CSS相对定位与绝对定位详解
Posted callmelord
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS相对定位与绝对定位详解相关的知识,希望对你有一定的参考价值。
相对定位和绝对定位,不改变元素的大小形状,只改变元素的位置。
相对定位和绝对定位是通过position属性来控制的,position属性的值为下面几种:
| 值 | 描述 |
| absolute | 使元素绝对定位,相对于static定位以外的最近的一个祖先元素进行定位。 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative | 使元素相对定位,相对于自己的正常位置进行定位。 |
| fixed | 使元素绝对定位,相对于浏览器窗口进行定位。 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
注:对于html的标准流(文档流)和浏览器怎么渲染各个DOM元素等底层知识,我不怎么清楚,下面的理解方式不一定正确,仅供参考。
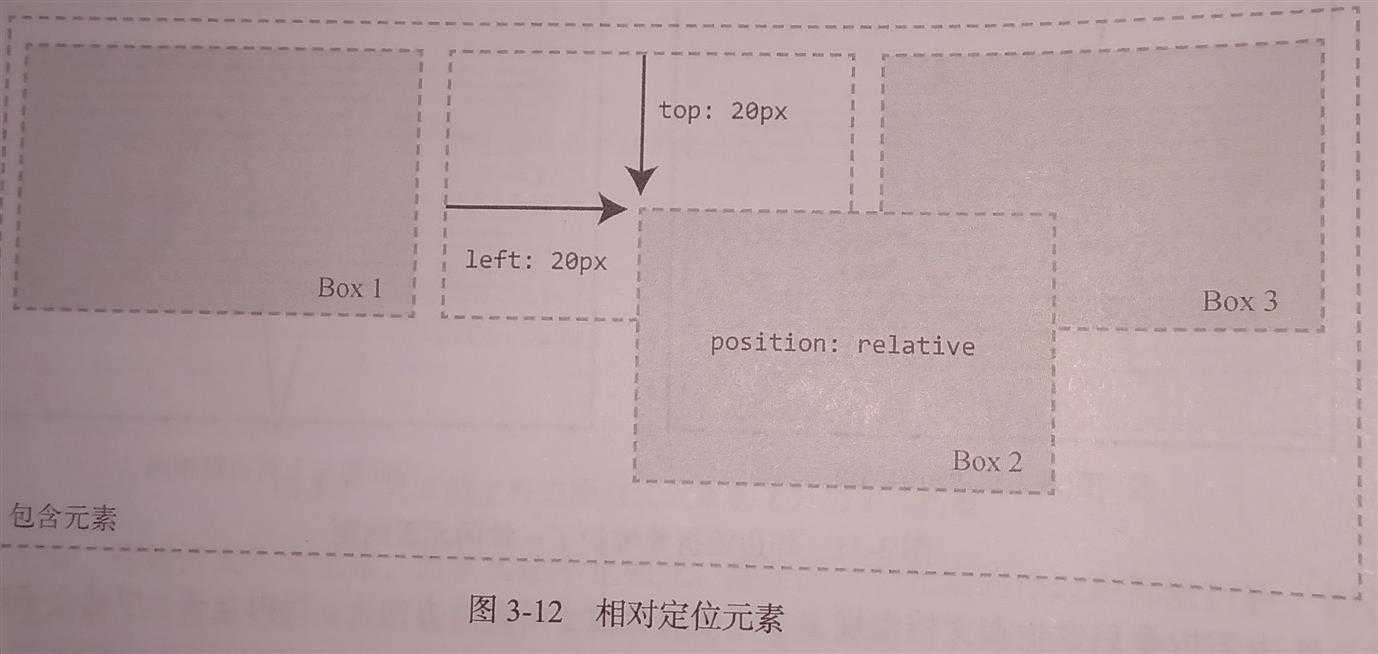
- 相对定位: position: relative

该元素仍会呆在原来的位置,只不过通过top left等以其初始位置未起点移动。
无论是否位移,相对定位的元素仍会在文档流中占用初始的空间。因此这样平移元素会导致它遮挡其他元素。
相对定位总结:
- 相对定位的元素的参考对象是自己,即自己原来的所在位置(自己原来左上角作为坐标系的原点)。
- 相对定位移动后,之前的位置依旧保留,其他元素并不会占用。
- 相对定位后,有可能导致元素重叠。
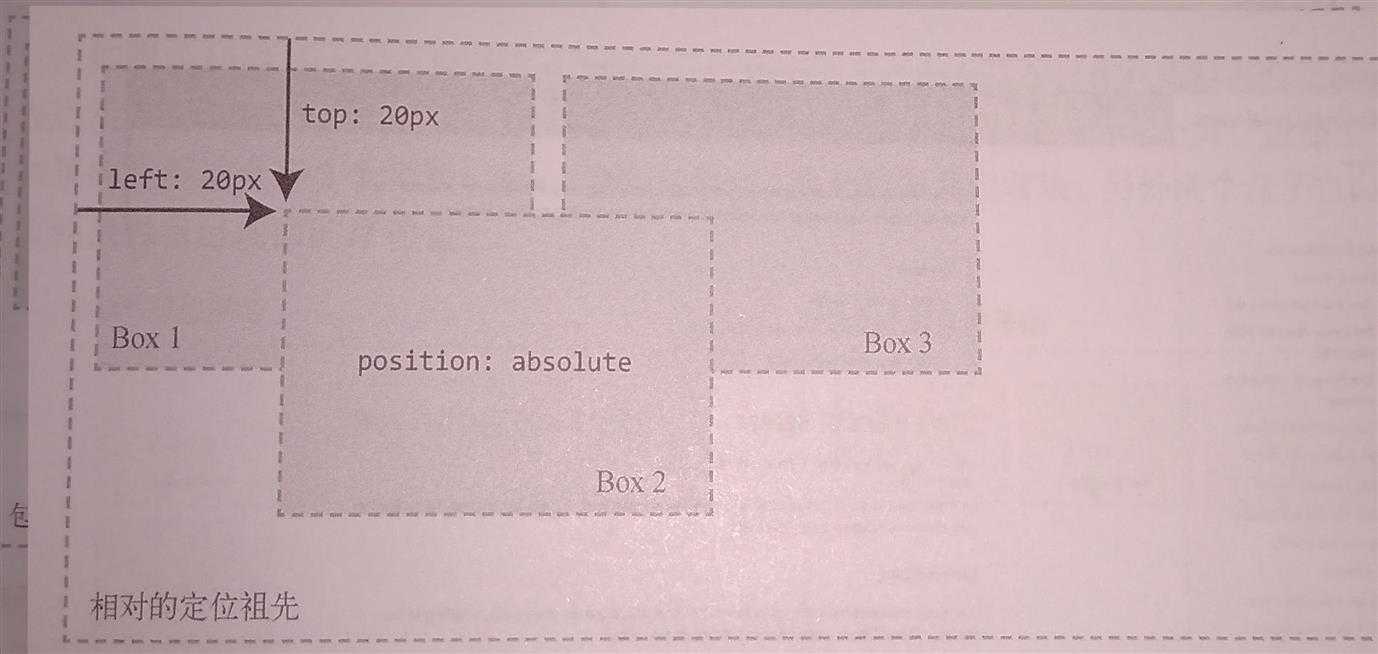
- 绝对定位:position: absolute
绝对定位会把元素拿出文件流,因此就不会再占用原来的空间。与此同时,文档流中的其他元素会重新定位,仿佛绝对定位的那个元素从来没有出现过一样。因此元素可以覆盖标准流中的元素,也可以通过z-index设置层叠次序,z-index值越大越靠上层。如果把页面比作高楼,正常的元素都是在1层,绝对定位的元素在2层及以上(也可为负数),z-index越大所在层越高,越难被其他元素覆盖。
元素定位后会生成一个块级框,而不论它在正常流中生成何种框。
绝对定位的盒子脱离了常规文档流,因此很难用他吗构建视口宽度和内容长度变化而变化的自适应或者响应式布局
绝对定位的元素的位置相对于最近的已定位祖先元素,并且position不是static,而是absolute或者relative,如果有就按照父元素左上角作为参考点,如果没有则再找祖父元素、曾祖父元素、高祖父元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。

| 值 | 描述 |
|---|
以上是关于CSS相对定位与绝对定位详解的主要内容,如果未能解决你的问题,请参考以下文章