position(绝对定位与相对定位)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position(绝对定位与相对定位)相关的知识,希望对你有一定的参考价值。
position有5种可能的值(W3c的解释如下)
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
下面用几个例子来进行更深的了解。
一、当absolute在父元素全都是static时的变化。
1、用以下代码做默认值后面在此基础上做更改
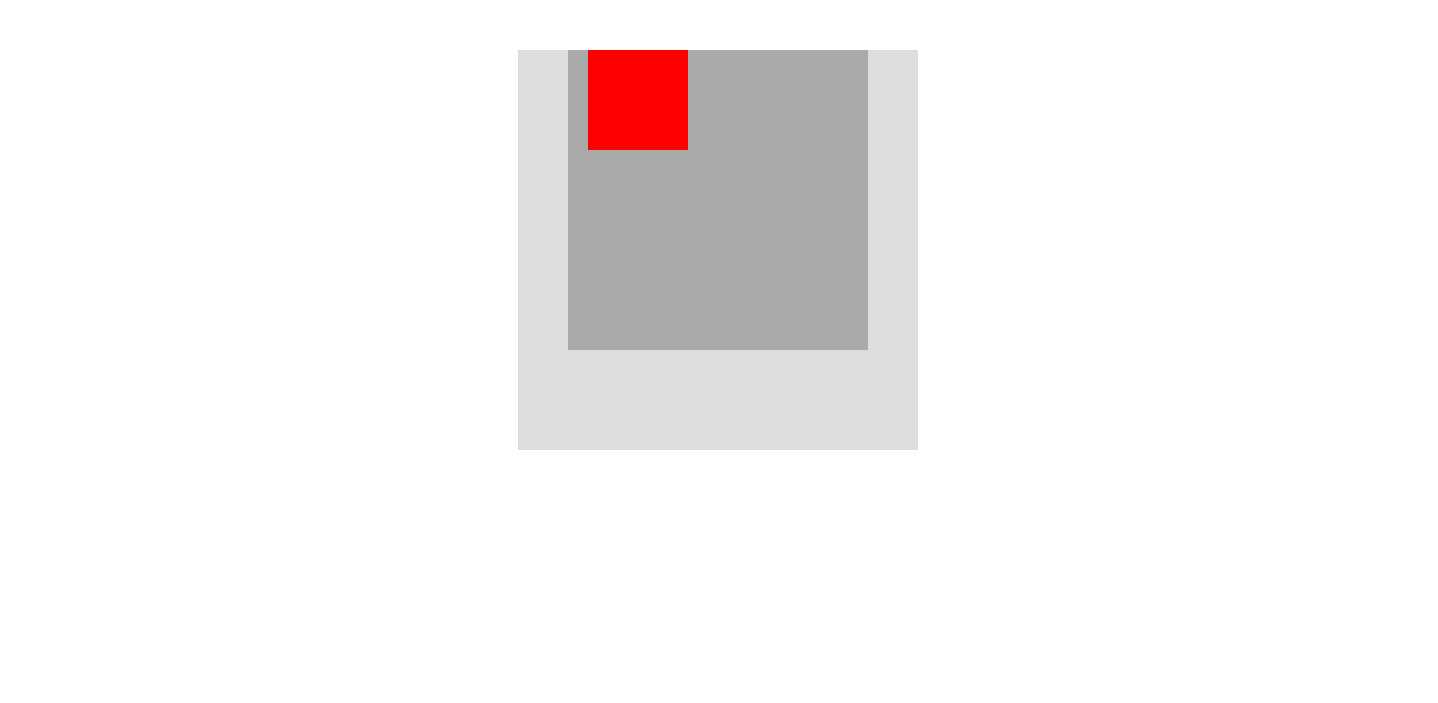
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>demo</title> 5 <style> 6 .aaa { 7 width: 300px; 8 height: 300px; 9 background: #aaa; 10 margin: 50px; 11 } 12 .red { 13 width: 100px; 14 height: 100px; 15 background: red; 16 margin-left:20px; 17 left: 100px; 18 top: 50px; 19 } 20 #ddd { 21 width: 400px; 22 height: 400px; 23 background: #ddd; 24 margin:0 auto; 25 left: 100px; 26 top: 200px; 27 } 28 </style> 29 </head> 30 <body> 31 <div id="ddd"> 32 <div class="aaa"> 33 <div class="red"></div> 34 </div> 35 </div> 36 </body> 37 </html>
效果图如下

2、把红色方块的类改写
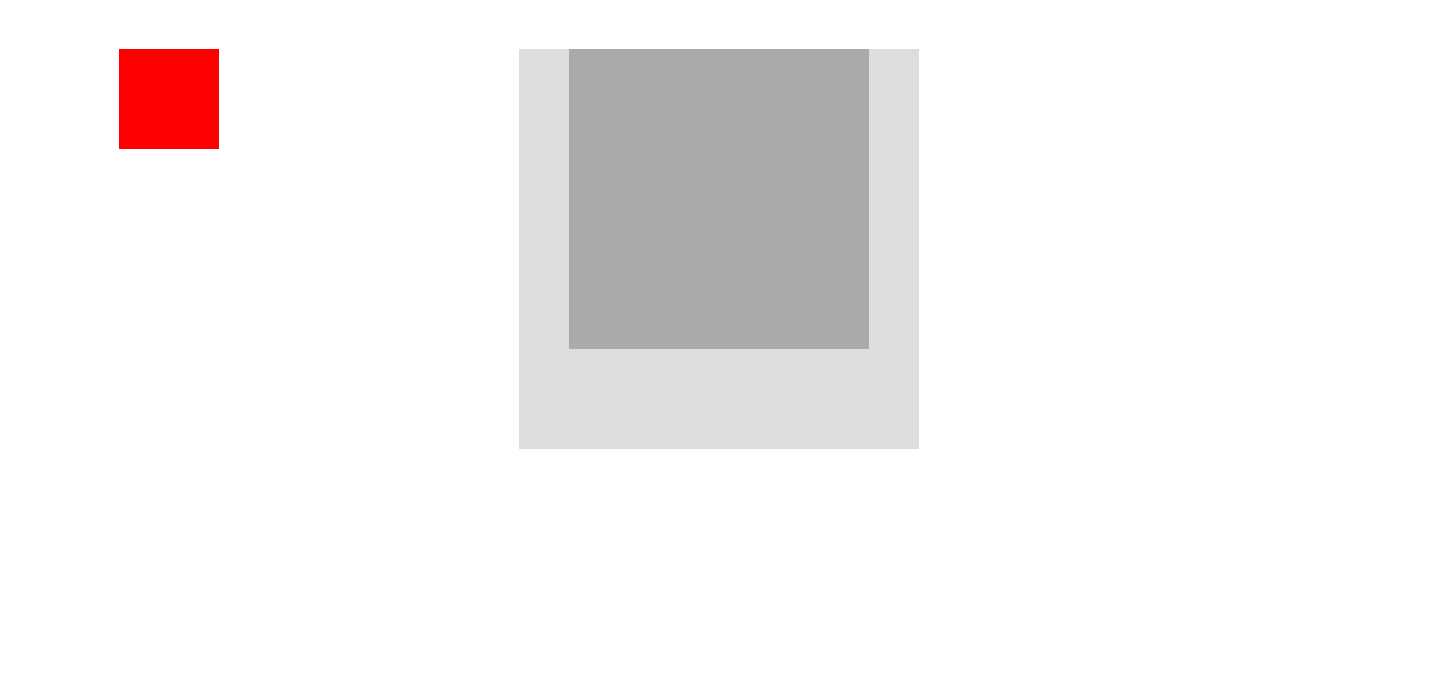
1 .red { 2 width: 100px; 3 height: 100px; 4 background: red; 5 margin-left:20px; 6 left: 100px; 7 top: 50px; 8 position: absolute;<!-- 新添加 --> 9 }
效果图如下

发现红色方块离开了它父类的范围,变为绝对定位。说明absolute在父元素全都是static(或默认值,因为static就是默认值。)时会变为fixed(绝对定位)。
二、绝对定位时的居中。
本人比较喜欢用margin:0px auto;去进行水平居中。而在position的值为fixed(绝对定位)时,这句代码是没有作用的。(包括上面所说的情况也视值为fixed)
以上是关于position(绝对定位与相对定位)的主要内容,如果未能解决你的问题,请参考以下文章