百度开源e-chart初探
Posted Sea_Sky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度开源e-chart初探相关的知识,希望对你有一定的参考价值。
前言:
近年来,在数据服务的公司中,数据可视化越来越重要。随着而来的,国内外正在如火如荼的开发各种在线js视图展示框架。而百度的e-chart算是实用性较高且体验最好的!今天闲来无事,便来玩玩~
echart自我介绍:
“基于Canvas,纯javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。”
1资源下载
下载路径(http://echarts.baidu.com/build/echarts-2.2.7.zip)
2文件目录说明
echart-2.2.7
-build js总文件夹(diss,src)
-doc 使用说明文档
-extension 地图相关拓展
-src js源码细节
-test 测试
3 使用说明
解压后,用浏览器打开文件\'./doc/start.html\'
4 实战
step1:新建 echart-test.html 文件,为ECharts准备一个具备大小(宽高)的Dom。
直接调用在线的js,无需本地加载echart相关资源文件
step2:新建<script>标签引入模块化单文件echarts.js
step3:新建<script>标签中为模块加载器配置echarts和所需图表的路径(相对路径为从当前页面链接到echarts.js)
step4:编辑html,修改数值并保存,可以观察到图的实时变化(支持下载保存)

echart-test.html的完整html代码

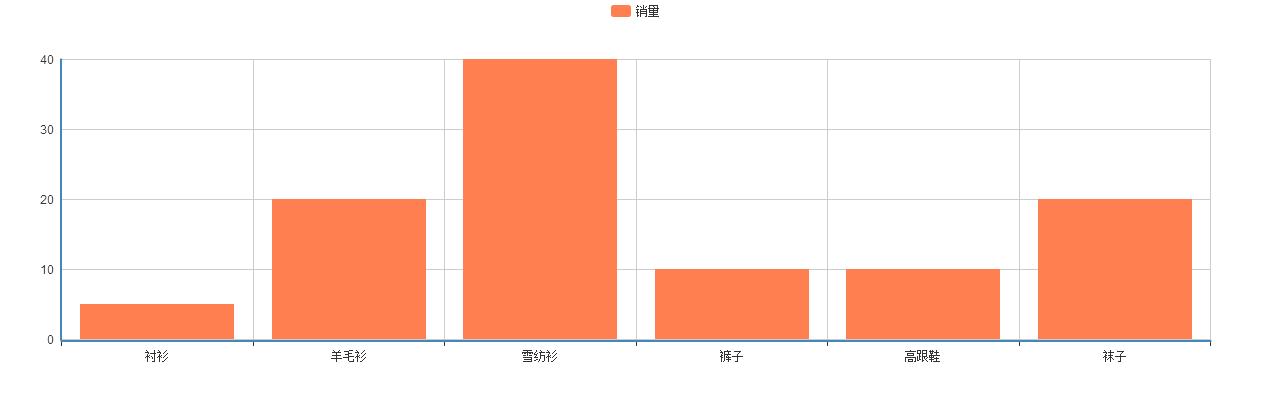
1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height:400px"></div> 9 <!-- ECharts单文件引入 --> 10 <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> 11 <script type="text/javascript"> 12 // 路径配置 13 require.config({ 14 paths: { 15 echarts: \'http://echarts.baidu.com/build/dist\' 16 } 17 }); 18 19 // 使用 20 require( 21 [ 22 \'echarts\', 23 \'echarts/chart/bar\' // 使用柱状图就加载bar模块,按需加载 24 ], 25 function (ec) { 26 // 基于准备好的dom,初始化echarts图表 27 var myChart = ec.init(document.getElementById(\'main\')); 28 29 var option = { 30 tooltip: { 31 show: true 32 }, 33 legend: { 34 data:[\'销量\'] 35 }, 36 xAxis : [ 37 { 38 type : \'category\', 39 data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 40 } 41 ], 42 yAxis : [ 43 { 44 type : \'value\' 45 } 46 ], 47 series : [ 48 { 49 "name":"销量", 50 "type":"bar", 51 "data":[5, 20, 40, 10, 10, 20] 52 } 53 ] 54 }; 55 56 // 为echarts对象加载数据 57 myChart.setOption(option); 58 } 59 ); 60 </script> 61 </body>
结语:
以上实战只是10分钟的echart小demo,后续还将通过动态加载数据对接后台数据。尽请关注!
以上是关于百度开源e-chart初探的主要内容,如果未能解决你的问题,请参考以下文章
