ViewGroup的事件分发机制
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ViewGroup的事件分发机制相关的知识,希望对你有一定的参考价值。
我们用手指去触摸android手机屏幕,就会产生一个触摸事件,但是这个触摸事件在底层是怎么分发的呢?这个我还真不知道,这里涉及到操作硬件 (手机屏幕)方面的知识,也就是Linux内核方面的知识,我也没有了解过这方面的东西,所以我们可能就往上层来分析分析,我们知道Android中负责 与用户交互,与用户操作紧密相关的四大组件之一是Activity, 所以我们有理由相信Activity中存在分发事件的方法,这个方法就是dispatchTouchEvent(),我们先看其源码吧
- public boolean dispatchTouchEvent(MotionEvent ev) {
- //如果是按下状态就调用onUserInteraction()方法,onUserInteraction()方法
- //是个空的方法, 我们直接跳过这里看下面的实现
- if (ev.getAction() == MotionEvent.ACTION_DOWN) {
- onUserInteraction();
- }
- if (getWindow().superDispatchTouchEvent(ev)) {
- return true;
- }
- //getWindow().superDispatchTouchEvent(ev)返回false,这个事件就交给Activity
- //来处理, Activity的onTouchEvent()方法直接返回了false
- return onTouchEvent(ev);
- }
这 个方法中我们还是比较关心getWindow()的superDispatchTouchEvent()方法,getWindow()返回当前 Activity的顶层窗口Window对象,我们直接看Window API的superDispatchTouchEvent()方法
- /**
- * Used by custom windows, such as Dialog, to pass the touch screen event
- * further down the view hierarchy. Application developers should
- * not need to implement or call this.
- *
- */
- public abstract boolean superDispatchTouchEvent(MotionEvent event);
这个是个抽象方法,所以我们直接找到其子类来看看superDispatchTouchEvent()方法的具体逻辑实现,Window的唯一子类是PhoneWindow,我们就看看PhoneWindow的superDispatchTouchEvent()方法
- public boolean superDispatchTouchEvent(KeyEvent event) {
- return mDecor.superDispatcTouchEvent(event);
- }
里
面直接调用DecorView类的superDispatchTouchEvent()方法,或许很多人不了解DecorView这个
类,DecorView是PhoneWindow的一个final的内部类并且继承FrameLayout的,也是Window界面的最顶层的View对
象,这是什么意思呢?别着急,我们接着往下看
我们先新建一个项目,取名AndroidTouchEvent,然后直接用模拟器运行项目, MainActivity的布局文件为
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_centerVertical="true"
- android:text="@string/hello_world" />
- </RelativeLayout>
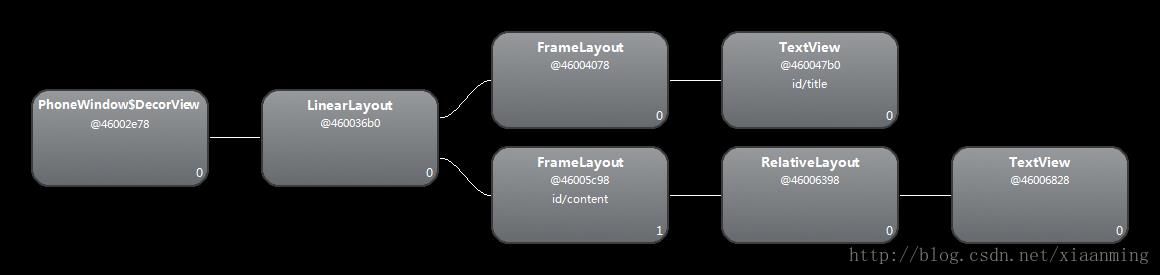
利用hierarchyviewer工具来查看下MainActivity的View的层次结构,如下图

我们看到最顶层就是PhoneWindow$DecorView,接着DecorView下面有一个LinearLayout, LinearLayout下面有两个FrameLayout
上
面那个FrameLayout是用来显示标题栏的,这个Demo中是一个TextView,当然我们还可以定制我们的标题栏,利用
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.XXX);
xxx就是我们自定义标题栏的布局XML文件
下面的FrameLayout是用来装载ContentView的,也就是我们在Activity中
利用setContentView()方法设置的View,现在我们知道了,原来我们利用setContentView()设置Activity的
View的外面还嵌套了这么多的东西
我们来理清下思路,Activity的最顶层窗体是PhoneWindow,而PhoneWindow的最顶层View是DecorView,接下来我们就看DecorView类的superDispatchTouchEvent()方法
- public boolean superDispatchTouchEvent(MotionEvent event) {
- return super.dispatchTouchEvent(event);
- }
在里面调用了父类FrameLayout的dispatchTouchEvent()方法,而FrameLayout中并没有dispatchTouchEvent()方法,所以我们直接看ViewGroup的dispatchTouchEvent()方法
- /**
- * {@inheritDoc}
- */
- @Override
- public boolean dispatchTouchEvent(MotionEvent ev) {
- final int action = ev.getAction();
- final float xf = ev.getX();
- final float yf = ev.getY();
- final float scrolledXFloat = xf + mScrollX;
- final float scrolledYFloat = yf + mScrollY;
- final Rect frame = mTempRect;
- //这个值默认是false, 然后我们可以通过requestDisallowInterceptTouchEvent(boolean disallowIntercept)方法
- //来改变disallowIntercept的值
- boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
- //这里是ACTION_DOWN的处理逻辑
- if (action == MotionEvent.ACTION_DOWN) {
- //清除mMotionTarget, 每次ACTION_DOWN都很设置mMotionTarget为null
- if (mMotionTarget != null) {
- mMotionTarget = null;
- }
- //disallowIntercept默认是false, 就看ViewGroup的onInterceptTouchEvent()方法
- if (disallowIntercept || !onInterceptTouchEvent(ev)) {
- ev.setAction(MotionEvent.ACTION_DOWN);
- final int scrolledXInt = (int) scrolledXFloat;
- final int scrolledYInt = (int) scrolledYFloat;
- final View[] children = mChildren;
- final int count = mChildrenCount;
- //遍历其子View
- for (int i = count - 1; i >= 0; i--) {
- final View child = children[i];
- //如果该子View是VISIBLE或者该子View正在执行动画, 表示该View才
- //可以接受到Touch事件
- if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE
- || child.getAnimation() != null) {
- //获取子View的位置范围
- child.getHitRect(frame);
- //如Touch到屏幕上的点在该子View上面
- if (frame.contains(scrolledXInt, scrolledYInt)) {
- // offset the event to the view‘s coordinate system
- final float xc = scrolledXFloat - child.mLeft;
- final float yc = scrolledYFloat - child.mTop;
- ev.setLocation(xc, yc);
- child.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
- //调用该子View的dispatchTouchEvent()方法
- if (child.dispatchTouchEvent(ev)) {
- // 如果child.dispatchTouchEvent(ev)返回true表示
- //该事件被消费了,设置mMotionTarget为该子View
- mMotionTarget = child;
- //直接返回true
- return true;
- }
- // The event didn‘t get handled, try the next view.
- // Don‘t reset the event‘s location, it‘s not
- // necessary here.
- }
- }
- }
- }
- }
- //判断是否为ACTION_UP或者ACTION_CANCEL
- boolean isUpOrCancel = (action == MotionEvent.ACTION_UP) ||
- (action == MotionEvent.ACTION_CANCEL);
- if (isUpOrCancel) {
- //如果是ACTION_UP或者ACTION_CANCEL, 将disallowIntercept设置为默认的false
- //假如我们调用了requestDisallowInterceptTouchEvent()方法来设置disallowIntercept为true
- //当我们抬起手指或者取消Touch事件的时候要将disallowIntercept重置为false
- //所以说上面的disallowIntercept默认在我们每次ACTION_DOWN的时候都是false
- mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
- }
- // The event wasn‘t an ACTION_DOWN, dispatch it to our target if
- // we have one.
- final View target = mMotionTarget;
- //mMotionTarget为null意味着没有找到消费Touch事件的View, 所以我们需要调用ViewGroup父类的
- //dispatchTouchEvent()方法,也就是View的dispatchTouchEvent()方法
- if (target == null) {
- // We don‘t have a target, this means we‘re handling the
- // event as a regular view.
- ev.setLocation(xf, yf);
- if ((mPrivateFlags & CANCEL_NEXT_UP_EVENT) != 0) {
- ev.setAction(MotionEvent.ACTION_CANCEL);
- mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
- }
- return super.dispatchTouchEvent(ev);
- }
- //这个if里面的代码ACTION_DOWN不会执行,只有ACTION_MOVE
- //ACTION_UP才会走到这里, 假如在ACTION_MOVE或者ACTION_UP拦截的
- //Touch事件, 将ACTION_CANCEL派发给target,然后直接返回true
- //表示消费了此Touch事件
- if (!disallowIntercept && onInterceptTouchEvent(ev)) {
- final float xc = scrolledXFloat - (float) target.mLeft;
- final float yc = scrolledYFloat - (float) target.mTop;
- mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
- ev.setAction(MotionEvent.ACTION_CANCEL);
- ev.setLocation(xc, yc);
- if (!target.dispatchTouchEvent(ev)) {
- }
- // clear the target
- mMotionTarget = null;
- // Don‘t dispatch this event to our own view, because we already
- // saw it when intercepting; we just want to give the following
- // event to the normal onTouchEvent().
- return true;
- }
- if (isUpOrCancel) {
- mMotionTarget = null;
- }
- // finally offset the event to the target‘s coordinate system and
- // dispatch the event.
- final float xc = scrolledXFloat - (float) target.mLeft;
- final float yc = scrolledYFloat - (float) target.mTop;
- ev.setLocation(xc, yc);
- if ((target.mPrivateFlags & CANCEL_NEXT_UP_EVENT) != 0) {
- ev.setAction(MotionEvent.ACTION_CANCEL);
- target.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
- mMotionTarget = null;
- }
- //如果没有拦截ACTION_MOVE, ACTION_DOWN的话,直接将Touch事件派发给target
- return target.dispatchTouchEvent(ev);
- }
这个方法相对来说还是蛮长,不过所有的逻辑都写在一起,看起来比较方便,接下来我们就具体来分析一下
我们点击屏幕上面的TextView来看看Touch是如何分发的,先看看ACTION_DOWN
在 DecorView这一层会直接调用ViewGroup的dispatchTouchEvent(), 先看18行,每次ACTION_DOWN都会将mMotionTarget设置为null, mMotionTarget是什么?我们先不管,继续看代 码,走到25行, disallowIntercept默认为false,我们再看ViewGroup的onInterceptTouchEvent()方法
- public boolean onInterceptTouchEvent(MotionEvent ev) {
- return false;
- }
直
接返回false,
继续往下看,循环遍历DecorView里面的Child,从上面的MainActivity的层次结构图我们可以看出,DecorView里面只有一个
Child那就是LinearLayout,
第43行判断Touch的位置在不在LinnearLayout上面,这是毫无疑问的,所以直接跳到51行,
调用LinearLayout的dispatchTouchEvent()方法,LinearLayout也没有
dispatchTouchEvent()这个方法,所以也是调用ViewGroup的dispatchTouchEvent()方法,所以这个方法卡在
51行没有继续下去,而是去先执行LinearLayout的dispatchTouchEvent()
LinearLayout 调用dispatchTouchEvent()的逻辑跟DecorView是一样的,所以也是遍历LinearLayout的两个 FrameLayout,判断Touch的是哪个FrameLayout,很明显是下面那个,调用下面那个FrameLayout的 dispatchTouchEvent(), 所以LinearLayout的dispatchTouchEvent()卡在51也没继续下去
继 续调用FrameLayout的dispatchTouchEvent()方法,和上面一样的逻辑,下面的FrameLayout也只有一个Child, 就是RelativeLayout,FrameLayout的dispatchTouchEvent()继续卡在51行,先执行 RelativeLayout的dispatchTouchEvent()方法
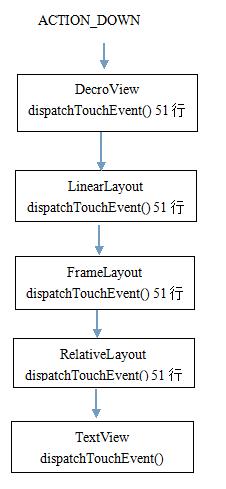
执行RelativeLayout的 dispatchTouchEvent()方法逻辑还是一样的,循环遍历 RelativeLayout里面的孩子,里面只有一个TextView, 所以这里就调用TextView的dispatchTouchEvent(), TextView并没有dispatchTouchEvent()这个方法,于是找TextView的父类View,在看View的 dispatchTouchEvent()的方法之前,我们先理清下上面这些ViewGroup执行dispatchTouchEvent()的思路,我 画了一张图帮大家理清下(这里没有画出onInterceptTouchEvent()方法)

上面的ViewGroup的Touch事件分发就告一段落先,因为这里要调用TextView(也就是View)的dispatchTouchEvent()方法,所以我们先分析View的dispatchTouchEvent()方法在将上面的继续下去
View的Touch事件分发机制
我们还是先看View的dispatchTouchEvent()方法的源码
- public boolean dispatchTouchEvent(MotionEvent event) {
- if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
- mOnTouchListener.onTouch(this, event)) {
- return true;
- }
- return onTouchEvent(event);
- }
在这个方法里面,先进行了一个判断
第一个条件mOnTouchListener就是我们调用View的setTouchListener()方法设置的
第二个条件是判断View是否为enabled的, View一般都是enabled,除非你手动设置为disabled
第
三个条件就是OnTouchListener接口的onTouch()方法的返回值了,如果调用了setTouchListener()设置
OnTouchListener,并且onTouch()方法返回true,View的dispatchTouchEvent()方法就直接返回
true,否则就执行View的onTouchEvent() 并返回View的onTouchEvent()的值
现在你了解了View的
onTouchEvent()方法和onTouch()的关系了吧,为什么Android提供了处理Touch事件onTouchEvent()方法还要
增加一个OnTouchListener接口呢?我觉得OnTouchListener接口是对处理Touch事件的屏蔽和扩展作用吧,屏蔽作用我就不举
例介绍了,看上面的源码就知道了,我就说下扩展吧,比如我们要打印View的Touch的点的坐标,我们可以自定义一个View如下
- public class CustomView extends View {
- public CustomView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public CustomView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- Log.i("tag", "X的坐标 = " + event.getX() + " Y的坐标 = " + event.getY());
- return super.onTouchEvent(event);
- }
- }
也可以直接对View设置OnTouchListener接口,在return的时候调用下v.onTouchEvent()
- view.setOnTouchListener(new OnTouchListener() {
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- Log.i("tag", "X的坐标 = " + event.getX() + " Y的坐标 = " + event.getY());
- return v.onTouchEvent(event);
- }
- });
这样子也实现了我们所需要的功能,所以我认为OnTouchListener是对onTouchEvent()方法的一个屏蔽和扩展作用,假如你有不一样的理解,你也可以告诉我下,这里就不纠结这个了。
我们再看View的onTouchEvent()方法
- public boolean onTouchEvent(MotionEvent event) {
- final int viewFlags = mViewFlags;
- if ((viewFlags & ENABLED_MASK) == DISABLED) {
- return (((viewFlags & CLICKABLE) == CLICKABLE ||
- (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
- }
- //如果设置了Touch代理,就交给代理来处理,mTouchDelegate默认是null
- if (mTouchDelegate != null) {
- if (mTouchDelegate.onTouchEvent(event)) {
- return true;
- }
- }
- //如果View是clickable或者longClickable的onTouchEvent就返回true, 否则返回false
- if (((viewFlags & CLICKABLE) == CLICKABLE ||
- (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_UP:
- boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
- if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
- boolean focusTaken = false;
- if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
- focusTaken = requestFocus();
- }
- if (!mHasPerformedLongPress) {
- removeLongPressCallback();
- if (!focusTaken) {
- if (mPerformClick == null) {
- mPerformClick = new PerformClick();
- }
- if (!post(mPerformClick)) {
- performClick();
- }
- }
- }
- if (mUnsetPressedState == null) {
- mUnsetPressedState = new UnsetPressedState();
- }
- if (prepressed) {
- mPrivateFlags |= PRESSED;
- refreshDrawableState();
- postDelayed(mUnsetPressedState,
- ViewConfiguration.getPressedStateDuration());
- } else if (!post(mUnsetPressedState)) {
- mUnsetPressedState.run();
- }
- removeTapCallback();
- }
- break;
- case MotionEvent.ACTION_DOWN:
- &n
以上是关于ViewGroup的事件分发机制的主要内容,如果未能解决你的问题,请参考以下文章
Android 事件分发事件分发源码分析 ( ViewGroup 事件传递机制 三 )
Android 事件分发事件分发源码分析 ( ViewGroup 事件传递机制 二 )
Android 事件分发事件分发源码分析 ( ViewGroup 事件传递机制 一 )
Android 事件分发事件分发源码分析 ( ViewGroup 事件传递机制 七 )