vue.js之使用Vue CLI3开发多页面应用-vue文件引入本地js
Posted 天妖姥爷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js之使用Vue CLI3开发多页面应用-vue文件引入本地js相关的知识,希望对你有一定的参考价值。
新手学vue的时候,一般把静态资源放在和页面一个文件夹下,即public下面
但是在html页面引入js的时候,在vue文件里没办法调用,这时候需要在vue文件引入改js,如果用import则不好使,可以使用
<script src="/js/libs/layer/layer.js"></script>
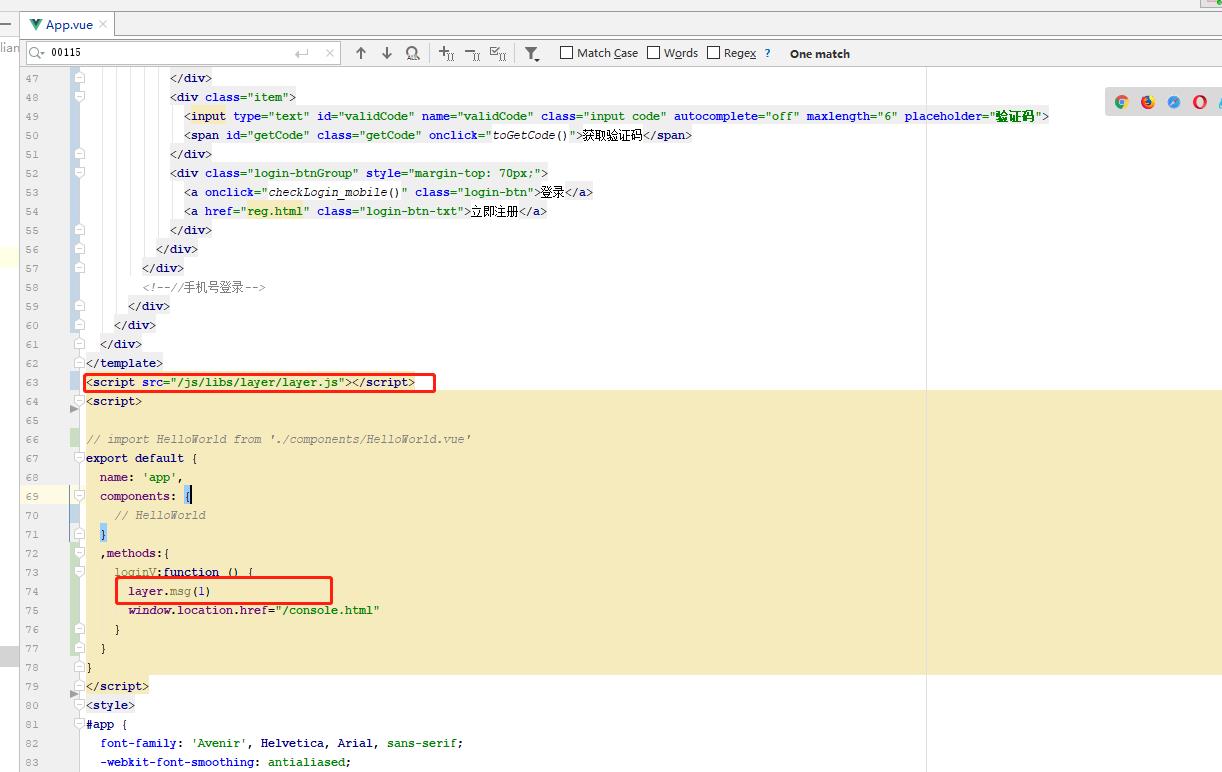
的方式,比如我引入layer.js,如下图

这个时候,layer.msg正常使用
以上是关于vue.js之使用Vue CLI3开发多页面应用-vue文件引入本地js的主要内容,如果未能解决你的问题,请参考以下文章