CSS绝对定位与相对定位的区别?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS绝对定位与相对定位的区别?相关的知识,希望对你有一定的参考价值。
参考技术A定位方案有四种:静态定位、相对定位、绝对定位和固定定位。你可以使用CSS 3中的「position」属性来决定要使用的定位方式。
在这四种方案中,静态和相对定为不会影响整个文档布局,而绝对和固定定位则会脱离文档,因此页面不会为这两类定位元素预留空间。在预设状态下,所有元素均是静态的定位方式,也即这些元素按照原本的从上到下及从左到右的顺序进行排布。
只要为该元素设定了「position」属性,你就可以使用「top」、「right」、「bottom」和「left」这四个属性来精准定义其应该所在的地方。

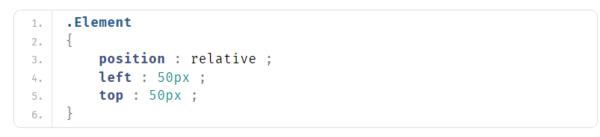
在这个示例中,归属Element类别的元素将相对于其原来所在的位置分别向右和向下移动50个像素。若在此将「position」的值改为「absolute」或「fixed」,那么该元素将离最近的已定位的祖先元素的左边缘和上边缘分别距离50个像素。
我们一般使用「left」和「top」这两个属性就够了。如果想要避免元素在定位后,其尺寸会随着浏览器视窗的变化而变化出意想不到的结果,那么你应该先设定好该元素的大小,然后再定位其左上方的点。
相对定位
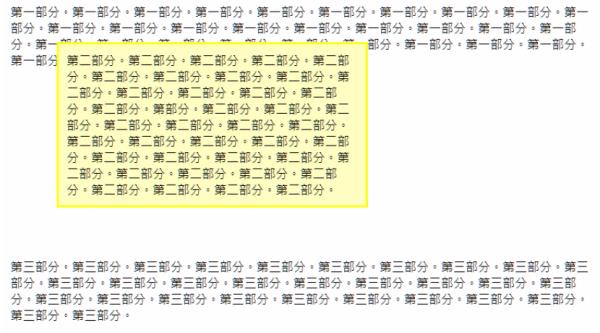
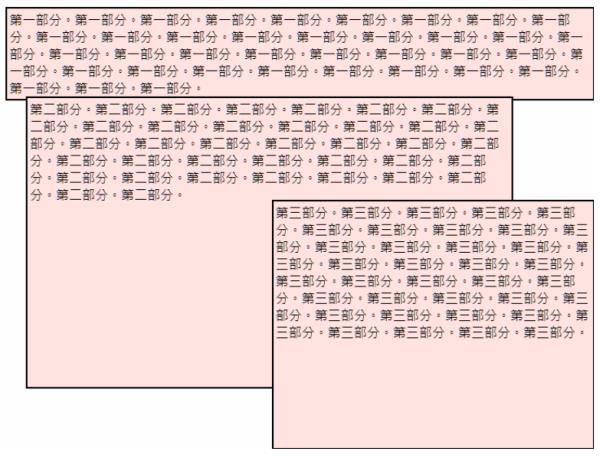
相对定位是相对于正常排列的位置进行偏移,该元素原本所在的位置会被空出来,空出来的部分仍然会影响到后续元素的排列效果。

如上图所示,position:relative仅仅影响了元素本身,其原有位置被保留,但由于它向右上方进行偏移,因此遮住了第一部分文字的部分区域。
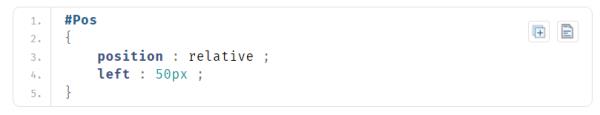
元素是相对于包含它的块来定义的,这个块是当前定位元素的父元素或祖先元素。在上例中,<body>即为包含这三个段落的块。如果对样式表做一些修改,新增

然后将这三个段落放在ID为「Pos」的<div>标记内,那么这三个段落将集体向右偏移50个像素,而其中的「Element」类别的段落将以这个<div>为基准进行偏移——即相对于包含它的块进行偏移。
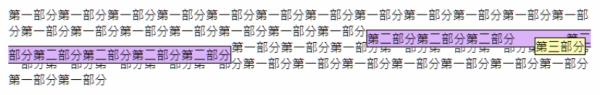
除了包含块以外,还有匿名块。如果包含块内同时有块级元素和巢状元素,那么浏览器将自动建立匿名块:

当这两种元素混杂在一起时,匿名块能够让浏览器正确地建立页面布局。如果将上述<div>的定位方式由「static」改为「relative」,那么,匿名块能够正确地安排其中的巢状文字和段落。
如果有两个相对定位的元素以巢状形式出现,那么内部的那个元素是相对于外部的——也就是它的父元素来定位,而外部的那个元素是相对于<body>来定位的。

绝对定位
相对定位中的「top」、「right」、「bottom」和「left」被用于设定相对于该元素原本所在位置的偏移量,而绝对定位的这四个属性则不太一样。在绝对定位中,「top」指的是被定位元素上方的外边框和包含块上方的内边框之间的距离。换句话说,被定位元素的外边距和包含块的边框会影响top的值,进而影响绝对定位元素的位置,但包含块的内边距不会产生任何影响。在相对定位中,「top」指的是被定位元素上方的外边框和其原始位置的上边缘的距离。
「bottom」的含义与「top」差不多,它指的是该定位元素下方的外边框和包含块下方的内边框之间的距离。「left」和「right」也大抵如此。
这样看来,定义元素的尺寸又多了一种新方式,除了直接设定其「width」和「height」属性以外,你还可以同时定义「left」和「right」来设定其宽度,同时定义「top 」和「bottom」来设定其高度,设置可以同时定义这四个属性,这样的话,该元素的尺寸就完全定下来了。如


如果有一个绝对定位元素位于其它相对或绝对定位元素的内部,那么该巢状元素将以相对于包含元素的方式被定位。例如下面的范例:网页内有一张图片,使用者可以在这张图片上添加矩形,然后往其中写一些说明文字。
html档案的内容如下:

CSS档案的内容如下:

效果如下:

在一个相对定位的<div>元素中,添加了一张图片,然后又添加了一个绝对定位的<div>元素。那为何要将外部的<div>——也就是ID为「Pic」的元素设定成相对定位呢?很简单,因为要使它所包含的元素以它为基准进行定位,而不至于飘到别处去,以至于覆盖了别的元素。
上面的这个例子就是一个简单的覆盖——利用绝对定位元素脱离文档的特征来在图片上建立一个覆盖层,这个例子可以作一点改进:当使用者点选图片的左半边区域时,让浏览器显示上一张图片;当使用者点选图片的右半边区域时,让浏览器显示下一张图片。
首先删除之前的覆盖层,建立两个连结。
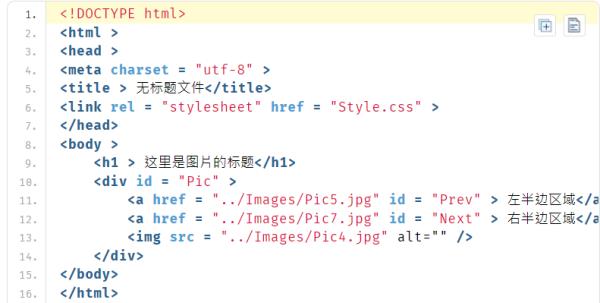
HTML档案的内容如下:

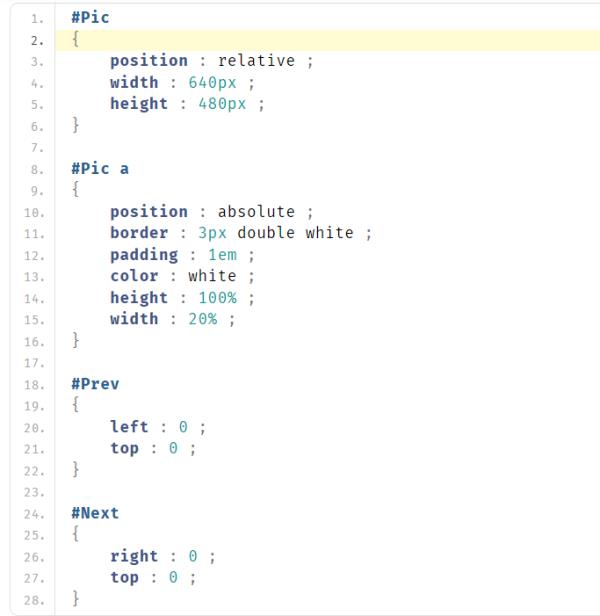
CSS档案的内容如下:

效果如下:

css中的相对定位与绝对定位的区别
1.绝对定位
position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
绝对定位与文档流无关,所以它们可以覆盖页面上其他的元素,可以通过z-index属性来控制这些层的对方顺序。
2.相对定位
position: relative;相对定位:相对定位是相对于元素在文档中的初始位置;
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
以上是关于CSS绝对定位与相对定位的区别?的主要内容,如果未能解决你的问题,请参考以下文章