Vue.js2.0+Element UI里页面导航跳转
Posted 微卡智享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js2.0+Element UI里页面导航跳转相关的知识,希望对你有一定的参考价值。
接上面的项目,我们在src文件夹中创建了page的文件夹,新建了一个HomePage.vue的文件
其中el-aside是侧边栏, 里面加入了 el-menu,在el-menu里面加入router后,下面的el-menu-item index="/hw" 这个hw就对应的router/index.js里面的路由的path名称
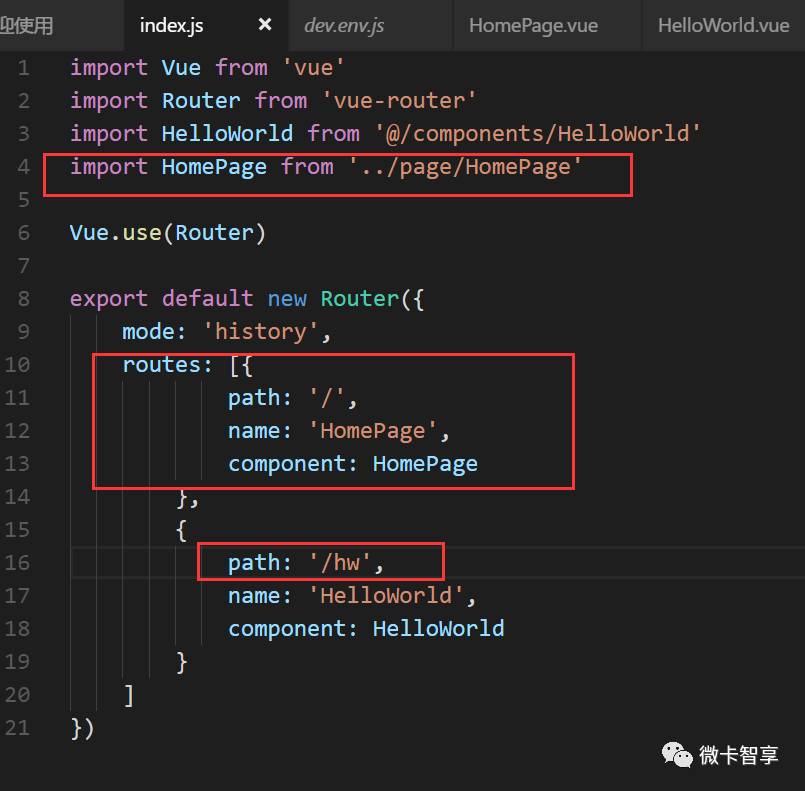
然后在router/index.js里面引入这个
import HomePage from '../page/HomePage'
下面的routes里面列为第一项,并把原来默认生成的HelloWorld的path改为'/hw'

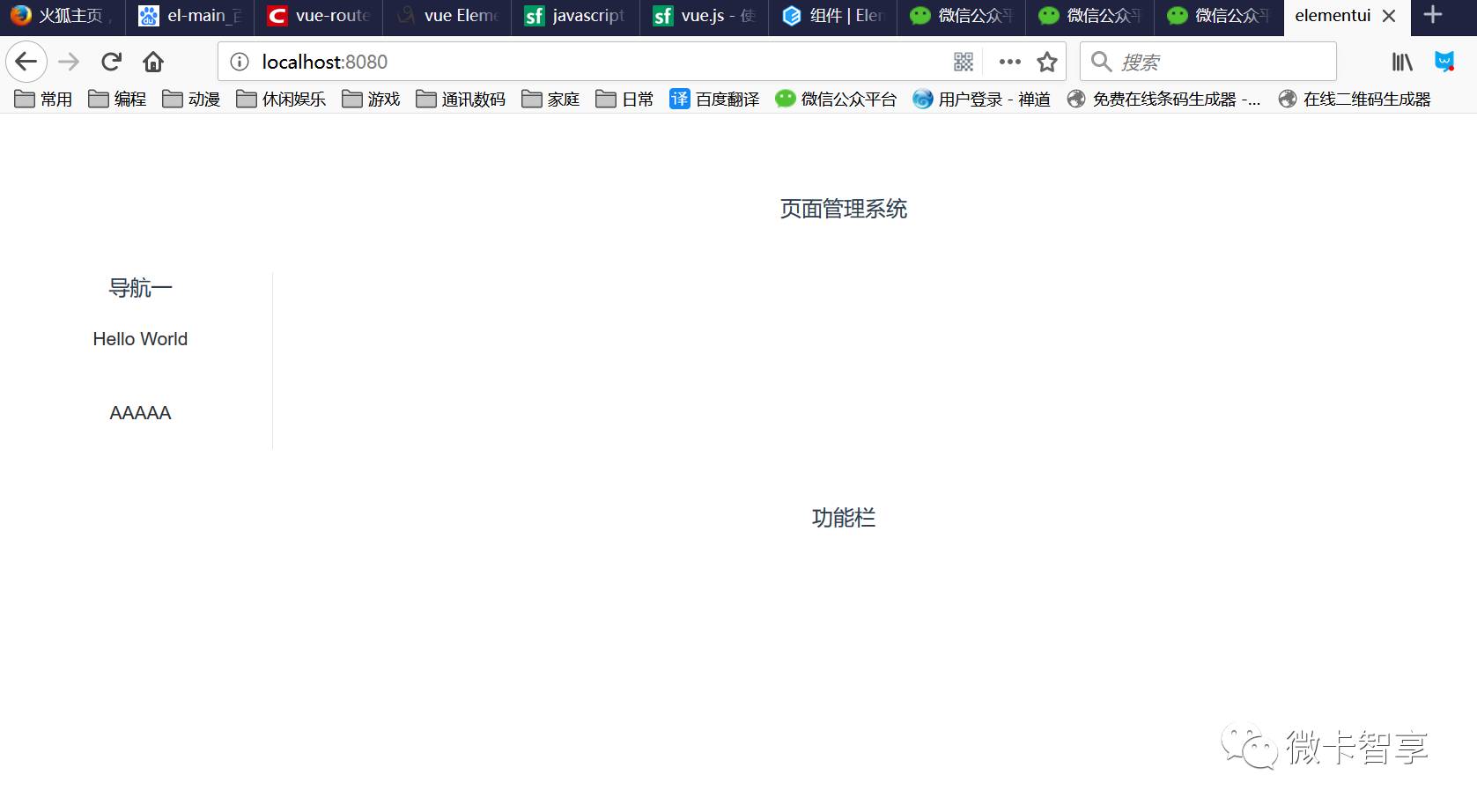
保存后重新启动后效果

点击侧边栏Hello World后直接就跳转到原来的hello world页面
-END-
以上是关于Vue.js2.0+Element UI里页面导航跳转的主要内容,如果未能解决你的问题,请参考以下文章