页面图片懒加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面图片懒加载相关的知识,希望对你有一定的参考价值。
一、页面滚动加载图片的理解
当一个网页含有大量的图片的时候,往往在打开页面的加载的很慢,如现在的大型电商、新闻、微博等,如果一下加载整个网页的所有图片,那会是一个缓慢的过程,要想快速的浏览网页,我们这时候就需要用到了在滚动或滑动页面的时候加载图片的方法。即图片懒加载!!!
二、实现懒加载的思路
当打开页面的时候,刚开始不给显示图片的位置放图片,等滚动或滑动到哪里的时候在获取图片。当然如果我们不给图片src中放图片,就会出现先找不到图片的提示,这样肯定是不行的。
所以我们在放图片的位置刚开始让一张1像素的图片作为初始的图片代替真正的图片。等滚动或滑动到浏览器可视区域的时候在动态的替换丢url的地址,这里用到js替换。
如:<img data-url="img/4.png" src="img/pix.png" />
这里的pix.png就是一张1px的图片,至于data-url文档上说这是一个H5的新属性。这里就存的是初始的时候1像素的图片。
我们在用如下方法:
$(‘img ‘).data(‘url‘); //使用 data()方法获得里面的数据三、所用到的知识
1、如何获取浏览器的可视高度
var windHeight=$(window).height();//获得浏览器的可视高度
2、如何获得滚动条相对于顶部的高度
var scrollTop=$(window).scrollTop;//获得滚动条相对于顶部的高度
3、如何获得每张图片想对于浏览器顶部的高度
var imgTop=$(‘img‘).offset().top;//获得元素相对于顶部的高度
4、如何判断元素出现在了浏览器的可视区域内
imgTop-windHeight<scrollTop? 元素相对顶部的高度-浏览器可视区域的高度<小于滚动条到顶部的高度 成立就代表出现:不成立就没出现
5、怎样排除首屏的图片
imgTop-windHright>0//排除首屏图片 元素到顶部的距离 - 减去 浏览器的可视高度
6、排除已经加载的图片
$(this).attr(‘src‘)!=$(this).data(‘url‘);//排除已经加载的图片
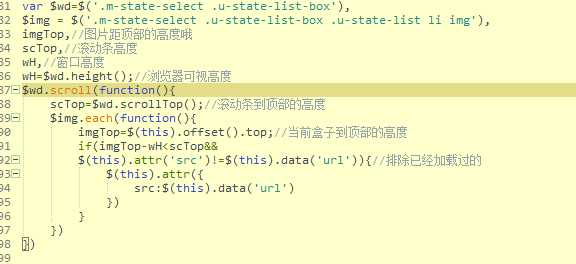
jq代码

以上是关于页面图片懒加载的主要内容,如果未能解决你的问题,请参考以下文章