自定义PopWindow
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义PopWindow相关的知识,希望对你有一定的参考价值。
一、运行效果图

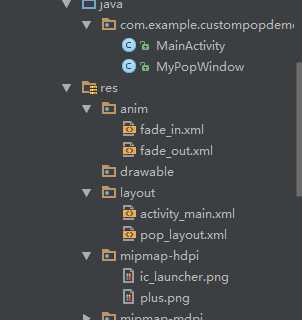
二、工程结构

三、自定义PopWindow
代码:

package com.example.custompopdemo; import android.app.Activity; import android.content.Context; import android.graphics.drawable.ColorDrawable; import android.util.DisplayMetrics; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.PopupWindow; /** * Created by 袁磊 on 2017/3/11. */ public class MyPopWindow extends PopupWindow { private View contentView; public MyPopWindow(Activity activity) { //获得LayoutInfalter实例 LayoutInflater inflater = (LayoutInflater) activity .getSystemService(Context.LAYOUT_INFLATER_SERVICE); contentView = inflater.inflate(R.layout.pop_layout, null); /** * 获取屏幕的宽高 */ DisplayMetrics dm = new DisplayMetrics(); activity.getWindowManager().getDefaultDisplay().getMetrics(dm); int w = dm.widthPixels; int h = dm.heightPixels; this.setContentView(contentView);//设置Pop的View this.setWidth(w / 2 + 50);//设置Pop的宽 this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);//设置Pop的高 this.setFocusable(true);//设置Pop可点击 this.setOutsideTouchable(true); this.update();//刷新状态 ColorDrawable dw = new ColorDrawable(0000000000); //实例化一个ColorDrawable颜色为半透明 // 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作 this.setBackgroundDrawable(dw); this.setAnimationStyle(R.style.AnimationPreview);//设置Pop动画效果 LinearLayout first = (LinearLayout) contentView.findViewById(R.id.lin_first); LinearLayout second = (LinearLayout) contentView.findViewById(R.id.lin_second); first.setOnClickListener(my); second.setOnClickListener(my); } private View.OnClickListener my = new View.OnClickListener() { @Override public void onClick(View v) { //通过自定义接口将回调方法公布出去 if (popOnclickListener != null) { popOnclickListener.onClick(v); } } }; /** * 显示Pop * * @param parent */ public void showPopupWindow(View parent) { if (!this.isShowing()) { //以下拉方式显示Pop /** * showAsDropDown 的对齐方式是v控件的左下角与popupWindow的控件左上角对齐 * 而popupWindow不会超出屏幕,所以显示效果是紧贴右边框 * 先除去控件的宽度,这样popupWindow的控件右上角和v控件的左下角是对齐的, * 然后在设置偏移量就可以正常显示了 * 此方法亦适用于右下角弹出 */ this.showAsDropDown(parent, -this.getWidth() + parent.getWidth() - 20, 0); } else { this.dismiss(); } } /** * 自定义接口 * 复制源代码中的三个抽象方法 */ public interface PopOnclickListener { void onClick(View v); } private PopOnclickListener popOnclickListener; public void setPopOnclickListener(PopOnclickListener popOnclickListener) { this.popOnclickListener = popOnclickListener; } }
布局(根据需求改动):

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#55000000" android:orientation="vertical"> <LinearLayout android:id="@+id/lin_first" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:layout_width="30dp" android:layout_height="30dp" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个项" android:textColor="#000000" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:id="@+id/lin_second" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:layout_width="30dp" android:layout_height="30dp" android:layout_marginRight="10dp" android:src="@mipmap/ic_launcher" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二个项" android:textColor="#000000" android:textSize="18sp" /> </LinearLayout> </LinearLayout>
弹出弹入动画:

<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="200" android:fromXScale="0.001" android:fromYScale="0.001" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="100%" android:pivotY="10%" android:toXScale="1.0" android:toYScale="1.0" />

<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="200" android:fromXScale="1.0" android:fromYScale="1.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="100%" android:pivotY="10%" android:toXScale="0.001" android:toYScale="0.001" />
四、使用
代码:

package com.example.custompopdemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private RelativeLayout relTop; private ImageView ivPlus; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ivPlus = (ImageView) findViewById(R.id.iv_plus); relTop = (RelativeLayout) findViewById(R.id.rel_top); ivPlus.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MyPopWindow pop = new MyPopWindow(MainActivity.this); pop.showPopupWindow(ivPlus); pop.setPopOnclickListener(new MyPopWindow.PopOnclickListener() { @Override public void onClick(View v) { switch (v.getId()) { case R.id.lin_first: Toast.makeText(MainActivity.this, "第一个选项", Toast.LENGTH_SHORT).show(); break; case R.id.lin_second: Toast.makeText(MainActivity.this, "第二个选项", Toast.LENGTH_SHORT).show(); break; } } }); } }); } }
布局:

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:id="@+id/rel_top" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#33000000"> <ImageView android:id="@+id/iv_plus" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentRight="true" android:padding="8dp" android:src="@mipmap/plus" /> </RelativeLayout> </RelativeLayout>
五、弄清PopWindow和Dialog的区别:http://www.cnblogs.com/chen-fan/articles/3812401.html
自定义Dialog:http://www.cnblogs.com/cheneasternsun/p/5463278.html
以上是关于自定义PopWindow的主要内容,如果未能解决你的问题,请参考以下文章
Android自定义半透明背景弹窗非popwindow/dialog超简单任意编写!
