网页整体布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页整体布局相关的知识,希望对你有一定的参考价值。
一、知识补充
一、 inline 让块级标签变成内联标签,无法使用高度、宽度 block 让内联标签变成块级标签 inline-block 是内联的,但是可以使用高度宽度 二、 内容高度 line-height 三、 background-position 可以通过调整x轴和y轴的位置来调整图片的位置 background: url(//misc.360buyimg.com/jdf/1.0.0/unit/globalImages/1.0.0/jd2015img.png) 0 -58px no-repeat; 四、 z-index 1、 方便内容和菜单滚动冲突 2、方便页面覆盖

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="position: fixed;left: 0;right: 0px;height: 80px;background-color: red;z-index: 1;"></div> <div style="position:fixed;left: 0;right: 0px;height: 80px;background-color: #dddddd;z-index: 2;"></div> </body> </html>
二、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{ 8 margin: 0; 9 background-color: #dddddd; 10 } 11 ul{ 12 list-style: none; 13 margin: 0; 14 } 15 ul li{ 16 float: left; 17 } 18 .pg-header{ 19 background-color: #2459a2; 20 height: 44px; 21 } 22 .w{ 23 width: 75%; 24 margin: 0 auto; 25 } 26 .pg-header .logo{ 27 float: left; 28 margin-top: 10px; ; 29 } 30 .pg-header .menu{ 31 float: left; 32 line-height: 44px; 33 } 34 35 .pg-header .menu ul li a{ 36 color: white; 37 padding: 0 20px; 38 text-decoration: none; 39 } 40 .pg-header .menu ul li:hover{ 41 background-color: red; 42 } 43 .pg-header .account { 44 float: right; 45 line-height: 44px; 46 } 47 .pg-header .search{ 48 float: right; 49 margin-top: 10px; 50 } 51 52 .pg-header .account ul li a{ 53 color: white; 54 padding: 20px; 55 text-decoration: none; 56 } 57 .pg-body .test{ 58 background-color: greenyellow; 59 } 60 .pg-body .content-left{ 61 float: left; 62 width: 70%; 63 /*background-color: paleturquoise;*/ 64 } 65 .pg-body .content-right{ 66 float: left; 67 width: 30%; 68 /*background-color: palegoldenrod;*/ 69 } 70 71 .pg-footer{ 72 73 background-color:gold ; 74 } 75 76 </style> 77 </head> 78 <body> 79 <div class="pg-header" style="background-color: #2459a2"> 80 <div class="w"> 81 <div class="logo"> 82 <img src="http://dig.chouti.com/images/logo.png"> 83 </div> 84 <div class="menu"> 85 <ul> 86 <li><a href="http://www.cnblogs.com/pyrene">新闻</a></li> 87 <li><a href="http://www.cnblogs.com/pyrene">音乐</a></li> 88 <li><a href="http://www.cnblogs.com/pyrene">blog</a></li> 89 <li><a href="http://www.cnblogs.com/pyrene">qq</a></li> 90 <li><a href="http://www.cnblogs.com/pyrene">热点</a></li> 91 </ul> 92 </div> 93 <div class="search"> 94 <input type="text"/> 95 </div> 96 <div class="account"> 97 <ul> 98 <li><a href="http://www.cnblogs.com">登录</a></li> 99 <li><a href="http://www.cnblogs.com">注册</a></li> 100 </ul> 101 </div> 102 103 </div> 104 105 </div> 106 <div class="pg-body"> 107 <div class="w test" > 108 <div class="content-left"> 109 我是左边的内容 110 <p>换行</p> 111 <p>换行</p> 112 <p>换行</p> 113 <p>换行</p> 114 <p>换行</p> 115 <p>换行</p> 116 <p>换行</p> 117 <p>换行</p> 118 <p>换行</p> 119 </div> 120 <div class="content-right"> 121 我是右边的内容 122 <p>hello 你的名字我还不知道呢</p> 123 <p>换行</p> 124 </div> 125 <div style="clear: both"></div> 126 </div> 127 </div> 128 <div class="pg-footer"> 129 <div class="w" > 130 <div> 131 我是底部 132 </div> 133 </div> 134 </div> 135 </body> 136 </html>
三、注解文档
1、 整体布局 顶上菜单 第一个div 中间内容 第二个div 底部信息 第三个div 用的最多的一般是class选择器 1、先创建html文件 2、在body中先写三个div 第一个div主要写顶部内容 2.1再创建一个div,把样式放在中间 在样式里面创建logo、菜单的div 菜单里面就是一个列表,用ul和li来定义 2.1.1菜单的每一项li都是可以进行跳转的新页面,所以里面要定义a标签 ,这个时候的li标签列表中的内容,需要用float向左飘 这个时候菜单显示在样式外部了,所以要和logo一起漂浮,在这里必须做一个限制,所以要定义在第一个div中的header下,注意这个选择器之间要有空格 由于li中的内容都是紧紧挨着的,所以要让菜单和菜单之间有间距和颜色,要用到选择器,并且添加颜色,和padding 由于a标签下面有个下划线,所以要用到text-decoration:none; 2.1.2创建登录注册菜单,并且都让其跳到一个新页面,里面要用到列表内容 并且要让里面的内容向右飘 2.13创建搜索标签,并且让他和登录注册都往右边飘,这个时候由于是搜索标签在右边,登录注册在左边,让搜索标签的div放到登录注册div上面就可以了 2.2由于菜单logo等他们有的在上有的在下,高低不一样的问题:直接用margin-top:xxpx 设置高度 2.3鼠标放到文字上面显示颜色,用伪类:hover,这里的:hover要和前面的一样 2.4文字颜色和样式高度不一样,这个时候就要用到line-height,这个时候设置line-height和样式高度一样,在menu中设置,但是ul自己还有margin,这个时候需要让ul中的margin:0; 第二个div主要写中间的内容 1、如何让内容放到中间。这个时候就要用到margin:0,xx; 这个时候由于头部,底部,中间都要这样定义,这个时候可以用w样式的选择器 2、底部有的网站会用其他的背景颜色,这个时候需要自己指定一个选择器,然后自定义一个颜色 3、中间的高度一般不指定,这个时候有多少内容就撑多少内容 4、由于中间的内容需要分成两份或者多分,这个时候就在里面多分几个div,由于在w样式里面,所以这个时候可以在里面指定宽度,然后让他们漂浮,并且制定颜色等 5、中间的内容没有颜色,但是旁边的内容有颜色,:body定义两边的颜色,然后中间内容自己定义颜色 6、这个时候两边的内容如果不一样多会把底部内容冲掉,这个时候就需要在body最下面定义<div clear:both;></div> 第三个div主要写底部的内容 3、在div中加入class选择器(id选择器不常用) 知识补充: 1、如果想让div居中,那么需要在选择器中定义 magin: 0 auto; 2、padding :0 200px; 意思: 上面的边距为0,右边的边距为200px,下面的边距为0,左边的间距为200px,以后遇到这样的顺序就是上右下左,即写两个参数,第一个参数就是上下,第二个参数就是左右 3、text-decoration:none; 去掉下划线 4、margin 0 auto 代表自动距离两边相同。也就是居中 5、找网页的logo,图片,右键在网页style选择器里面点击open link 如果没有做防盗链的情况 6、设置文字居中, 就是文字多高,那么就设置line-height多高
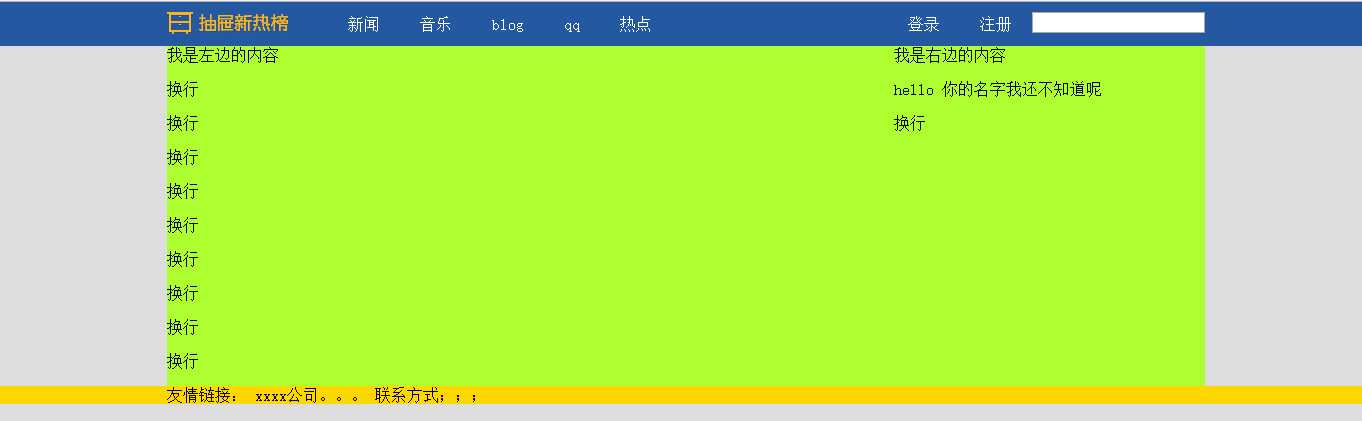
四、显示样式

以上是关于网页整体布局的主要内容,如果未能解决你的问题,请参考以下文章
