原型和原型链
Posted zxmonster
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型和原型链相关的知识,希望对你有一定的参考价值。
一.什么是原型?
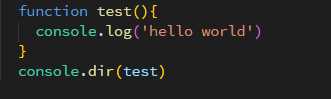
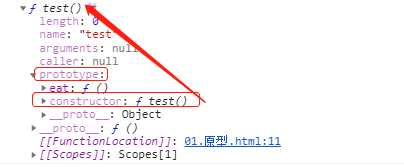
每个函数都有一个原型(prototype)属性,默认指向一个空的object对象(原型中的constructor指向函数本身)


原型的作用:我们可以在构造函数的原型上添加属性和方法(一般都是方法),这样它的实例对象都可以使用原型上的实例 和方法
二.显示原型和隐式原型
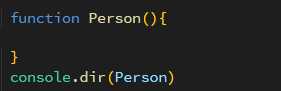
1.每个function都有一个显示原型,即prototype,是在定义函数时自动添加的
如定义一个Person构造函数,其中就有prototype属性


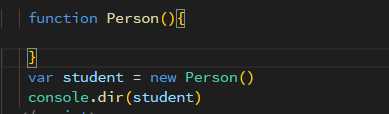
2.每个实例对象都有一个隐式原型,即_ _proto_ _,是在new一个实例对象是自动添加的
new一个实例对象student,该实例对象上有一个_ _proto_ _属性


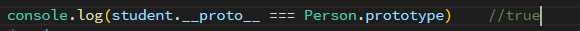
3.实例对象隐式原型的值等于其对应构造函数的显示原型的值

4.程序员只能操作显示原型,不能操作隐式原型
三.原型链
1.访问一个对象的属性和方法时,先在自身查找,找到就返回;
如果自身没有,沿着_ _proto_ _一直向上查找,找到就返回
如果找不到,返回undefined
2.原型链的尽头是null
实例对象的_ _proto_ _===构造函数的prototype,是一个object,object的_ _proto_ _===Object的prototype,是Object的原型对象(Object.prototype),Object的原型对象再顺着_ _proto_ _ 向上查找,Object.prototype._ _proto_ _ = null

这里特别绕,必须一步一步顺着思路走才能不懵逼
以上是关于原型和原型链的主要内容,如果未能解决你的问题,请参考以下文章