认识移动端开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了认识移动端开发相关的知识,希望对你有一定的参考价值。
认识移动端开发
什么使移动端开发呢?这就是在手机等移动端设备上的网页开发。而当今比较流行的通过rem进行移动端的适配,所以这篇文章会主要介绍一些基本概念以及rem适配方案。
第一部分:基本概念
物理像素:这个就是在屏幕上可以控制的最小显示单位,比如显示颜色的最小单位。
css像素: 就是我们在设计网页时在css中使用的像素,比如:border: 1px black solid;这里的1px即为css像素,实际上这种像素就是下面我们要介绍的设备独立像素。
设备独立像素(density-independent pixel):设备独立像素又成为密度无关像素,它独立于设备,比如说是css像素,他们可以转化为物理像素。设备独立像素也称与设备无关的像素(device-independent pixel,简称DIPs),更简单的理解即为:独立于设备的用于逻辑上衡量像素的单位。
设备像素比:即物理像素/设备独立像素=设备像素比(device pixel ratio),设备像素比的英文即dpr,我们在javascript中可以通过window.devicePixelRatio获取到当前设备的dpr。那么设备像素比是怎么一回事呢?此问题的关键要归结为:css中的1px并不等于设备中的1px。也就是说:物理像素和设备独立像素是不一样的。在早先的移动设备中,比如iPhone3,它的分辨率是320X480(此分辨率很低),一个css像素(设备独立像素)确实等于一个屏幕物理像素,此时dpr为1,但是随着科技的发展,移动设备的像素密度(下面会介绍)越来越高,从iPhone4开始,苹果公司便推出了Retina屏,在屏幕尺寸没有变化的情况下分辨率却大大提高了,成了640X960,这意味着:同样大小的屏幕上,物理像素多了一倍,而css像素没有变,于是一个css像素是等于两个物理像素的,此时dpr为2。现在标准的PPI已经很少见了,大多是Retina视网膜设备,比如,iPhone5s的设备像素比为2,iPhone6s的设备像素比为3。(注:Retina视网膜屏幕即PPI值超过300的超高密度屏幕,只是苹果公司给它起了一个高大上的名字而已)。大家可以在 http://DevicePixelRatio.com这个网站中可以看到更多设备的dpr。
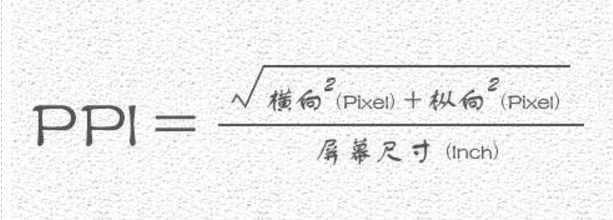
像素密度(PPI):即pixel per inch,由英文可知,PPI即为每英寸所具有的像素点(物理像素),PPI的值越高,那么在单位英寸中参与显示画面的像素越多,于是画质越好,实际上PPI就是像素密度(pixel density)。那么PPI是什么计算出来的呢?看下面的公式:

比如,iPhone6 Plus的像素分辨率为1920X1080,屏幕尺寸为5.5英寸(对角线),就可以得到PPI约等于401.
第二部分:
以上是关于认识移动端开发的主要内容,如果未能解决你的问题,请参考以下文章