移动端常用适配(完美解决)
Posted malong1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端常用适配(完美解决)相关的知识,希望对你有一定的参考价值。
移动端常用适配,解决了1px像素看起来变粗的 问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移动端常用适配</title> <script> /* 1.如何解决设备像素和CSS像素不一样的问题? 如果设备像素和CSS像素一样, 那么无需处理不会带来任何负面影响 如果设备像素是CSS像素的2倍, 那么我们只需将CSS像素缩小一半即可 但是有时候设备像素可能是CSS像素的3倍/4倍... 2.获取设备像素比DPR(Device Pixel Ratio) DPR = 设备像素 / CSS像素 iPhone3GS : 320 / 320 = 1 iPhone4S: 640 / 320 = 2 iPhone678: 750 / 375 = 2 iPhoneX: 1125 / 375 = 3 在JS中我们可以通过 window.devicePixelRatio 获取当前的设备像素 3.如何缩小? 通过 <meta name="viewport">的initial-scale属性来缩小 注意点: 缩放视口后视口大小会发生变化 * */ // console.log(1.0 / window.devicePixelRatio); // 1 / 1 = 1; 1 / 2 = 0.5; let scale = 1.0 / window.devicePixelRatio; let text = `<meta name="viewport" content="width=device-width, initial-scale=${scale}, maximum-scale=${scale}, minimum-scale=${scale}, user-scalable=no">`; document.write(text); document.documentElement.style.fontSize = window.innerWidth / 7.5 + "px"; console.log(document.documentElement.style.fontSize) </script> <style type="text/less"> *{ margin: 0; padding: 0; } .top{ position: relative; } .top>img{ width: 100%; height: auto; } .top>p{ position: absolute; left: 50%; transform: translateX(-50%); top: 80/100rem; font-size: 36/100rem; color: #fff; } .middle, .bottom{ position: relative; height: 290/100rem; } .main{ border: 1px dashed #0d7efb; border-radius: 5/100rem; padding: 10/100rem; display: inline-block; position: absolute; left: 50%; transform: translateX(-50%); } .main>img:nth-of-type(1){ width: 410/100rem; height: 270/100rem; vertical-align: bottom; } .main>img:nth-of-type(2){ width: 84/100rem; height: 84/100rem; vertical-align: bottom; position: absolute; left: 50%; transform: translateX(-50%); top: 60/100rem; } .bottom{ margin-top: 35/100rem; } </style> <script src="js/less.js"></script> </head> <body> <div class="top"> <img src="images/bg.png" > <p>实名认证</p> </div> <div class="middle"> <div class="main"> <img src="images/back.png" > <img src="images/add.png" > </div> </div> <div class="bottom"> <div class="main"> <img src="images/back.png" > <img src="images/add.png" > </div> </div> </body> </html>
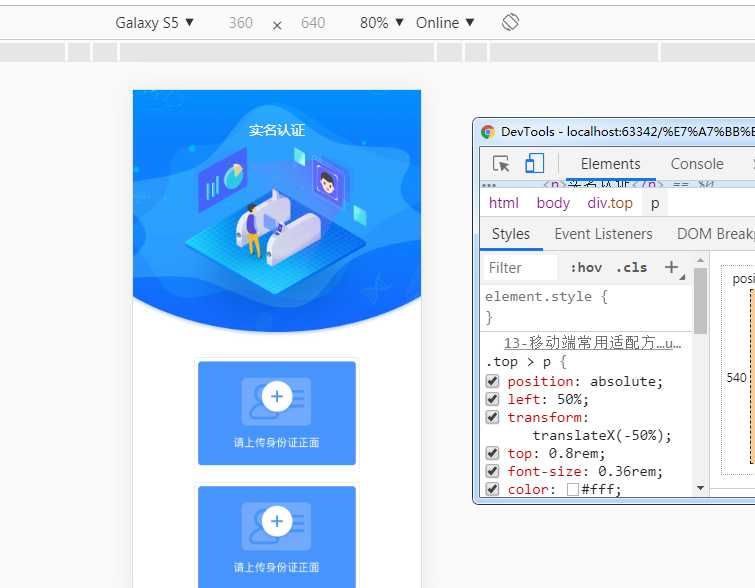
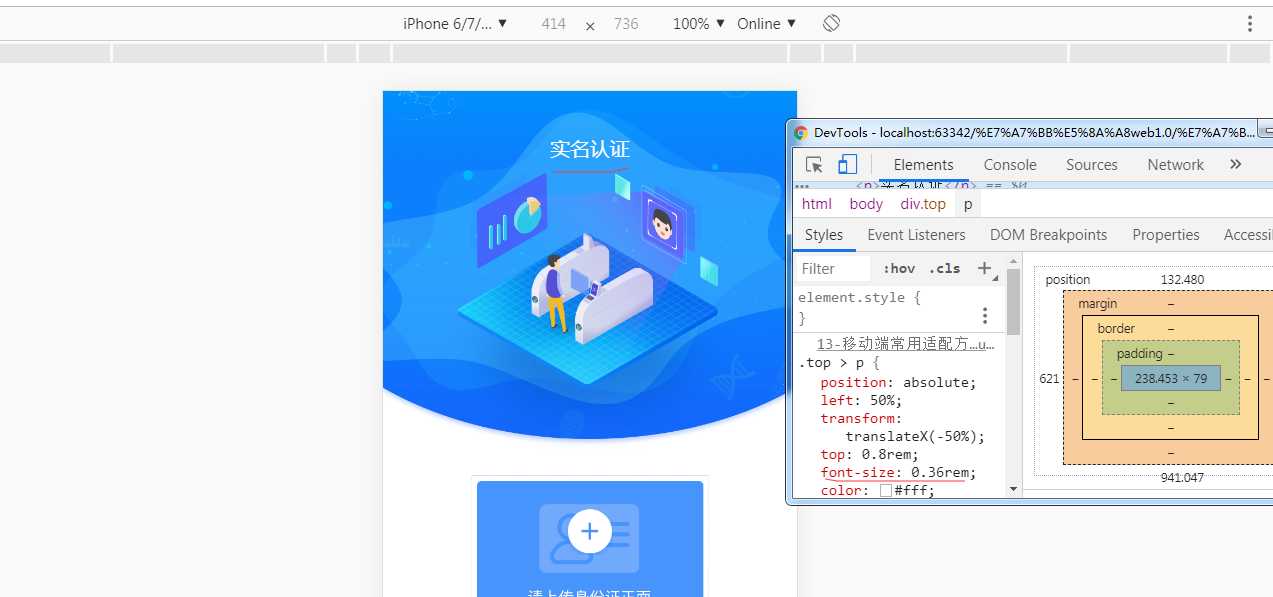
在不同手机下的展示


以上是关于移动端常用适配(完美解决)的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli3.0结合lib-flexiblepx2rem实现移动端适配,完美解决第三方ui库样式变小问题