自辅导,签订就业协议,不就业全额退款,从教学本质上去保障就业,不玩套路招生、不玩虚假宣传,坚持做口碑,深圳地区唯一一家为毕业后学员依然持续学习和技术服务的培训机构,我们力求让可以让信任我们的每一位学员收益最大化!
《设计笔记》往期回顾
001期
002期
003期
004期
005期
006期
007期
008期
009期
010期
011期
UI设计师如何开展产品优化设计?
012期
013期
014期
015期
016期
017期
018期
要不要学插画设计点个在看好吗?
以上是关于一篇文章搞懂栅格化响应式设计(附带Guideguide插件) | 设计笔记-019期的主要内容,如果未能解决你的问题,请参考以下文章