javascript原型,原型链 有啥特点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript原型,原型链 有啥特点相关的知识,希望对你有一定的参考价值。
javascript原型,原型链特点:原型链实现了继承。
JS中每个函数都存在有一个原型对象属性prototype。并且所有函数的默认原型都是Object的实例。每个继承父函数的子函数的对象都包含一个内部属性proto。该属性包含一个指针,指向父函数的prototype。若父函数的原型对象的_proto_属性为再上一层函数。在此过程中就形成了原型链。

原型链的作用是用来实现继承,比如我们新建一个数组,数组的方法就是从数组的原型上继承而来的。
var arr = [];
arr.map === Array.prototype.map //arr.map
是从arr.__proto__上继承下来的,arr.__proto__也就是Array.prototype。
扩展资料:
1.JS中每个函数都存在有一个原型对象属性prototype。并且所有函数的默认原型都是Object的实例。
2.每个继承父函数的子函数的对象都包含一个内部属性_proto_。该属性包含一个指针,指向父函数的prototype。若父函数的原型对象的_proto_属性为再上一层函数。在此过程中就形成了原型链。
3.原型链实现了继承。原型链存在两个问题:a 包含引用类型值的原型属性会被所有实例共享。b 在创建子类型时,无法向超类型的构造函数中传递参数。
参考资料:百度百科-javascript
1、javascript原型
JS中每个函数都存在有一个原型对象属性prototype。并且所有函数的默认原型都是Object的实例。
2、javascript原型链
每个继承父函数的子函数的对象都包含一个内部属性_proto_。该属性包含一个指针,指向父函数的prototype。若父函数的原型对象的_proto_属性为再上一层函数。在此过程中就形成了原型链。
3、特点
原型链实现了继承。

扩展资料:
原型对象的应用场景
在实际项目开发中,我们都会使用别人开发的Javascript类库,如果我们发现当前代码库不存在我们需要的属性或方法,我们不能直接去修改别人的源代码,又不想为每个实例化对象单独定义相关属性或方法,那么不妨考虑使用原型对象进行扩展。
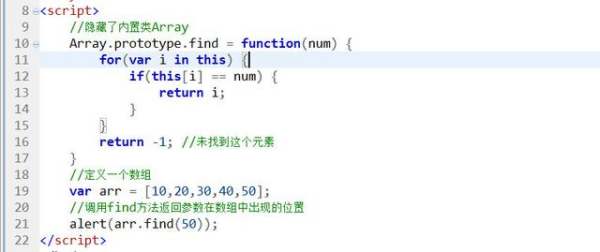
例1:使用原型对象扩展自定义对象

例2:扩展数组类(Array)的功能:
为每一个数组对象添加一个方法,可以查找某个元素的所在位置
var arr = [10,20,30,40,50,60];
arr.find(50); //50在数组元素中的索引值4

参考资料:百度百科-javascript
参考技术B特点:原型链实现了继承。
原型链存在两个问题:
a 包含引用类型值的原型属性会被所有实例共享。
b在创建子类型时,无法向超类型的构造函数中传递参数。
原型链:每个继承父函数的子函数的对象都包含一个内部属性_proto_。该属性包含一个指针,指向父函数的prototype,若父函数的原型对象的_proto_属性为再上一层函数,在此过程中就形成了原型链。
原型:在JavaScript中,一共有两种类型的值,原始值和对象值.每个对象都有一个内部属性[[prototype]],我们通常称之为原型。

扩展资料:
减少输入、从视觉上更好的封装原型的功能,如下写法:
function Person()
Person.prototype =
name:"dadaoshenyi",
age:26,
job:"Software Engineer",
sayName:function()
alert(this.name);
;
参考资料来源:javascript-百度百科
参考技术C1、javascript原型
JS中每个函数都存在有一个原型对象属性prototype。并且所有函数的默认原型都是Object的实例。
2、javascript原型链
每个继承父函数的子函数的对象都包含一个内部属性_proto_。该属性包含一个指针,指向父函数的prototype。若父函数的原型对象的_proto_属性为再上一层函数。在此过程中就形成了原型链。
3、特点
原型链实现了继承。原型链存在两个问题:
a 包含引用类型值的原型属性会被所有实例共享。
b在创建子类型时,无法向超类型的构造函数中传递参数。

扩展资料
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在html中来实现自身的功能的。
1、是一种解释性脚本语言(代码不进行预编译)。
2、主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3、可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4、跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、android、ios等)。
参考资料
百度百科-javascript
基础知识
在JavaScript中,一共有两种类型的值,原始值和对象值.每个对象都有一个内部属性[[prototype]],我们通常称之为原型.原型的值可以是一个对象,也可以是null.如果它的值是一个对象,则这个对象也一定有自己的原型.这样就形成了一条线性的链,我们称之为原型链.
访问一个对象的原型可以使用ES5中的Object.getPrototypeOf方法,或者ES6中的__proto__属性.
原型链的作用是用来实现继承,比如我们新建一个数组,数组的方法就是从数组的原型上继承而来的.
var arr = [];
arr.map === Array.prototype.map //arr.map是从arr.__proto__上继承下来的,arr.__proto__也就是Array.prototype
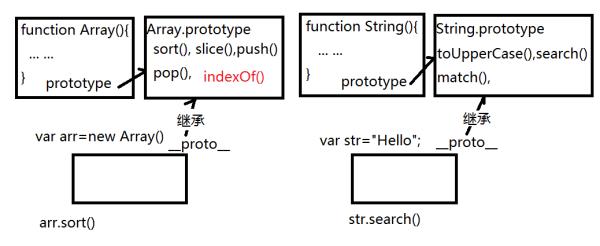
图形化原型链
虽然我们都说原型链,但实际上,在不考虑网页中frame的情况,js引擎在执行期间的某一时刻,所有存在的对象组成的是一棵原型树.默认情况下,只有一棵树.根节点可以说是Object.prototype,也可以说是null.
但我们可以再建立一棵原型树,通过使用Object.create方法
var foo = Object.create(null); //foo是一个对象,但它是游离的,不属于已有的那棵原型树
var bar = Object.create(foo); //bar的原型是foo
var baz = Object.create(foo); //baz的原型是foo
这样我们有了第二棵原型树
遍历原型链
我们没有办法遍历到所有以某个对象为原型的对象,但我们可以向上遍历,获取到一个对象所有的上层原型,这个原型链必定是线性的,尽头是null.
function getPrototypeChain(object)
var protoChain = [];
while (object = object.__proto__)
protoChain.push(object);
protoChain.push(null);
return protoChain;
试验一下,不同的环境实现不同,显示形式也不同.下面是在chrome控制台中的显示.
>getPrototypeChain(new String(""))
[String, Object, null] //依次是String.prototype,Object.prototype,null
>getPrototypeChain(function())
[function Empty() , Object, null] //依次是Function.prototype,Object.prototype,null
内置类型的对象的原型链并不长,下面试试宿主对象.
>getPrototypeChain(document.createElement("div"))
[HTMLDivElement, HTMLElement, Element, Node, Object, null]
这个就长多了.
超长原型链
可以看出来,我们平时使用的对象并没有很长的原型链.但可以自己构造一个.
function Foo()
for (var i = 0; i < 100; i++)
Foo.prototype["foo" + i] = i;
Foo.prototype = new Foo;
console.dir(getPrototypeChain(new Foo));
最后的这个new Foo有多少个上层原型呢?本回答被提问者和网友采纳
以上是关于javascript原型,原型链 有啥特点的主要内容,如果未能解决你的问题,请参考以下文章