HTML网页如何完美的适配到移动设备上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML网页如何完美的适配到移动设备上相关的知识,希望对你有一定的参考价值。
在pc端开发了一系列html网页,但是在移动设备上适配得不是太好,尤其是android上,页面上的一些图片没有显示在正确的位置,请问圈里哪位大神明白的,跪求详细讲解...
1、在已安装的电脑桌面新建一个Word文档(演示文稿以Office2007系列为主),然后打开新建的文档,输入文字。

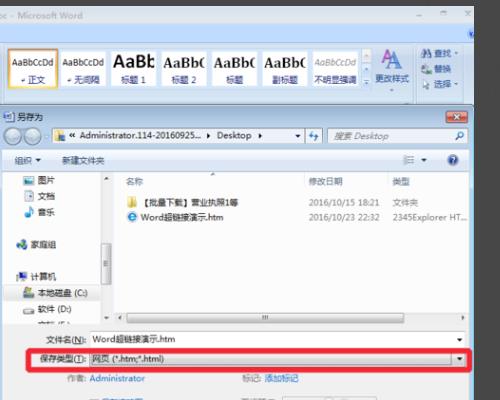
2、点击Word文件左上方-->另存为(A)-->其他格式-->类型选择为“网页(*.html,*htm)”-->输入文件名-->保存到桌面。

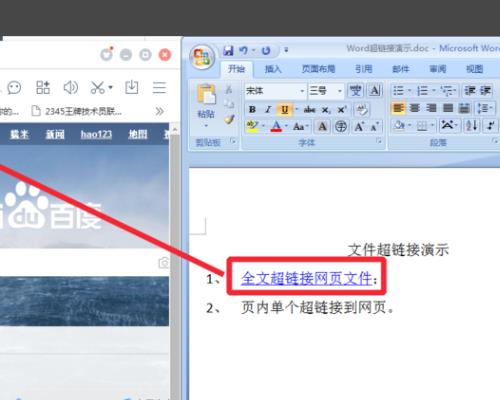
3、打开《Word超链接演示.htm》文件,在对比《Word超链接演示.doc》文件,相同的内容,不同的展示。

4、选中要链接的文字,鼠标右键,单击超链接。

5、按住Ctrl键,并单击超链接文字,就可以打开超链接网页百度首页了。

首先,你的宽度不能写死。
其次,使用栅格化有利于匹配移动端。
再者,可以使用@medie进行修改匹配样式。
总之pc到移动不是一步走通的 参考技术C 1,做适配,尽量不要用定位,不要脱离文档流,
2.弹性盒模型很nice做适配;
3.移动设备主要是屏幕的宽高等,主要是是宽高,字体大小等,可以采用rem布局 参考技术D HTML网页兼容移动设备,首先在制作的时候就要考虑响应式布局,在PC端怎么显示,在移动端怎么显示,都要前期做好规划。
实现响应式布局可以用前端框架bootstrap来实现,这个比较快速上手。
移动端常用适配(完美解决)
移动端常用适配,解决了1px像素看起来变粗的 问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端常用适配</title>
<script>
/*
1.如何解决设备像素和CSS像素不一样的问题?
如果设备像素和CSS像素一样, 那么无需处理不会带来任何负面影响
如果设备像素是CSS像素的2倍, 那么我们只需将CSS像素缩小一半即可
但是有时候设备像素可能是CSS像素的3倍/4倍...
2.获取设备像素比DPR(Device Pixel Ratio)
DPR = 设备像素 / CSS像素
iPhone3GS : 320 / 320 = 1
iPhone4S: 640 / 320 = 2
iPhone678: 750 / 375 = 2
iPhoneX: 1125 / 375 = 3
在JS中我们可以通过 window.devicePixelRatio 获取当前的设备像素
3.如何缩小?
通过 <meta name="viewport">的initial-scale属性来缩小
注意点: 缩放视口后视口大小会发生变化
* */
// console.log(1.0 / window.devicePixelRatio); // 1 / 1 = 1; 1 / 2 = 0.5;
let scale = 1.0 / window.devicePixelRatio;
let text = `<meta name="viewport" content="width=device-width, initial-scale=${scale}, maximum-scale=${scale}, minimum-scale=${scale}, user-scalable=no">`;
document.write(text);
document.documentElement.style.fontSize = window.innerWidth / 7.5 + "px";
console.log(document.documentElement.style.fontSize)
</script>
<style type="text/less">
*{
margin: 0;
padding: 0;
}
.top{
position: relative;
}
.top>img{
width: 100%;
height: auto;
}
.top>p{
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 80/100rem;
font-size: 36/100rem;
color: #fff;
}
.middle, .bottom{
position: relative;
height: 290/100rem;
}
.main{
border: 1px dashed #0d7efb;
border-radius: 5/100rem;
padding: 10/100rem;
display: inline-block;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.main>img:nth-of-type(1){
width: 410/100rem;
height: 270/100rem;
vertical-align: bottom;
}
.main>img:nth-of-type(2){
width: 84/100rem;
height: 84/100rem;
vertical-align: bottom;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 60/100rem;
}
.bottom{
margin-top: 35/100rem;
}
</style>
<script src="js/less.js"></script>
</head>
<body>
<div class="top">
<img src="images/bg.png" >
<p>实名认证</p>
</div>
<div class="middle">
<div class="main">
<img src="images/back.png" >
<img src="images/add.png" >
</div>
</div>
<div class="bottom">
<div class="main">
<img src="images/back.png" >
<img src="images/add.png" >
</div>
</div>
</body>
</html>
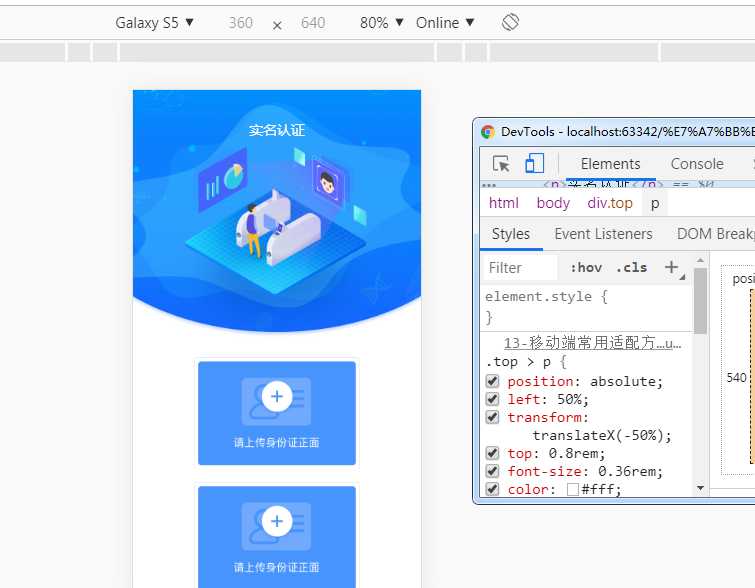
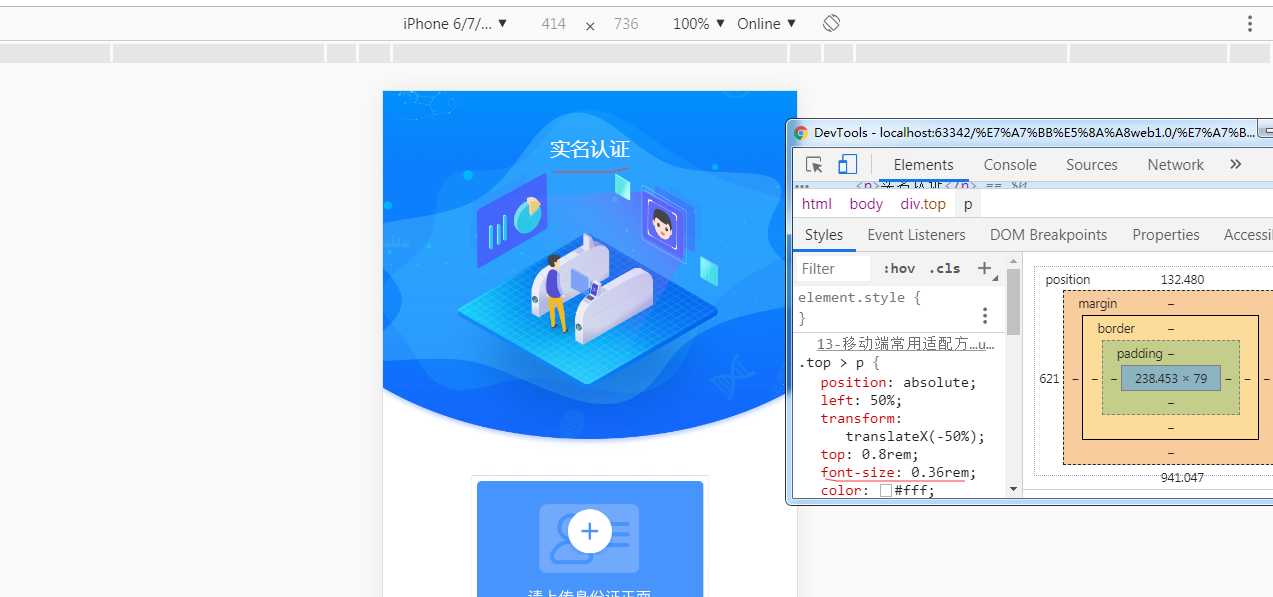
在不同手机下的展示


以上是关于HTML网页如何完美的适配到移动设备上的主要内容,如果未能解决你的问题,请参考以下文章