从零开始的Java开发2-8-4 CSS定位:相对定位绝对定位固定定位与浮动
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始的Java开发2-8-4 CSS定位:相对定位绝对定位固定定位与浮动相关的知识,希望对你有一定的参考价值。
目录层次是乱标的,感觉除了”定位“外其他都应该子目录…
文章目录
定位
关键字position的四个属性:
relative:相对absolute:绝对static:无定位(默认)fixed:固定
相对定位
相对定位的偏移参考元素是元素本身,不会使元素脱离文档流。元素的初始位置占据的空间会被保留。
代码演示:
html文件:
<body>
<div class="main">
<div class="div1"></div>
一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话
</div>
</body>
css文件:
.main
height: 600px;
width: 600px;
background-color: lightpink;
.div1
width: 100px;
height: 100px;
background-color: deeppink;
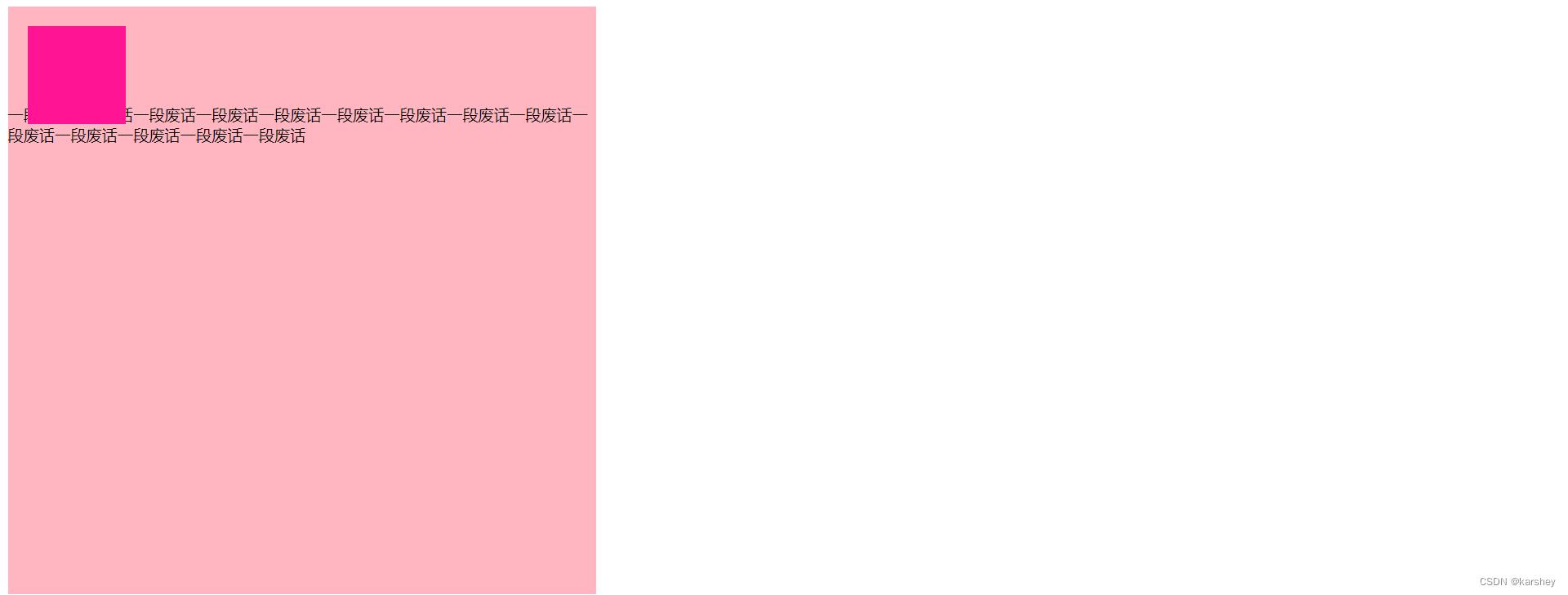
显示:

加了相对位置后:
css的div1为:
.div1
width: 100px;
height: 100px;
background-color: deeppink;
position: relative;
top: 20px;
left: 20px;
显示:相对于之前的自己(没有加position)的偏移。

绝对定位
相对于已定位的最近的祖先元素,如果没有已定位的最近的祖先元素,那么它的位置就相对于最初的包含块(如body)。
把div1改成:
.div1
width: 100px;
height: 100px;
background-color: deeppink;
position: absolute;
则显示:深粉色可以看作是浮动了。

相对定位与绝对定位
注意:有top和left时,必须要设置position
一些关于相对定位和绝对定位的演示:
html:
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
css:
div
height: 100px;
width: 100px;
.div1
background-color: lightpink;
.div2
background-color: skyblue;
.div3
background-color: springgreen;
显示:

需求:把它们三个同时移到页面中间,且它们三个的相对位置不变。
css的div改成:
div
height: 100px;
width: 100px;
position: relative;
top: 150px;
left: 550px;
显示:这里要用relative才行,absolute会浮动的。

绝对定位与浮动
已知绝对定位和float都可以产生浮动。若我们想要产生浮动,我们用绝对定位产生,还是用float产生?
html:
<body>
<div class="div0">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话
</body>
若用绝对定位的css:
div
height: 100px;
width: 100px;
.div0
position: absolute;
left: 100px;
.div1
background-color: lightpink;
.div2
background-color: skyblue;
.div3
background-color: springgreen;
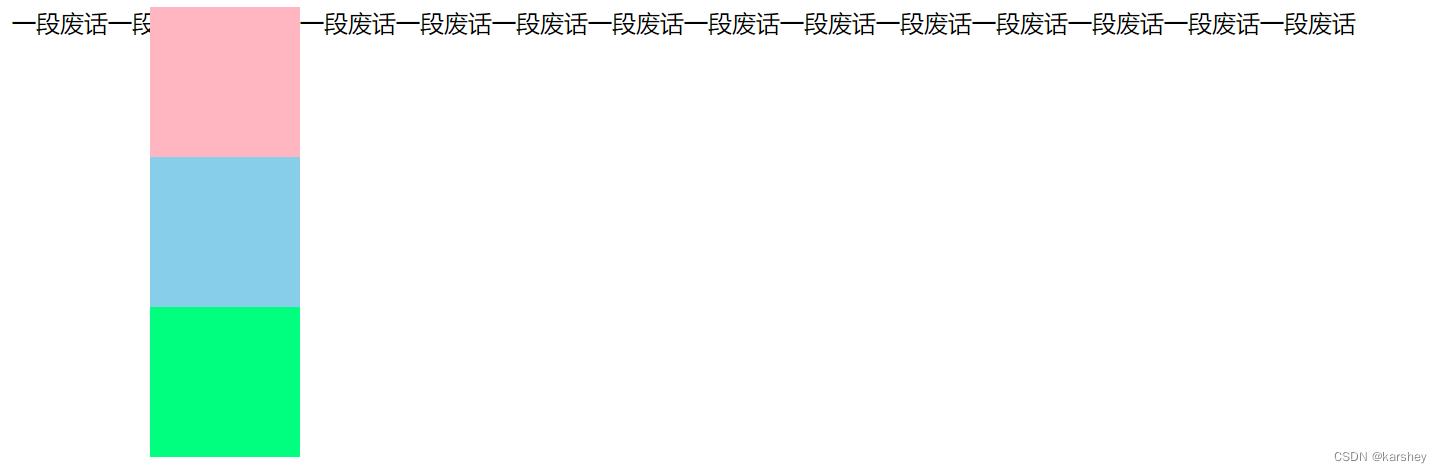
显示:方块浮动了,但会遮挡住下面的字。

若用float浮动,将css的div0改成:
.div0
float: left;
显示:没有挡住。

相对定位与浮动
相对定位与浮动一起产生时,不会有覆盖。
css的div0如下:
.div0
height: 300px;
position: relative;
right: 10px;
float: right;
显示:

z-index
想让三个颜色块层叠,并测试哪个在上。
html:
<body>
<div class="div0">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
css:
div
height: 100px;
width: 100px;
.div0
height: 300px;
.div1
background-color: lightpink;
position: absolute;
top: 20px;
left: 100px;
.div2
background-color: skyblue;
position: absolute;
top: 40px;
left: 120px;
.div3
background-color: springgreen;
position: absolute;
top: 60px;
left: 140px;
显示:

z-index用来显示谁在前面:参数是数字——数字越大的就在越前面。数字上不封顶,但太大了也没意义。
改变div1-3:
.div1
background-color: lightpink;
position: absolute;
top: 20px;
left: 100px;
z-index: 3;
.div2
background-color: skyblue;
position: absolute;
top: 40px;
left: 120px;
z-index: 0;
.div3
background-color: springgreen;
position: absolute;
top: 60px;
left: 140px;
z-index: 2;
显示:显然粉色在上,其次绿、蓝。

固定定位
相对于浏览器窗口进行定位。
是fixed。
需求,将废话左和废话右固定在浏览器两边。
css:
.div1
width: 5%;
height: 100px;
position: fixed;
top: 200px;
left: 2%;
background-color: lightpink;
.div2
width: 80%;
position: relative;
left: 10%;
.div3
width: 5%;
height: 100px;
position: fixed;
top: 200px;
right: 2%;
background-color: skyblue;
显示:鼠标滑动但是废话左和废话右的位置不变。

以上是关于从零开始的Java开发2-8-4 CSS定位:相对定位绝对定位固定定位与浮动的主要内容,如果未能解决你的问题,请参考以下文章
从零开始的Java开发2-8-2 CSS入门:CSS选择器样式
从零开始的Java开发1-6-4 Java输入输出流:File类绝对路径和相对路径字节流缓冲流字符流对象序列化
从零开始学JAVA(08)-使用SpringMVC4 Restful 风格引用静态文件 css/js/png