移动端网页开发三(纠结适配的那些年)
Posted SteveJin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端网页开发三(纠结适配的那些年)相关的知识,希望对你有一定的参考价值。
前面两篇文章介绍了移动端网页开发所要具备的基础知识。
今天着重来讲解移动端的适配方案。
做PC端页面的工程师聊的最多的是兼容,这是因为浏览器之间的差异引起的。而移动端基本是没有兼容问题的,全是css3,简直不要太开心。
但是最明显的是适配问题。
什么是适配呢?做PC页面的时候,我们按照设计图的尺寸来就好,这个侧边栏200px,那个按钮50px。可是,当我们开始做移动端页面的时候,设计师给了一份640px的设计图。那么我们如何把这份设计图实现在各个手机上的过程就是适配。
我所接触过的适配方法,目前是三种,如果有朋友知道更多的,麻烦请补充指教,可以发送到本人邮箱1211050148@qq.com,共同学习共同进步。
1️⃣固定高度,宽度自适应
2️⃣固定宽度,viewport缩放
3️⃣rem做宽度,viewport缩放
举例说明:
1️⃣固定高度,宽度自适应
示例:http://www.meow.re/demo/screen-adaptation-in-mobileweb/app-fixed-height.html
这也是目前使用最多的方法,垂直方向用定值,水平方向用百分比、定值、flex都行。腾讯、京东、百度、天猫、亚马逊的首页都是使用的这种方法。
随着屏幕宽度变化,页面也会跟着变化,效果就和PC页面的流体布局差不多,在哪个宽度需要调整的时候使用_响应式布局_调调就行(比如网易新闻),这样就实现了『适配』。
原理:
这种方法使用了完美视口:
<meta name="viewport" content="width=device-width,initial-scale=1">
2️⃣固定宽度,viewport缩放
示例:http://www.meow.re/demo/screen-adaptation-in-mobileweb/app-fixed-width.html
设计图、页面宽度、viewport width使用一个宽度,浏览器帮我们完成缩放。单位使用px即可。
目前已知荔枝FM、网易新闻在使用这种方法。有兴趣的同学可以看看是怎么做的。
原理
这种方法需要根据屏幕宽度来动态生成viewport,生成的viewport基本是这样:
<meta name="viewport" content="width=640,initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5,user-scalable=no">
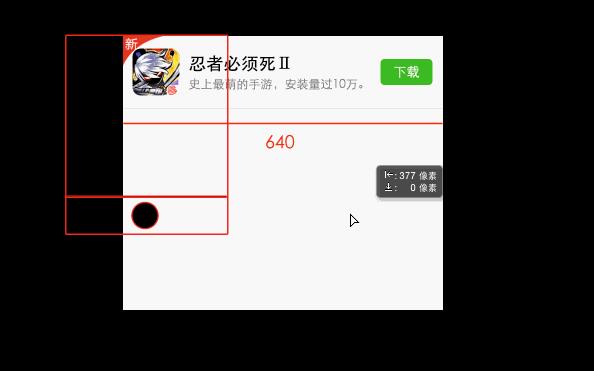
640 是我们根据设计图定下的,0.5 是根据屏幕宽度动态生成的。
生成的viewport告诉浏览器网页的布局视口使用 640px,然后把页面缩放成50%,这是绝对的等比例缩放。图片、文字等等所有元素都被缩放在手机屏幕中。
这个gif图说明了一切:

3️⃣rem做宽度,viewport缩放
示例:http://www.meow.re/demo/screen-adaptation-in-mobileweb/app-rem.html
根据屏幕宽度设定 rem 值,需要适配的元素都使用 rem 为单位,不需要适配的元素还是使用 px 为单位。
原理:
-
动态生成 viewport
-
屏幕宽度设置 rem的大小,即给<html>设置font-size
-
根据设备像素比(window.devicePixelRatio)给<html>设置data-dpr
这么设置的好处是可以让不同设备的rem或px都显示一样的长度。
设置rem
设置rem的意义在于得到一个与屏幕宽度相关的单位,本来vw是最合适的,但是因为兼容性的问题,只能使用rem来做。这样,让不同设备的rem显示一样的长度。
vw是CSS3引入的单位,1vw = 1%窗口宽度

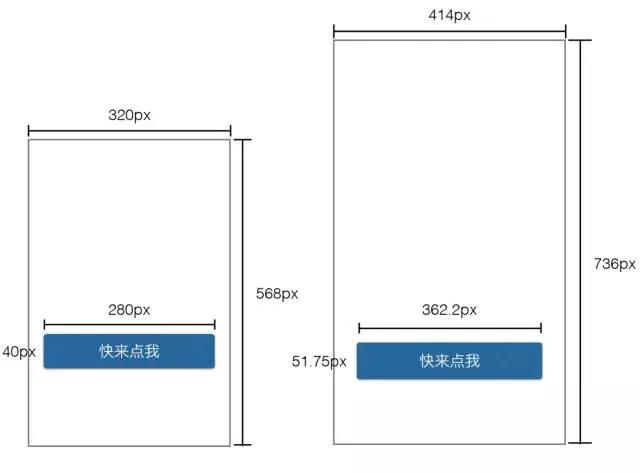
上面的布局我们可以这样:
html{
font-size: 屏幕宽度 / 10;
}
.btn{
width:8.75rem;
height:1.25rem;
}
这样,无论屏幕宽度是多少,.btn都是相对于屏幕的这么宽,做到了适配。
设置 viewport 缩放 和 data-dpr
这两个设置其实是干的一件事,就是适配高密度屏幕手机的px单位。
.a{
font-size:12px;
}
[data-dpr="2"] .a{
font-size: 24px;
}
[data-dpr="3"] .a{
font-size: 36px;
}
而缩放是动态的,这样,不同设备下的px显示一样的长度。
之前说过CSS像素和物理像素与缩放、dpr都有关系,这里说明:
在普通手机上,.a字体设置为12px;
在dpr是2的手机上,[data-dpr="2"] .a字体为24px,又因为页面缩放50%,字体为还是12px
关于这部分适配的JS文件本人有做收藏,因为我觉得还需要细讲一下,所以我准备放在下一篇来讲解。
最后打个广告,欢迎加入本人创建的前端qq群399627992,谢谢!
以上是关于移动端网页开发三(纠结适配的那些年)的主要内容,如果未能解决你的问题,请参考以下文章