原型链怎样给类下面的实例添加实例属性和实例方法
Posted 明明一颗大白菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型链怎样给类下面的实例添加实例属性和实例方法相关的知识,希望对你有一定的参考价值。
在这里要用到prototype这个关键字了,通过这个关键字可以给类下面的实例添加实例属性和方法,话不多说,直接上代码
代码实例如下:
function Person(name) {
this.name = name;
}
var p1 = new Person("zhangsan");
Person.prototype.age = 18; //为类下面的实例添加实例属性
Person.prototype.speak = function() { //为类下面的实例添加实例方法
console.log(this.name+":"+this.age)
};
p1.speak();
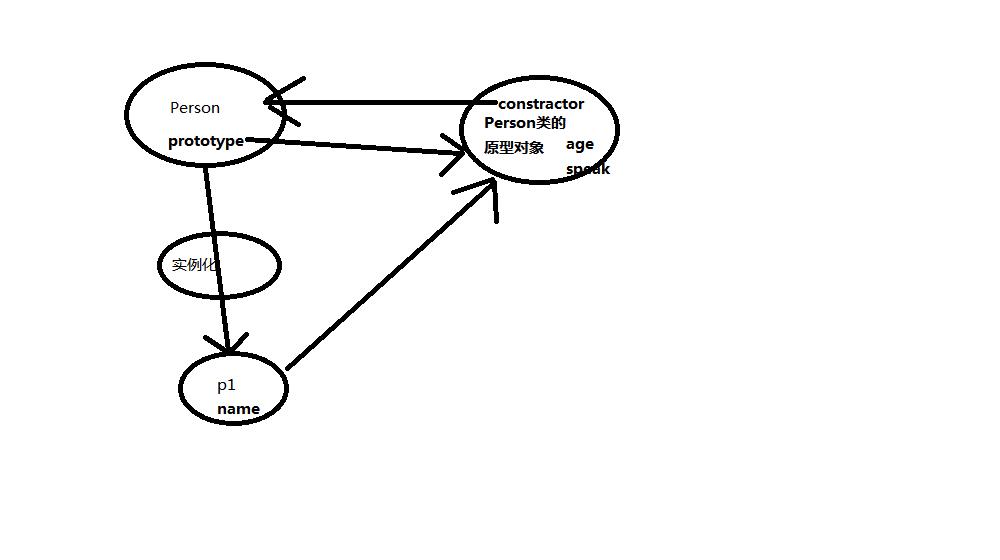
当程序加载Person函数时,会为Person构造器创建Person原型对象,他们是独立存在的,构造器中有一个prototype属性指向了原型对象,原型对象中有一个constructor属性指向构造器,当Person类的实例在使用一个不存在的属性时,会自动到Person构造器的原型对象中去找
原理如下图所示:
以上是关于原型链怎样给类下面的实例添加实例属性和实例方法的主要内容,如果未能解决你的问题,请参考以下文章