静态网页练习
Posted 好奇小圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了静态网页练习相关的知识,希望对你有一定的参考价值。
整体规划
项目名称:品优购
项目描述︰品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作

学习目的
1.电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
2.品优购项目能复习、总结、提高基础班所学布局技术。
3.写完品优购项目,能对实际开发中制作PC端页面流程有一个整体的感知.
4.为后期学习移动端项目做铺垫。
开发工具
vScode . Photoshop ( fw )、主流浏览器(以Chrome浏览器为主)
技术栈
·利用html5 + CSS3手动布局,可以大量使用HS新增标签和样式
·采取结构与样式相分离,模块化开发
·良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面,请同学们遵循以下代码规范。
项目搭建工作

首页初始化
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购</title>
</head>
<body>
</body>
</html>
CSS初始化
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
/* CSS3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\\5B8B\\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\\5B8B\\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\\5B8B\\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
模块化开发
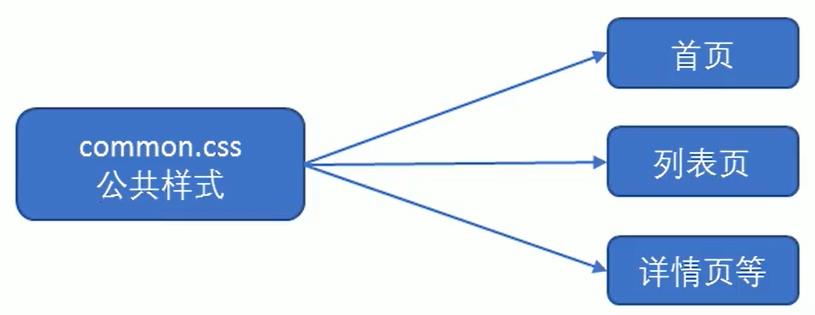
·有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
·这里最典型的应用就是common.css公共样式。写好一个样式,其余的页面用到这些相同的样式
·模块化开发具有重复使用、修改方便等优点

favicon图标
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。目前主要的浏览器都支持favicon.ico图标。
<link rel="shortcut icon" href="favicon.ico"type="image/x-icon"/>
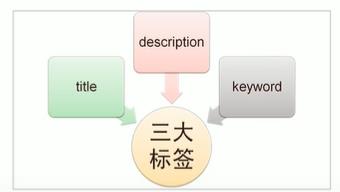
网站TDK三大标签SEO优化
SEO ( Search Engine Optimization )汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。

title
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站的介绍(尽量不要超过30个汉字)
description
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供.…”、“×××网作为…”、“电话:010.…”之类语句。
keywords
keywords是页面关键词,是搜索引擎的关注点之一。
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式。
<title>品优购商城-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description"
content="品优购商城-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,品优购" />
首页制作
网站的首页一般都是使用index命名,比如index.html或者index.php 。
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
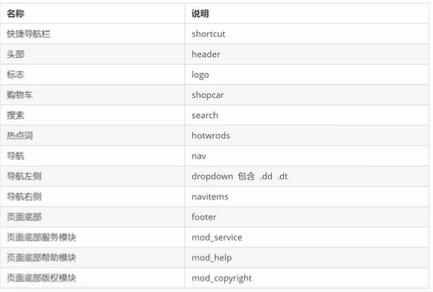
规范化命名

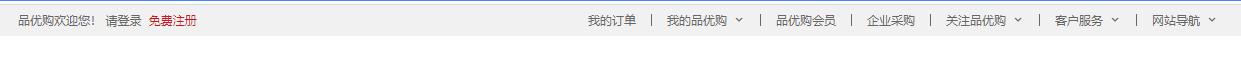
导航栏

·通栏的盒子命名为shortcut,是快捷导航的意思。注意这里的行高,可以继承给里面的子盒子
·里面包含版心的盒子
·版心盒子里面包含1号左侧盒子左浮动
·版心盒子里面包含2号右侧盒子右浮动
成果

HTML
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li><a href="#">请登录</a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
CSS
/* 声明字体,注意路径变化 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?tomleg') format('truetype'), url('../fonts/icomoon.woff?tomleg') format('woff'), url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* 快捷导航模块 */
.shortcut {
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
font-family: 'icomoon';
content: '\\e91e';
margin-left: 6px;
}
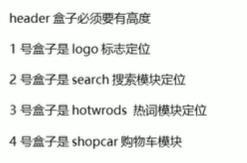
头部

采用定位法,

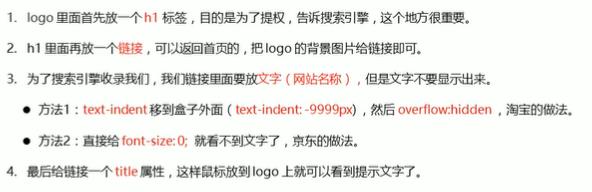
LOGO SEO优化

.logo {
position: absolute;
top: 25px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png);
/* 淘宝的做法 */
text-indent: -9999px;
overflow: hidden;
}
.logo h1 {
/* 京东的做法 */
font-size: 0px;
}
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
搜索模块
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: white;
}
<!-- 搜索模块 -->
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
热词模块
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
<!-- 热词模块-->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
购物车模块

.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
font-family: 'icomoon';
content: '\\e93a';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
font-family: 'icomoon';
content: '\\e920';
margin-left: 10px;
}
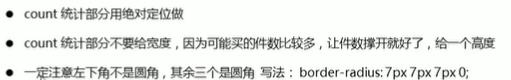
.count {
position: absolute;
height: 14px;
left: 105px;
top: -5px;
color: white;
line-height: 14px;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
<!-- 购物车模块-->
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
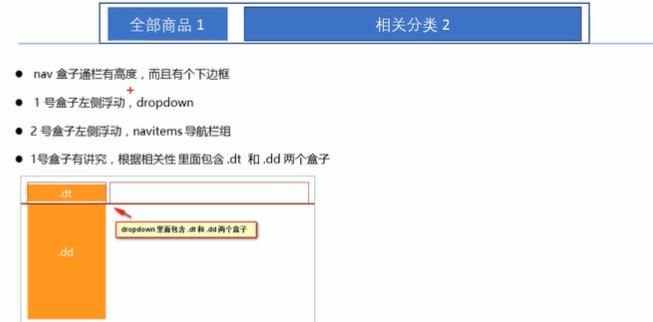
nav导航


/* nav模块 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: '\\e920';
}
.dropdown .dd ul li:hover {
height: 31px;
line-height: 31px;
margin-left: 2px;
background-color: #fff;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
<!-- nav导航 start-->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li>以上是关于静态网页练习的主要内容,如果未能解决你的问题,请参考以下文章