如何自定义android Button样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何自定义android Button样式相关的知识,希望对你有一定的参考价值。
参考技术A可以通过代码实现圆角,背景色渐变,轮廓线的定义。对于不熟悉代码的新手来说,此种方法略微复杂。
自己设计图片,在xml布局文件中作为Button的背景图片,若点击之后需要不同的样式,则可以制作两张图片,一张为背景图片1,然后在按钮监听事件中,监听到按钮事件,则把背景换成背景图片2。
WPF自定义button按钮控件
一、前言
程序界面上的按钮多种多样,常用的就这几种:普通按钮、图标按钮、文字按钮、图片文字混合按钮。本文章记录了不同样式类型的按钮实现方法。下面话不多说了,来一起看看详细的介绍吧。
二、固定样式的按钮
固定样式的按钮一般在临时使用时或程序的样式比较固定时才会使用,按钮整体样式不需要做大的改动。
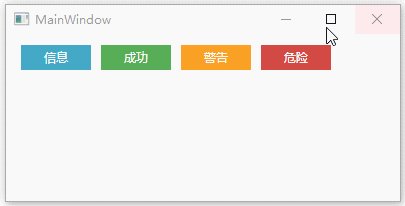
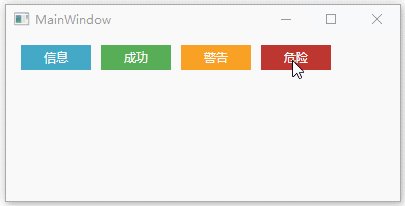
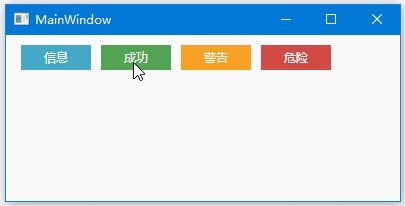
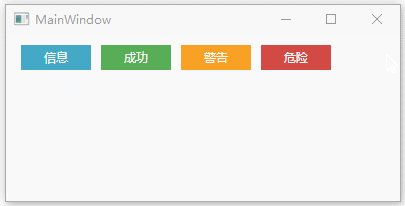
2.1 普通按钮-扁平化风格
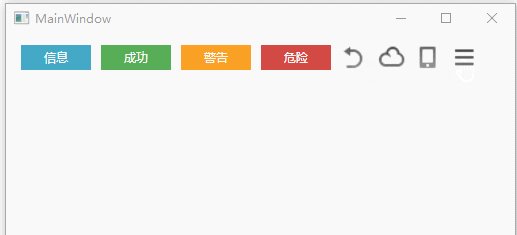
先看效果:

定义Button的样式,详见代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<Style x:Key="BtnInfoStyle" TargetType="Button"> <Setter Property="Width" Value="70"/> <Setter Property="Height" Value="25"/> <Setter Property="Foreground" Value="White"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="Background" Value="#43a9c7"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True"> <TextBlock Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="border" Property="Background" Value="#2f96b4"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter TargetName="border" Property="Background" Value="#2a89a4"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter></Style> |
引用方法:
|
1
2
3
4
|
<Grid Background="White"> <StackPanel Orientation="Horizontal" Margin="10" VerticalAlignment="Top"> <Button Style="{StaticResource BtnInfoStyle}" Content="信息" Margin="5 0"/></Grid> |
上述代码实现了Button按钮的扁平化样式,如果你想调整颜色风格,通过修改Background的值可实现默认颜色,鼠标经过颜色以及鼠标按下颜色。
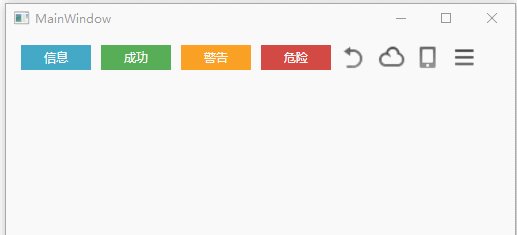
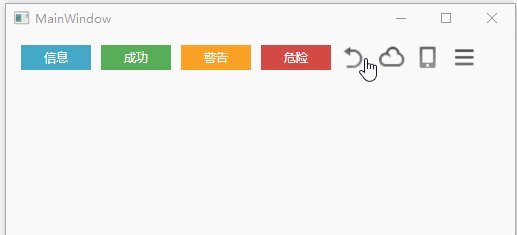
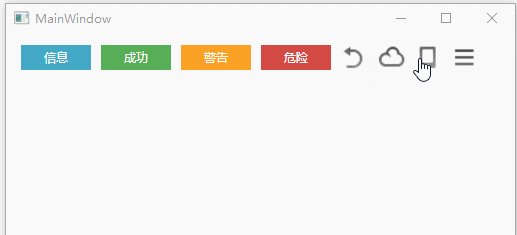
2.2 图标按钮
先看效果:

Button样式的代码和扁平化Button差不多,只是把TextBlock控件替换成了Image控件,另外需要设置Button默认的背景色为透明。废话不多说看代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<Style x:Key="BtnImageStyle1" TargetType="Button"> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Border Width="{TemplateBinding Width}" Height="{TemplateBinding Height}"> <Image x:Name="Img" VerticalAlignment="Center" HorizontalAlignment="Center" Source="/Images/button1.png" Stretch="None"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="Img" Property="Source" Value="/Images/button1.png"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter TargetName="Img" Property="Source" Value="/Images/button1.png"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> |
这里的button1.png需要自己准备图片资源,IsMouseOver和IsPressed的图片资源可自己替换,替换之后能有更丰富的效果呈现。
2.3 图标文字混合按钮
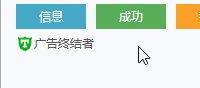
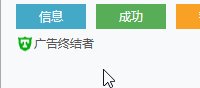
效果:

实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<Style x:Key="BtnImgTxtStyle1" TargetType="Button"> <Setter Property="Foreground" Value="#555"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Border> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Image Source="Images/adshut.png" Stretch="None"/> <TextBlock x:Name="Txt" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#333333" TargetName="Txt"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> |
2.4 文字按钮和2.3中的图标文字按钮样式差不多,只需要把Image控件去掉就行。
三、复用性高的按钮
要想实现复用性高的按钮,就必须新建自定义控件。下面这个实例通过自定义控件实现上述所有效果,并且可以随意更改风格。
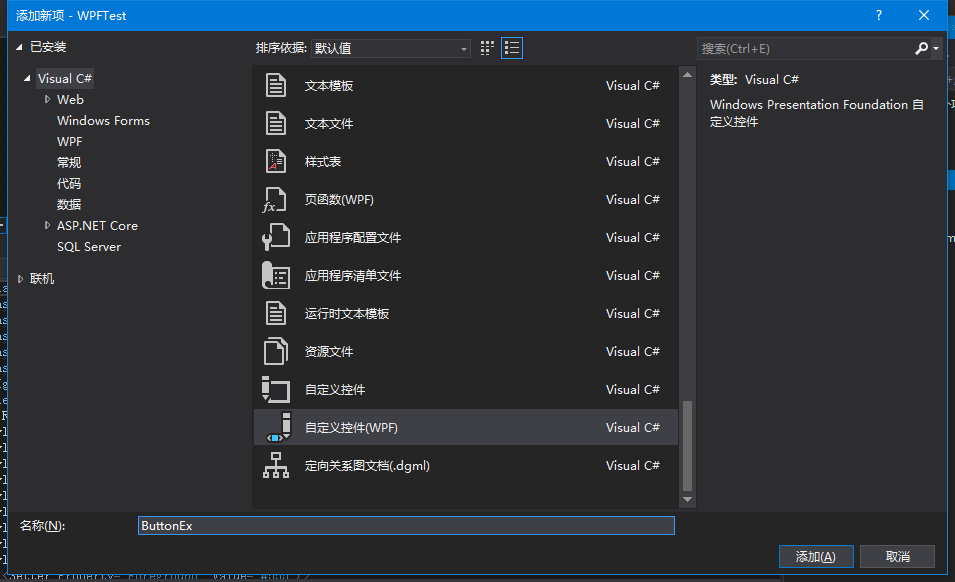
首先在项目中右键-添加-新建项-自定义控件。
新建自定义控件之后,添加依赖属性。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
public class ButtonEx : Button { static ButtonEx() { DefaultStyleKeyProperty.OverrideMetadata(typeof(ButtonEx), new FrameworkPropertyMetadata(typeof(ButtonEx))); } public ButtonType ButtonType { get { return (ButtonType)GetValue(ButtonTypeProperty); } set { SetValue(ButtonTypeProperty, value); } } public static readonly DependencyProperty ButtonTypeProperty = DependencyProperty.Register("ButtonType", typeof(ButtonType), typeof(ButtonEx), new PropertyMetadata(ButtonType.Normal)); public ImageSource Icon { get { return (ImageSource)GetValue(IconProperty); } set { SetValue(IconProperty, value); } } public static readonly DependencyProperty IconProperty = DependencyProperty.Register("Icon", typeof(ImageSource), typeof(ButtonEx), new PropertyMetadata(null)); public CornerRadius CornerRadius { get { return (CornerRadius)GetValue(CornerRadiusProperty); } set { SetValue(CornerRadiusProperty, value); } } public static readonly DependencyProperty CornerRadiusProperty = DependencyProperty.Register("CornerRadius", typeof(CornerRadius), typeof(ButtonEx), new PropertyMetadata(new CornerRadius(0))); public Brush MouseOverForeground { get { return (Brush)GetValue(MouseOverForegroundProperty); } set { SetValue(MouseOverForegroundProperty, value); } } public static readonly DependencyProperty MouseOverForegroundProperty = DependencyProperty.Register("MouseOverForeground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata()); public Brush MousePressedForeground { get { return (Brush)GetValue(MousePressedForegroundProperty); } set { SetValue(MousePressedForegroundProperty, value); } } public static readonly DependencyProperty MousePressedForegroundProperty = DependencyProperty.Register("MousePressedForeground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata()); public Brush MouseOverBorderbrush { get { return (Brush)GetValue(MouseOverBorderbrushProperty); } set { SetValue(MouseOverBorderbrushProperty, value); } } public static readonly DependencyProperty MouseOverBorderbrushProperty = DependencyProperty.Register("MouseOverBorderbrush", typeof(Brush), typeof(ButtonEx), new PropertyMetadata()); public Brush MouseOverBackground { get { return (Brush)GetValue(MouseOverBackgroundProperty); } set { SetValue(MouseOverBackgroundProperty, value); } } public static readonly DependencyProperty MouseOverBackgroundProperty = DependencyProperty.Register("MouseOverBackground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata()); public Brush MousePressedBackground { get { return (Brush)GetValue(MousePressedBackgroundProperty); } set { SetValue(MousePressedBackgroundProperty, value); } } public static readonly DependencyProperty MousePressedBackgroundProperty = DependencyProperty.Register("MousePressedBackground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata()); } public enum ButtonType { Normal, Icon, Text, IconText } |
为不同类型按钮设置样式,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
<Style TargetType="{x:Type local:ButtonEx}"> <Style.Triggers> <Trigger Property="ButtonType" Value="Normal"> <Setter Property="Background" Value="#43a9c7"/> <Setter Property="MouseOverBackground" Value="#2f96b4"/> <Setter Property="MousePressedBackground" Value="#2a89a4"/> <Setter Property="Foreground" Value="White"/> <Setter Property="MouseOverForeground" Value="White"/> <Setter Property="MousePressedForeground" Value="White"/> <Setter Property="BorderBrush" Value="Transparent"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:ButtonEx}"> <Border x:Name="border" Background="{TemplateBinding Background}" CornerRadius="{TemplateBinding CornerRadius}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" SnapsToDevicePixels="True"> <TextBlock x:Name="txt" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="border" Property="Background" Value="{Binding MouseOverBackground,RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="txt" Property="Foreground" Value="{Binding MouseOverForeground,RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="border" Property="BorderBrush" Value="{Binding MouseOverBorderbrush,RelativeSource={RelativeSource TemplatedParent}}"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter TargetName="border" Property="Background" Value="{Binding MousePressedBackground,RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="txt" Property="Foreground" Value="{Binding MousePressedForeground,RelativeSource={RelativeSource TemplatedParent}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Trigger> <Trigger Property="ButtonType" Value="Icon"> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:ButtonEx}"> <Border Width="{TemplateBinding Width}" Height="{TemplateBinding Height}"> <Image x:Name="Img" VerticalAlignment="Center" HorizontalAlignment="Center" Source="{TemplateBinding Icon}" Stretch="None"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Opacity" Value="0.8"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Opacity" Value="0.9"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Trigger> <Trigger Property="ButtonType" Value="Text"> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Foreground" Value="#002c99"/> <Setter Property="MouseOverForeground" Value="#FF2c99"/> <Setter Property="MousePressedForeground" Value="#002c99"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:ButtonEx}"> <TextBlock x:Name="txt" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="{Binding MouseOverForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="txt"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Foreground" Value="{Binding MousePressedForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="txt"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Trigger> <Trigger Property="ButtonType" Value="IconText"> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Foreground" Value="#555"/> <Setter Property="MouseOverForeground" Value="#555"/> <Setter Property="MousePressedForeground" Value="#555"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:ButtonEx}"> <Border> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Image Source="{TemplateBinding Icon}" Stretch="None"/> <TextBlock x:Name="Txt" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="{Binding MouseOverForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="Txt"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Foreground" Value="{Binding MousePressedForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="Txt"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Trigger> </Style.Triggers> </Style> |
然后就可以引用该控件了:
|
1
2
3
4
5
6
7
8
|
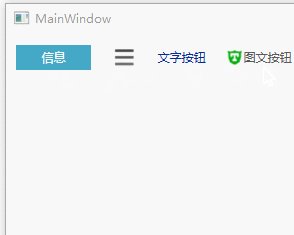
<Grid> <WrapPanel> <local:ButtonEx Content="信息" Width="75" Height="25" Margin="10" ButtonType="Normal"/> <local:ButtonEx Icon="/Images/button1.png" Margin="10" ButtonType="Icon"/> <local:ButtonEx Content="文字按钮" Margin="10" ButtonType="Text"/> <local:ButtonEx Content="图文按钮" Icon="/Images/adshut.png" Margin="10" ButtonType="IconText"/> </WrapPanel> </Grid> |
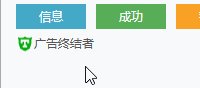
效果如下:

至此已经完成Button控件的扩展功能,如果想要添加动画或者设置图标的位置和边距等,可以自己另外添加依赖属性来扩展。
本文转自 https://www.jb51.net/article/138475.htm
以上是关于如何自定义android Button样式的主要内容,如果未能解决你的问题,请参考以下文章