性能优化 懒加载
Posted liuhaov
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能优化 懒加载相关的知识,希望对你有一定的参考价值。
001、什么是懒加载
懒加载也就是延迟加载
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次,俗称占位图),只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。这就是图片懒加载。
002、为什么要使用懒加载
很多页面,内容很丰富,页面很长,图片较多。比如说各种商城页面。这些页面图片数量多,而且比较大,少说百来K,多则上兆。有的时候没有必要一次性加载完!详情请看京东
003、懒加载实现的步骤
1、将图片地址放在元素的自定义属性中
2、当页面加载完成后,根据scrollTop判断图片是否在用户的视野内,如果在就取出属性值放到src属性中
004、懒加载的好处
页面加载速度快,可以减轻服务器的压力,节约流量,用户体验好
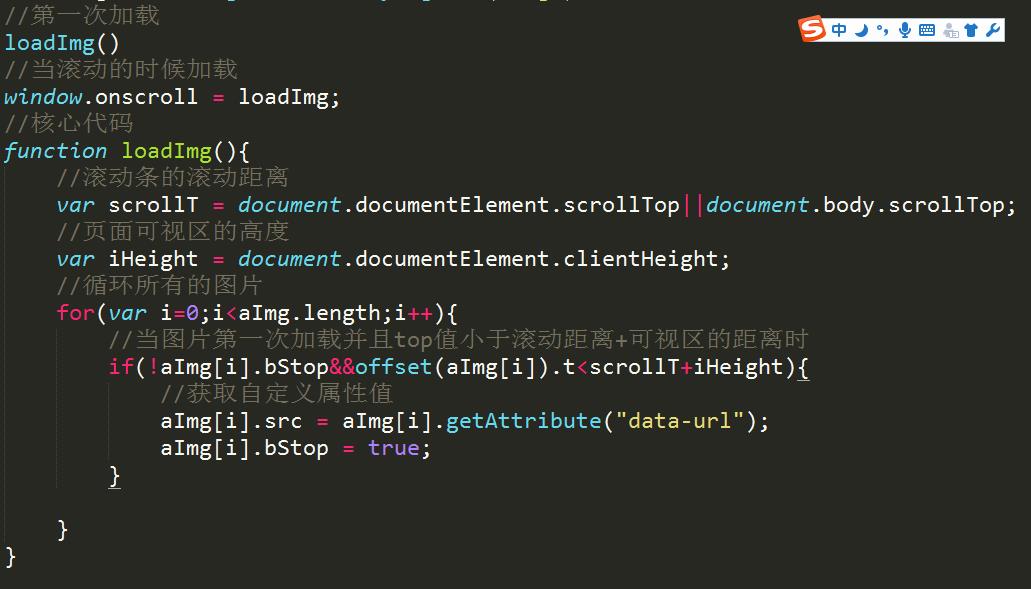
004、懒加载方案

以上是关于性能优化 懒加载的主要内容,如果未能解决你的问题,请参考以下文章