什么是继承?——构造函数原型实例
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是继承?——构造函数原型实例相关的知识,希望对你有一定的参考价值。
继承
复习!看书!下面的内容是我今天看红宝书P238-250后总结的。
1. 原型链
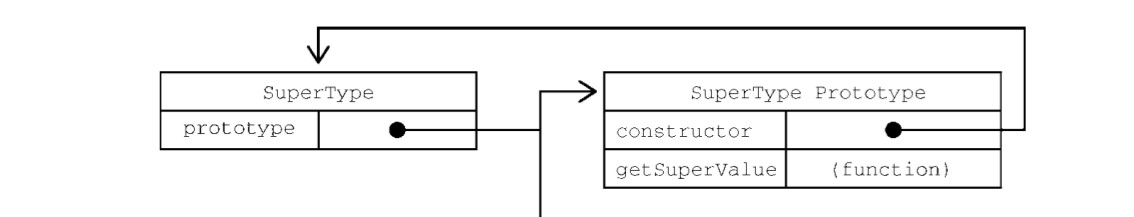
原型链的基本思想就是通过原型继承多个引用类型和方法。构造函数、原型和实例之间的关系:每个构造函数【SuperType】都有一个原型对象【prototype】,原型有一个属性【constructor】指回构造函数,而实例有一个内部指针【_proto_】指向原型。即如下图所示:

在这里要记住一句话:实例对象的隐式原型等于构造函数的显式原型,即Function.__proto__===Function.prototype;
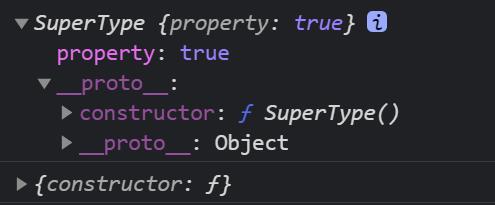
通过下面例子能够更好地理解上面这句话:
function SuperType() {
this.property = true;
}
let instance1 = new SuperType();
console.log(instance1);
console.log(SuperType.prototype);
输出结果:

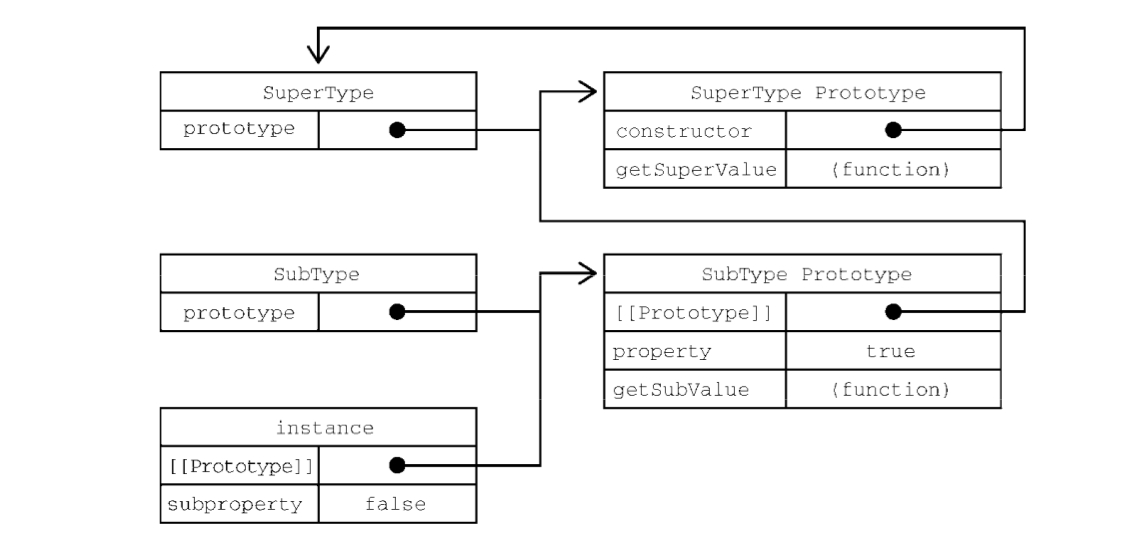
如果再创建一个子构造函数SubType,想要继承父构造函数的方法SuperType,应是SubType通过创建SuperType的实例并将其赋值给自己的原型SubType,prototype实现了对SuperType的继承,这样子将SubType的原型替换为父构造函数SuperType的实例。因此SubType也可以访问SuperType实例可以访问的所有的属性和方法。
SuperType.prototype.getSuperTypeValue = function() {
return this.property;
}
function SubType() {
}
SubType.prototype = new SuperType();
let instance2 = new SubType();
console.log(instance2.getSuperTypeValue()); // true
这个过程如下图所示:

默认情况下,所有的引用类型都继承Object,这也是通过原型链实现的,任何函数的默认原型都是一个Object的实例,这意味着这个实例有一个内部指针指向Object.prototype。这也是为什么自定义类型能够继承包括toString()、Valueof()等默认属性的原因。
这里除了用instanceof判断,还可以用isPrototypeof()方法来判断,只要包含就返回true。
console.log(instance1 instanceof Object); // true
console.log(Object.prototype.isPrototypeof(instance1));
关于方法
-
子类要覆盖父类的方法,或者增加父类没有的方法时
通过直接给子类的原型添加这个方法,如果此时父类有这个方法,就会覆盖父类继承的已有的方法(子构造函数的实例在查找方法的时候在自身已经找到了,就不用继续找下去了)。如果没有,就相当于给子类的原型添加方法。
function SuperType() {
}
SuperType.prototype.getValue = function () {
return 1;
}
function SubType() {
}
SubType.prototype = new SuperType();
SubType.prototype.getValue = function () {
return 2;
}
let instance = new SubType();
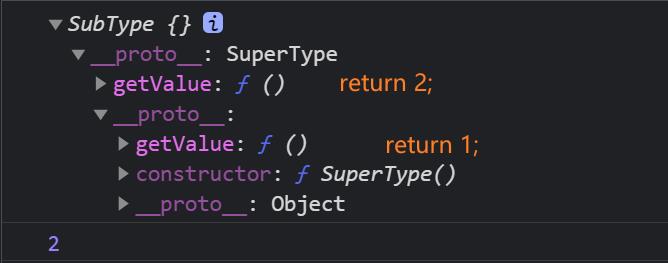
console.log(instance);
console.log(instance.getValue());
输出结果如下:(自己打一次会清晰很多)

-
通过对象字面量添加新方法(如下所示),会导致上一行无效。我们一般不用这种方法,这样无法继承父构造函数原型上的方法。
// 继承SuperType SubType.prototype = new SuperType(); // 通过对象字面量添加新方法 SubType.prototype = { fn1() { } fn2() { } }
原型链存在的问题
-
原型中包含的引用值会在所有实例间共享。
所以属性一般都在构造函数中定义而不会在原型上定义。对子构造函数的1个实例对象进行修改的同时,子构造函数的其他实例对象也会被修改。如下例子所示,
push的时候修改子构造函数SubType的prototype,进而改变了实例对象;
function SuperType() {
this.number = [1, 2, 3];
}
function SubType() {
}
SubType.prototype = new SuperType();
let instance1 = new SubType();
instance1.number.push(4);
console.log(instance1.number); // 1,2,3,4
let instance2 = new SubType();
console.log(instance2.number); // 1,2,3,4
- 子类型在实例化时不能给父类型的构造函数传参,因此就导致原型链基本不会被单独使用。
2. 盗用构造函数
基本思路:在子类构造函数中调用父类构造函数。通过使用apply和call()方法以新创建的对象为上下文执行函数。下面的例子中,SuperType.call(this);相当于让每一个SubType的实例对象自身都有number,这样子的话,改变其中一个实例对象的值是不影响其他子构造函数的实例对象的。解决了原型链存在的第一个问题。
function SuperType() {
this.number = [1, 2, 3];
}
function SubType() {
SuperType.call(this);
}
但是,由于在使用构造函数模式自定义类型中,必须在构造函数中定义方法,因此函数不能重用。此外,子类也不能访问父类原型上定义的方法(只能访问父函数的上下文),所以盗用构造函数基本上也不能单独使用。
3. 组合继承
基本思路:使用原型链继承原型上的属性和方法,而通过盗用构造函数继承实例属性。
首先说一下这里的SubType.call(this,name),name作为this的参数,执行SuperType这个方法,这样子构造函数的实例对象就可以传参给父构造函数了,解决了上面的问题。
function SuperType(name) {
this.name = name;
}
SuperType.prototype.sayName = function () {
console.log(this.name);
}
function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
}
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function () {
console.log(this.age);
}
let instance1 = new SubType('mannqo', 18);
instance1.sayName(); // mannqo
let instance2 = new SubType('xiaok', 19);
instance2.sayAge(); // 19
原型赋值之后,又在这个原型上添加了新方法sayAge(),这样子就可以创建两个实例,让这两个实例都有自己的属性,包括colors,同时还共享相同的方法。
组合继承弥补了原型链和盗用构造函数的不足,是javascript中使用最多的继承模式,而且组合继承也保留了instanceof操作符和isPrototypeof方法识别合成对象的能力。
4. 原型链继承
即使不自定义类型也可以通过原型实现对象之间的信息共享。
function object(o) {
function F() {}
F.prototype = o;
return new F();
}
这个object()函数会创建一个临时构造函数,将传入的对象赋值给这个构造函数的原型,然后返回这个临时类型的实例。本质上就是,object()是对传入的对象执行了一次浅复制。相当于改变object的一个实例对象 的同时也会修改其他的实例对象,跟上面讲的原型链第一个存在问题差不多,这里就不举例了。
在只有一个参数时,Object.create()与object()方法效果相同。
Object.create()的第二个参数与Object.defineProperties()的第二个参数一样:每个新增属性都通过各自的描述符来描述。以这种方式添加的属性会遮蔽原型对象上的同名属性,如:
let person = {
name: 'mannqo'
number: [1, 2, 3]
};
let another = Object.create(person, {
name: {
value: 'create'
}
})
console.log(another.name); // create
原型链继承非常适合不需要单独创建构造函数,当仍然需要在对象间共享信息的场合。但要记住,属性中包含的引用值始终会在相关对象间共享,跟使用原型模式是一样的。
5. 寄生式继承
寄生式继承背后的思路类似于寄生构造函数和工厂模式:创建一个实现继承的函数,以某种方式增强对象,然后返回这个对象。基本的寄生继承模式如下:
function create(original){
let clone = object(original); // 通过调用函数创建一个新的对象
clone.sayhi = function() { // 以某种方式增强这个对象
console.log('hi');
}
return clone; // 返回这个对象
}
寄生式继承适合主要关注对象,而不关注类型和构造函数的场景。object()函数不是寄生式继承所必需的,任何返回新对象的函数都可以在这里使用。
- 通过寄生式继承给对象添加函数会导致函数难以重用,与构造函数模式类似。
6. 寄生式组合继承
组合继承存在的效率问题:父类构造函数始终会被调用两次:一次时在创建子类原型时调用,另一次时在子类构造函数中调用。本质上,子类原型最终是要包含超类对象的所有实例属性,子构造函数只要在执行时重写自己的类型就行了。(但是组合继承是让所有子构造函数的实例对象都有一份父类构造函数的方法,有些是没用到的)。寄生式组合继承可以避免这个问题.
寄生式组合继承通过盗用构造函数继承属性,但使用混合式原型链继承方法。基本思路是不通过调用父类构造函数给子类原型复制,而是取得父类原型的一个副本。说到底就是使用寄生式继承来继承父类原型,然后将返回的新对象赋值给子类原型。寄生式组合继承的基本模式如下所示:
function inheritPrototype(subType, superType) {
let prototype = Object(superType, subType); // 创建对象
prototype.constructor = subType; // 增强对象
subType.prototype = prototype; // 赋值对象
}
- 创建对象:创建父类原型的一个副本
- 增强对象:给返回的prototype对象设置一个constructor属性,解决由于重写原型导致默认constructor丢失的问题
- 复制对象:将新创建的对象赋值给子类型的原型
function SuperType(name) {
this.name = name;
}
SuperType.prototype.sayName = function () {
console.log(this.name);
}
function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
}
// SubType.prototype = new SuperType();
SubType.prototype.sayAge = function () {
console.log(this.age);
}
inheritPrototype(SubType, SuperType);
SubType.prototype.sayAge = function () {
console.log(this.age);
}
这里只调用了一次SuperType构造函数,避免了SubType,prototype上不必要也用不到的属性。因此这样子效率更高.
暑假。宜学习,忌摸鱼.
以上是关于什么是继承?——构造函数原型实例的主要内容,如果未能解决你的问题,请参考以下文章