ionic tab导航在android 真机测试中 导航在顶部解决办法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic tab导航在android 真机测试中 导航在顶部解决办法相关的知识,希望对你有一定的参考价值。
1.打开app.js文件
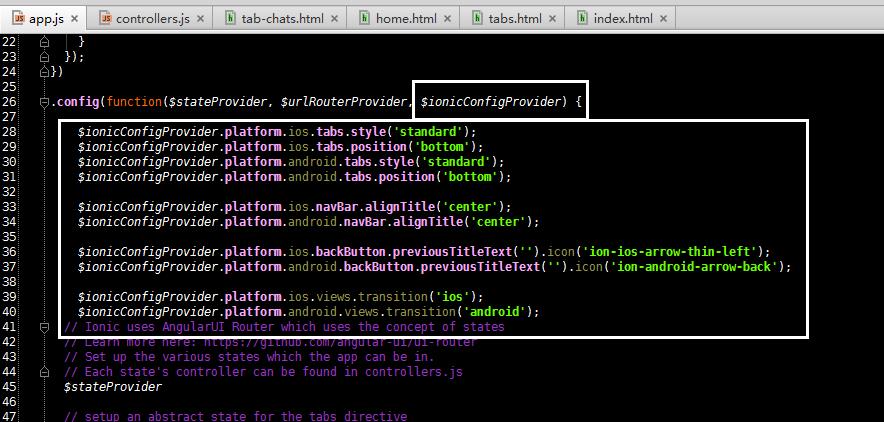
2.找到.config(function($stateProvider, $urlRouterProvider)){
$stateProvider
... ...
}
3.加入红色部分代码.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider)){
$ionicConfigProvider.platform.ios.tabs.style(‘standard‘);
$ionicConfigProvider.platform.ios.tabs.position(‘bottom‘);
$ionicConfigProvider.platform.android.tabs.style(‘standard‘);
$ionicConfigProvider.platform.android.tabs.position(‘bottom‘);
$ionicConfigProvider.platform.ios.navBar.alignTitle(‘center‘);
$ionicConfigProvider.platform.android.navBar.alignTitle(‘center‘);
$ionicConfigProvider.platform.ios.backButton.previousTitleText(‘‘).icon(‘ion-ios-arrow-thin-left‘);
$ionicConfigProvider.platform.android.backButton.previousTitleText(‘‘).icon(‘ion-android-arrow-back‘);
$ionicConfigProvider.platform.ios.views.transition(‘ios‘);
$ionicConfigProvider.platform.android.views.transition(‘android‘);
$stateProvider
... ...
}
4.
以上是关于ionic tab导航在android 真机测试中 导航在顶部解决办法的主要内容,如果未能解决你的问题,请参考以下文章
ionic真机调试Android报错 - could not read ok from ADB Server * failed to start daemon * error: cannot conn