流式布局案例——京东网页
Posted 实习期小潘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了流式布局案例——京东网页相关的知识,希望对你有一定的参考价值。
前言
在之前学了关于移动端的基础知识,接下来我们就需要运用这些知识来进行实际应用。
上才艺!看案例!

一、京东移动端页面

京东移动端的页面基本就是如上图
页面有顶部的导航栏、搜索栏、主体栏里面分成三个部分进行设计。
二、制作步骤
1.页面整体框架
代码框架如图展示:

2.注意要点
- 我们对于移动端页面采用的是流式布局,代码如下:
body {
width: 100%;
/* width:100%可以在320px-640px之间自由缩放 */
max-width: 640px;
min-width: 320px;
margin: 0 auto;
font-size: 14px;
font-family: -apple-system, 'Helvetica Neue', sans-serif;
color: #666;
line-height: 1.5;
background-color: #999;
height: 2000px;
}
- 对于页面默认的一些效果我们需要清除,代码如下:
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
* {
-webkit-tap-highlight-color: transparent;
}
/*在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式*/
input {
-webkit-appearance: none;
}
/*禁用长按页面时的弹出菜单*/
img,
a {
-webkit-touch-callout: none;
}
- 页面顶部的导航栏会在用户往下翻的时候消失,而搜索栏会固定在顶部,所以我们就需要用到固定定位
代码如下:
.search-wrap {
height: 44px;
position: fixed;
/* 用了固定定位的就要给宽度,再缩放页面的时候也要给它最大最小宽度 */
width: 100%;
max-width: 640px;
min-width: 320px;
overflow: hidden;
/*由于中间有搜索栏会导致外边距塌陷所以需要使用overflow*/
}
- 导航栏nav我们的搭建结构效果先是如下图:

但是在制作中我们会出现外边距塌陷问题所以我们需要给父盒子加一个overflo:hidden;

- 搜索栏中的放大镜效果,是使用了精灵图,在移动端使用精灵图也需要二倍图法则:
1.将整张图都缩小两倍
2.再测量坐标轴位置
3.精灵图图标也需要缩小为原来的一半
.sou {
position: absolute;
top: 8px;
left: 50px;
width: 18px;
height: 15px;
background: url(../images/jd-sprites.png) no-repeat -81px 0;
background-size: 200px ;
/*精灵图中的放大镜也缩小为原来的一半*/
}
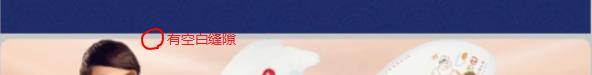
- 当两栏之间有空隙是因为图片与图片之间会有间隙,情况如下:

如下代码解决:
img {
vertical-align: middle;
}
- 对于这个界面的设计,是可以点击的三个链接的盒子,所以我们用3个div来装链接

在html中结构搭建:
<div class="brand">
<div>
<a href="#">
<img src="upload/pic1.dpg" alt="">
</a>
</div>
<div>
<a href="#">
<img src="upload/pic2.dpg" alt="">
</a>
</div>
<div>
<a href="#">
<img src="upload/pic3.dpg" alt="">
</a>
</div>
</div>
在CSS中的代码:
.brand {
border-radius: 10px 10px 0 0;
/* 盒子的圆角顺序:左上角、右上角、左下角、右下角 */
overflow: hidden;
/* 将溢出盒子部分删除 */
}
.brand div {
float: left;
width: 33.333%;
}
.brand div img {
width: 100%;
}
总结
做完这个案例,我们不仅能将新知识运用到还能将旧知识复习一遍,所以,多做案例可以有效提升自己的打代码能力!
以上是关于流式布局案例——京东网页的主要内容,如果未能解决你的问题,请参考以下文章