在vue.js里引入bootstrap.css文件报错怎么办
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue.js里引入bootstrap.css文件报错怎么办相关的知识,希望对你有一定的参考价值。
参考技术A 这个其实是因为bootstrap的文件有冲突,需要自己去理清楚才能解决冲突的,自己也遇到过这种问题。希望我的回答可以帮到你,有什么不懂可以追问。本回答被提问者采纳 参考技术B 怎么会。。。不会有影响的啊。。你把报错贴出来看看呢
Vue.js2.0+Element UI里页面导航跳转
接上面的项目,我们在src文件夹中创建了page的文件夹,新建了一个HomePage.vue的文件
其中el-aside是侧边栏, 里面加入了 el-menu,在el-menu里面加入router后,下面的el-menu-item index="/hw" 这个hw就对应的router/index.js里面的路由的path名称
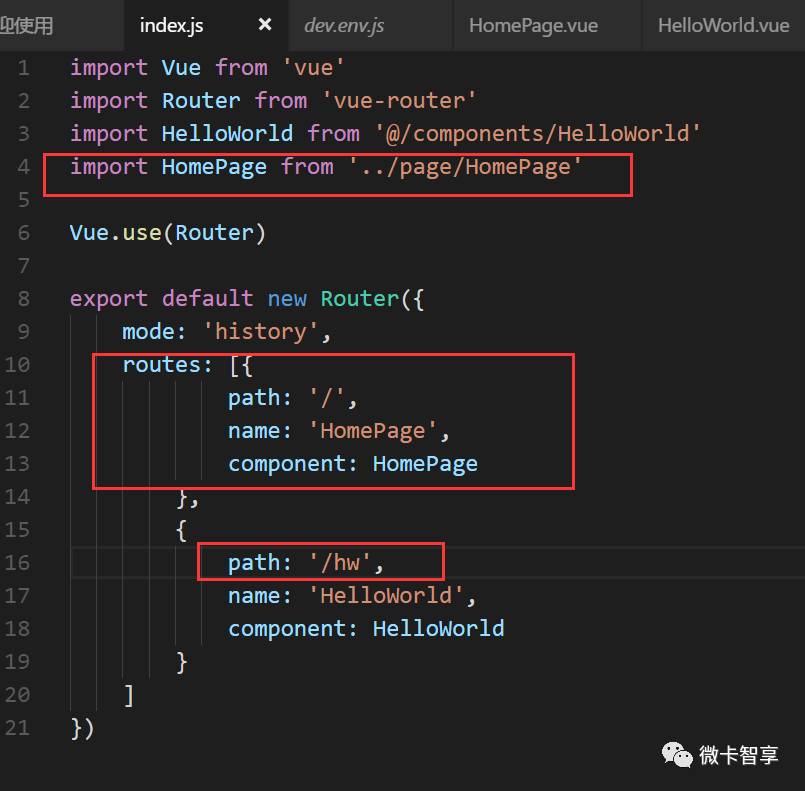
然后在router/index.js里面引入这个
import HomePage from '../page/HomePage'
下面的routes里面列为第一项,并把原来默认生成的HelloWorld的path改为'/hw'

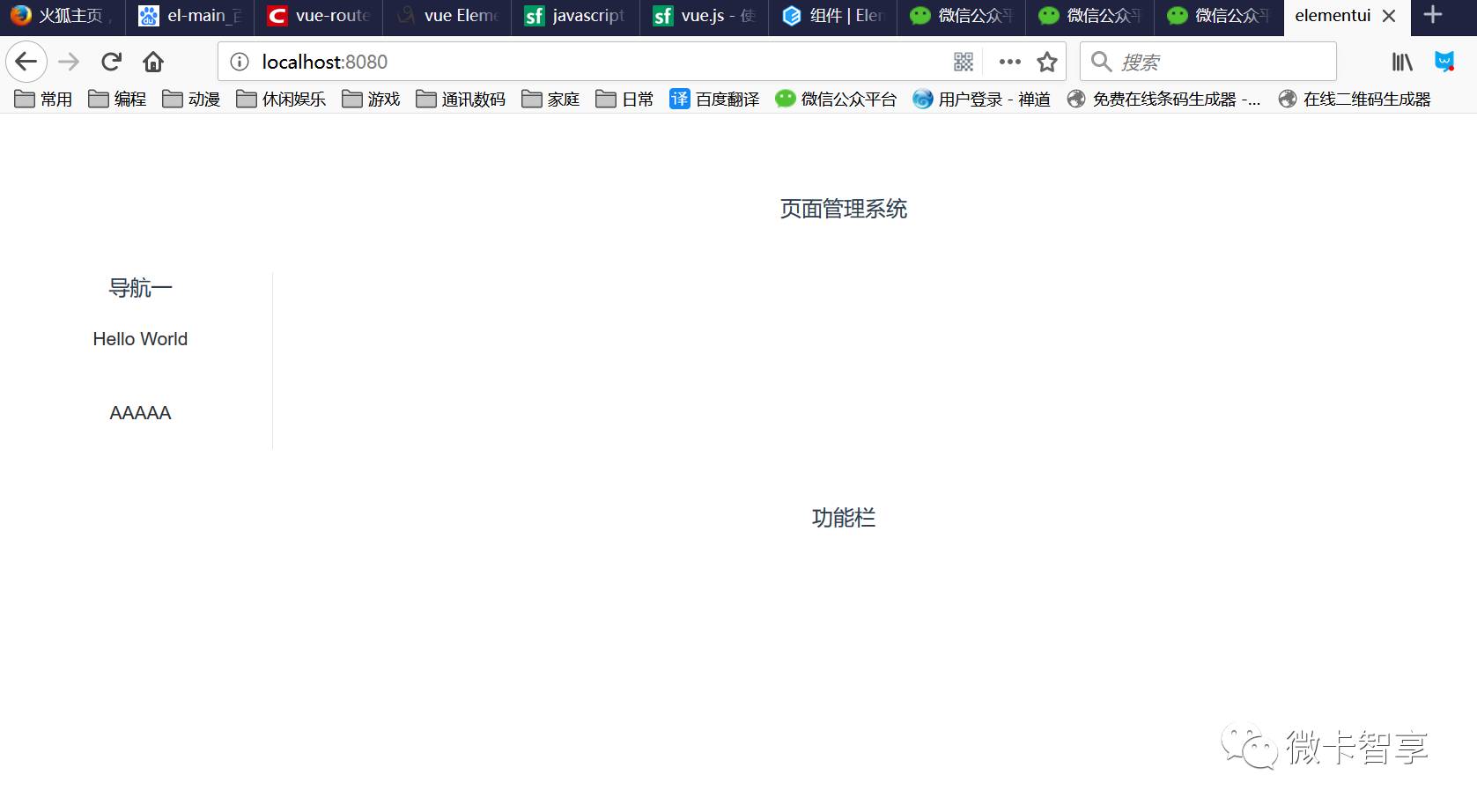
保存后重新启动后效果

点击侧边栏Hello World后直接就跳转到原来的hello world页面
-END-
以上是关于在vue.js里引入bootstrap.css文件报错怎么办的主要内容,如果未能解决你的问题,请参考以下文章
vue.js之使用Vue CLI3开发多页面应用-vue文件引入本地js
[转]Laravel与bootstrap-editable实现table的行内编辑