通过Element ui往页面上加一个分页导航条
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过Element ui往页面上加一个分页导航条相关的知识,希望对你有一定的参考价值。
文章目录
通过Element ui往页面上加一个分页导航条
需求
加入一个分页条,此分页条可以跳转页面,可以根据页码选择具体页面,可以设置当前页面的大小。
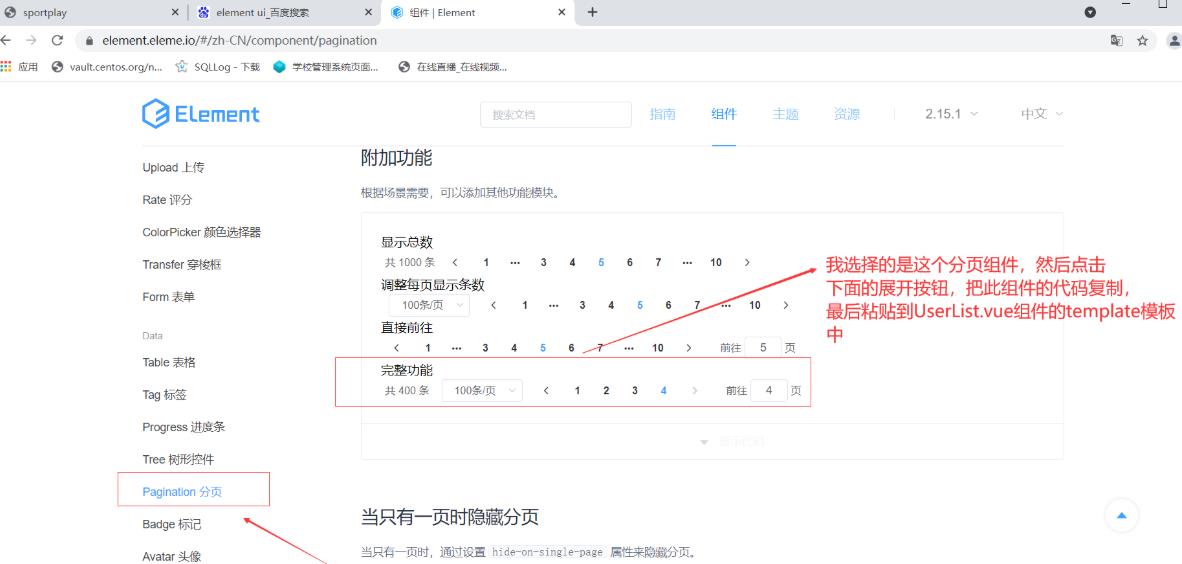
在element ui官网选择Pagination分页组件
进入element ui官网,然后选择一个合适的分页组件,如下图:

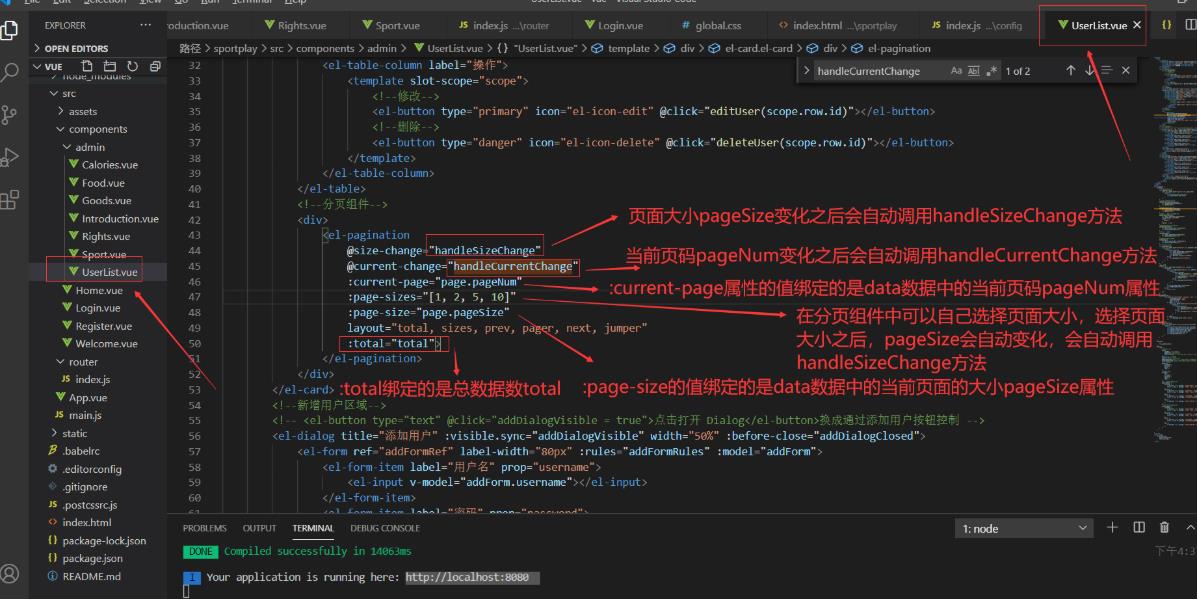
UserList.vue组件的template模板中的分页组件的代码和效果
分页组件的代码如下图:

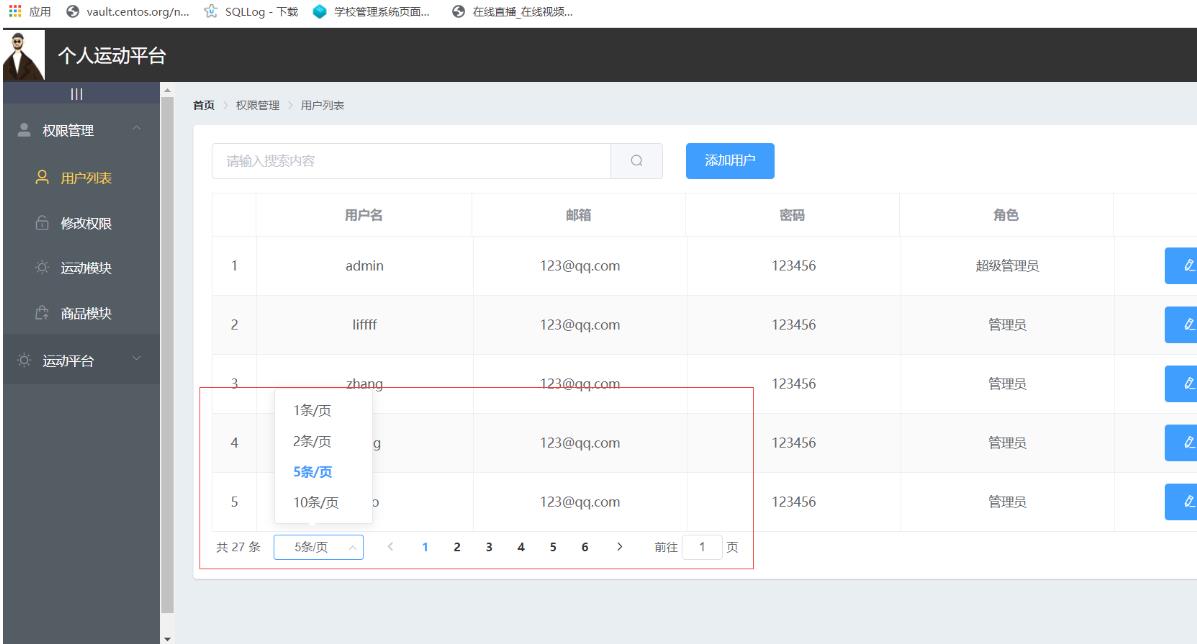
分页组件的效果如下图:

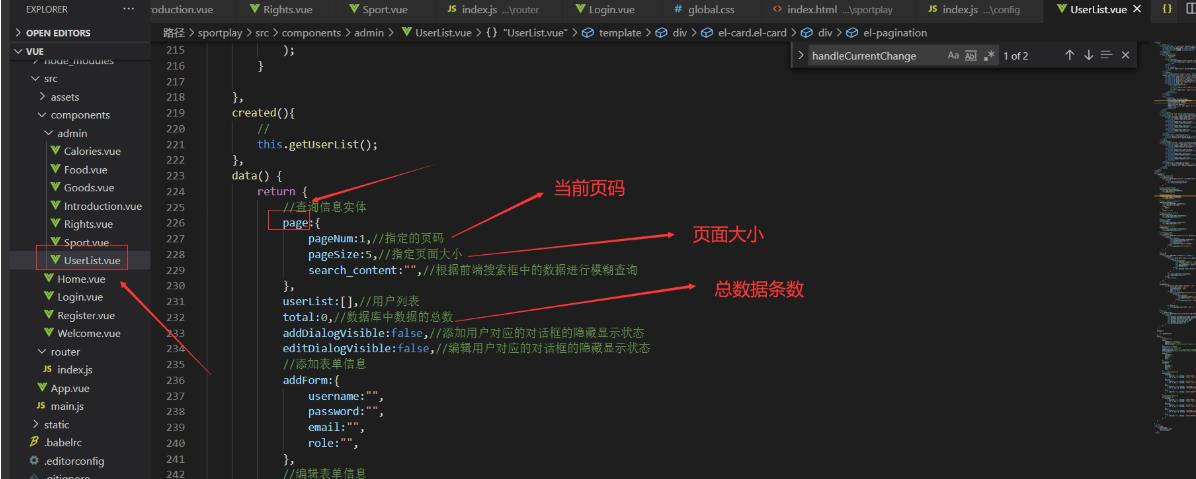
分页组件牵涉到的data数据和methods方法
分页组件牵涉到的data数据如下图:

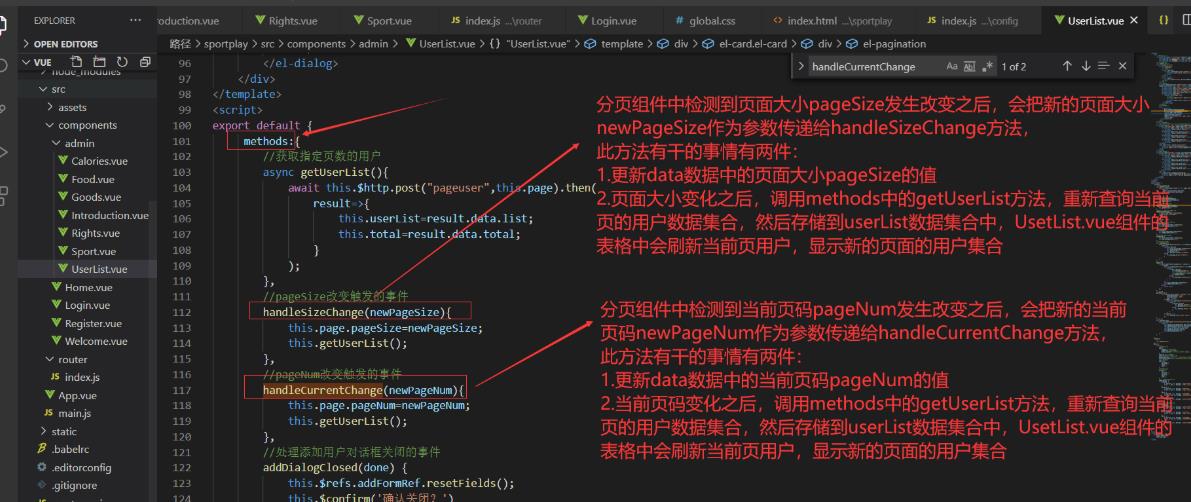
分页组件牵涉到的methods方法如下图:

测试
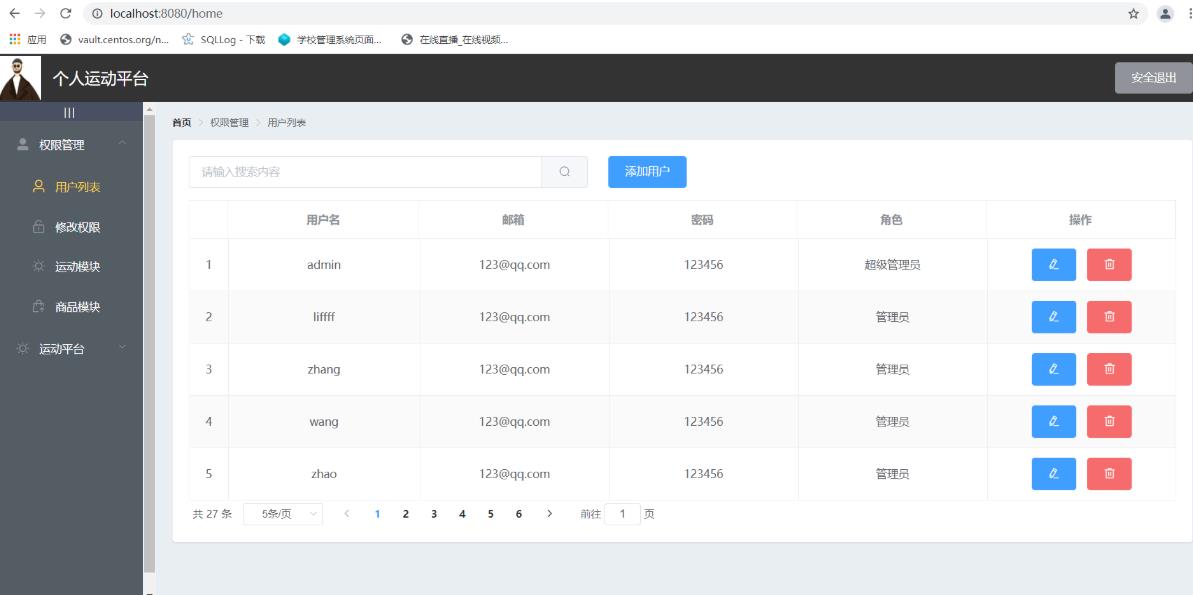
首先进入首页,如下图:

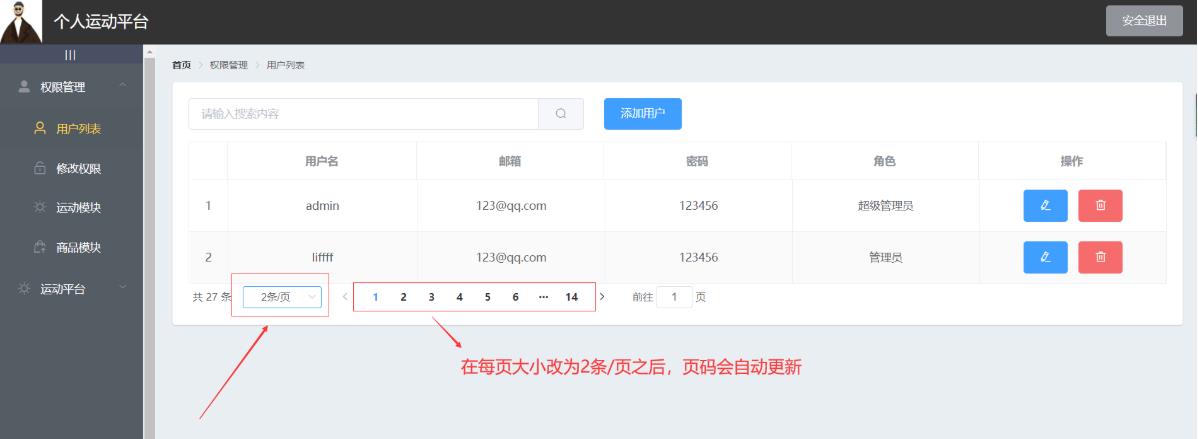
接着改变页面大小为2条/页,如下图:

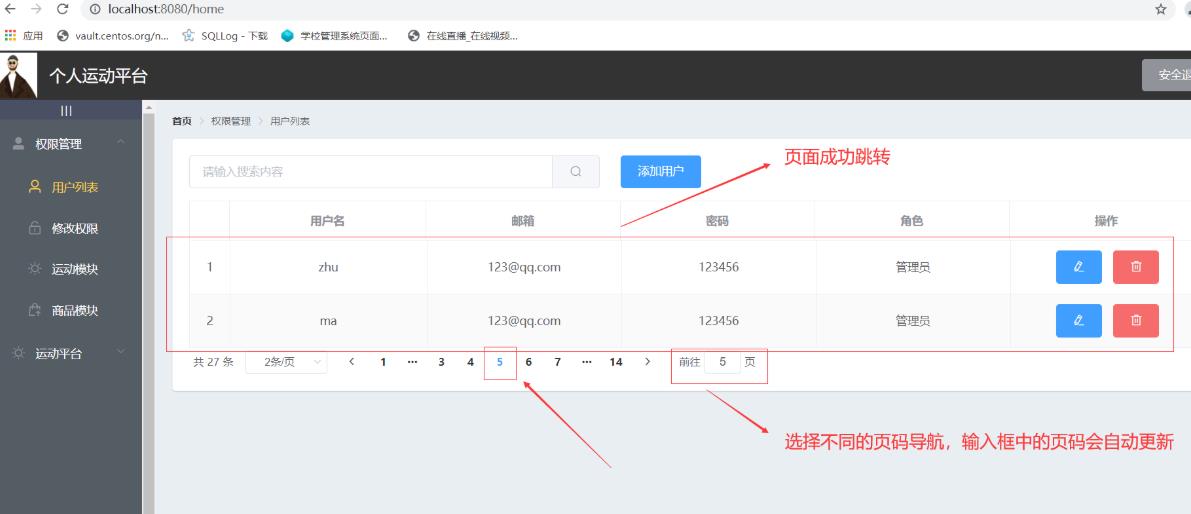
选择第5个页码导航,去第5页,如下图:

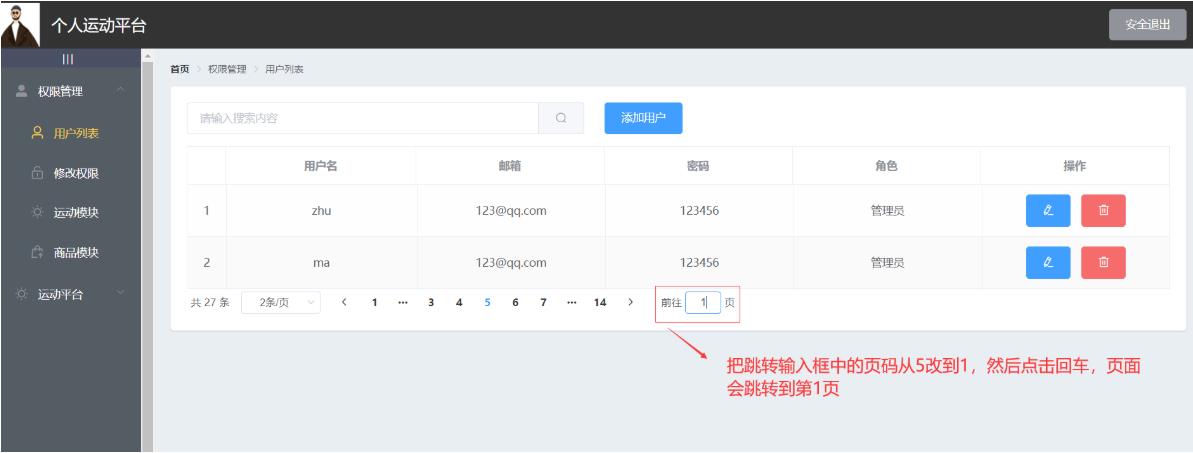
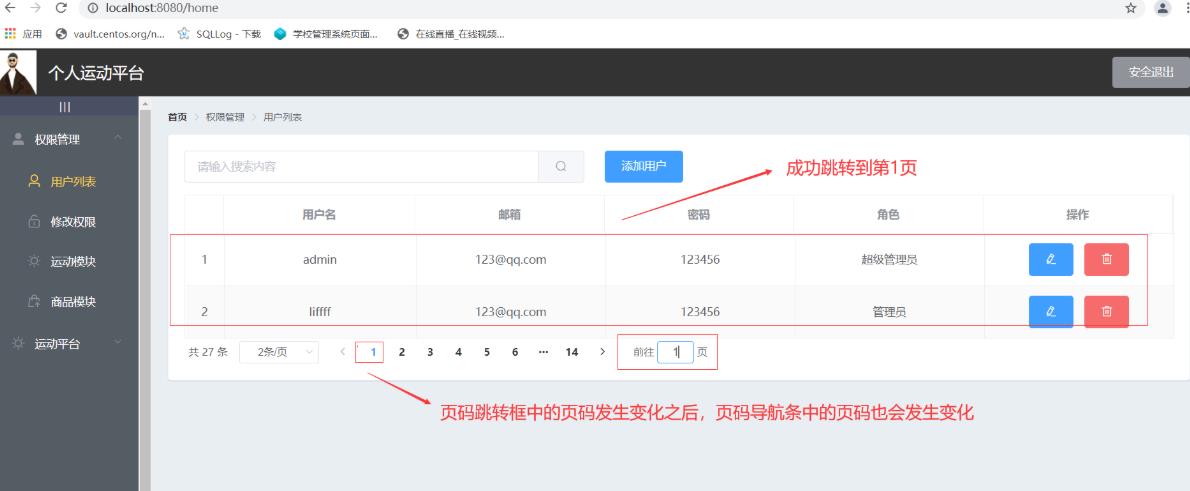
通过跳转输入框进行页面跳转,如下图:


以上是关于通过Element ui往页面上加一个分页导航条的主要内容,如果未能解决你的问题,请参考以下文章