Android应用的tab导航是放在屏幕顶部好还是底部好
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android应用的tab导航是放在屏幕顶部好还是底部好相关的知识,希望对你有一定的参考价值。
顶部,安装腾讯地图,觉得很好用,功能强大:违章查询功能: 免费查询车辆违章信息,及时准确推送新违章,.真正零流量地图,不联网也能用.支持多目的地导航: 可设置多个途经点,驾车路线自由贴心.离线数据全面升级: 创新多功能离线包,搜索导航全城通用.零流量的世界地图: 提前下载离线数据,境外没网也能搜索,祝你生活愉快 参考技术A 楼主你好! 推荐你下个 【腾讯地图】腾讯地图,前称SOSO地图。 用户可以使用地图查询银行、医院、宾馆、公园等地理位置,通过腾讯地图的街景,用户可以实现网上虚拟旅游,也可以在前往某地之前了解该地点的周边环境,从而更容易找到目的地。
功能有好多:手机导航、街景地图 、地点查询、路线查询、实时路况、周边查询、找TA功能、零流量地图、手机地图、语音导航、实时公交。
特别方便,我现在就在用这个。希望能帮到你!
ionic tab导航在android 真机测试中 导航在顶部解决办法
1.打开app.js文件
2.找到.config(function($stateProvider, $urlRouterProvider)){
$stateProvider
... ...
}
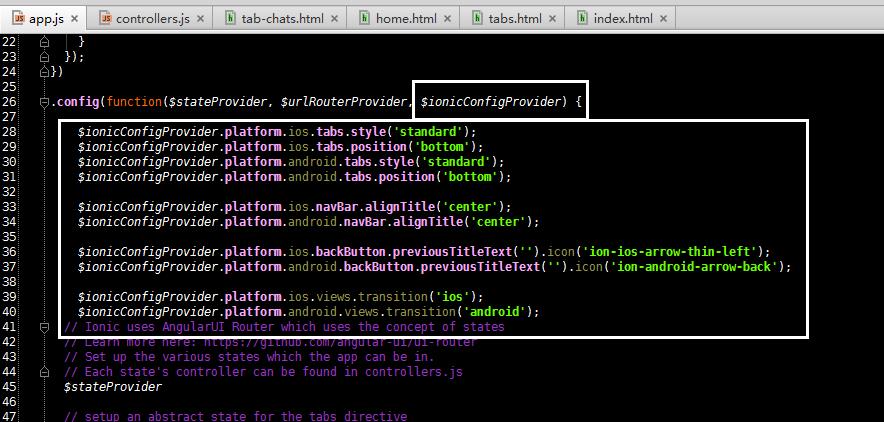
3.加入红色部分代码.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider)){
$ionicConfigProvider.platform.ios.tabs.style(‘standard‘);
$ionicConfigProvider.platform.ios.tabs.position(‘bottom‘);
$ionicConfigProvider.platform.android.tabs.style(‘standard‘);
$ionicConfigProvider.platform.android.tabs.position(‘bottom‘);
$ionicConfigProvider.platform.ios.navBar.alignTitle(‘center‘);
$ionicConfigProvider.platform.android.navBar.alignTitle(‘center‘);
$ionicConfigProvider.platform.ios.backButton.previousTitleText(‘‘).icon(‘ion-ios-arrow-thin-left‘);
$ionicConfigProvider.platform.android.backButton.previousTitleText(‘‘).icon(‘ion-android-arrow-back‘);
$ionicConfigProvider.platform.ios.views.transition(‘ios‘);
$ionicConfigProvider.platform.android.views.transition(‘android‘);
$stateProvider
... ...
}
4.
以上是关于Android应用的tab导航是放在屏幕顶部好还是底部好的主要内容,如果未能解决你的问题,请参考以下文章
使用Fragment完成Tab选项卡-Android Fragment应用实战
使用Fragment完成Tab选项卡-Android Fragment应用实战