小程序引入多个e-charts
Posted 狗尾草的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序引入多个e-charts相关的知识,希望对你有一定的参考价值。
小程序引入e-charts图表
这里是狗尾草第一次发表掘金文章,日后望各位大佬多多支持~
干就完了~
实现思路
因为一个页面要引入多个图表,所以需要对e-charts图表进行封装。然鹅问题来了,怎么引入呢?
为了兼容小程序 Canvas,ECharts提供了一个小程序的组件,用这种方式可以方便地使用 ECharts。插件下载地址
其中,ec-canvas 是ECharts提供的组件,其他文件是如何使用该组件的示例。
ec-canvas 目录下有一个 echarts.js,默认ECharts会在每次 echarts-for-weixin 项目发版的时候替换成最新版的 ECharts。如有必要,可以自行从 ECharts 项目中下载最新发布版,或者从官网自定义构建以减小文件大小
这里引入,我们只需要引入ec-canvas目录到小程序项目即可。
单页面引入
一个页面只需要引入一个图表的,我们在相关的js文件书写即可。这样引入比较简单,也可以减少不必要的很多问题。但只限于一个页面引入一个图表 ,如果有一种情况,正如狗尾草所要完成的,一个页面4个图表,各不相同。则就需要封装组件了
话不多说,直接撸~
index.json配置
{ "usingComponents": { "ec-canvas": "../../ec-canvas/ec-canvas" } }
index.wxml
<view class="container"> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas> </view>
index.js
function initChart(canvas, width, height) { const chart = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(chart); var option = { ... }; chart.setOption(option); return chart; } Page({ data: { ec: { onInit: initChart } } });
以上为单页面引入图表,需要注意的是,
-
引入文件的路径,改成自己项目中的实际路径。
-
option配置可查看e-charts官方文档按需配置。
-
小程序的层级因为是原生组件,所以小程序的层级无法修改。
-
由于原生组件脱离在 WebView 渲染流程外,因此在使用时有以下限制: 组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。 后插入的原生组件可以覆盖之前的原生组件。 原生组件还无法在 scroll-view、swiper、picker-view、movable-view 中使用。 部分CSS样式无法应用于原生组件,例如: 无法对原生组件设置 CSS 动画 无法定义原生组件为 position: fixed 不能在父级节点使用 overflow:hidden 来裁剪原生组件的显示区域,
因此在使用时,可能遇到这个问题,图表的层级很高,而且不会跟随屏幕滚动。大概就是以上原因造成的。
这里狗尾草的解决是通过修改布局。因为这里本人造成图表不随屏幕滚动的原因是采用了,圣杯布局。因此在将圣杯布局去掉后。采用本来的默认布局,就修改了这个问题。
虽然问题得到了解决,但需求比较急,还没有查找到完美的解决方案,小伙伴有的话,可以告知一下,在这里先说一声谢谢啦~
引入多个图表
狗尾草的完成,页面引入多个图表,如果还如上面所示,在单页面中引入多个方法,配置会更加复杂。
这里,需要引入竖向柱状图,横向柱状图,饼状图。
因此将每个类型的图标单独放到一个组件中,在需要引入的页面只引入这些个组件就够。
在父组件得到数据后,将数据传入子组件。子组件更新view即可。但是会遇到这么一个问题
子组件在得到传递的值后,并不会更新view。因此狗尾草是通过修改引入的ec-canvas组件来完成视图的更新。
听着可能有点懵逼,理一下。
-
父组件给子组件传递数据
-
子组件做视图的option配置
-
源码组件接受数据
大概就是这么个意思
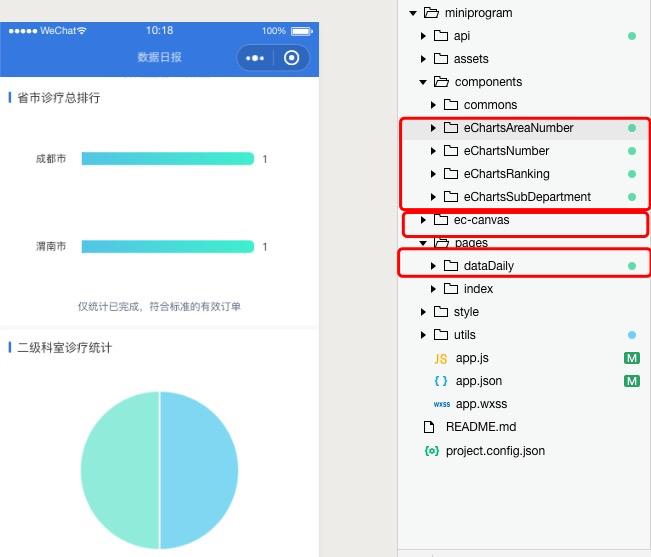
先来看一下目录结构

这里只给大家引用一下饼状图
父组件
Wxml
<view class=\'echarts-department\'> <echarts-depart oData="{{echarts.departNumber}}"></echarts-depart> </view>
Wxss
.echarts-department { width: 100%; height: 498rpx; }
Json
{ "usingComponents": { "echarts-depart": "/components/eChartsSubDepartment/index" } }
Js
// 数据日报 const $api = require(\'../../api/index.js\'); const $util = require(\'../../utils/utils.js\'); const regeneratorRuntime = require(\'../../utils/runtime.js\'); Page({ onShareAppMessage: function (res) { return { title: \'数据日报\', path: \'/pages/eCharts/index\', success: function () { }, fail: function () { } } }, data: { subParams: { distCode: "", beginTime: $util.formatDate(new Date()), endTime: $util.formatDate(new Date()) }, //获取除过审医生数外的其他的所有api params echarts: { departNumber: [], } //图标传入的数据 }, // 获取二级科室诊疗统计 getDepartNumber() { $api.DATADAILY.getDepartNumber(this.data.subParams) .then(res => { if(res.length == 0) { this.setData({ "echarts.departNumber": [{name:\'\',value:\'\'}] }) return ; } let arr = []; res.map(item => { let obj = {}; obj.value = item.count; obj.name = item.date; arr.push(obj); }) this.setData({ "echarts.departNumber":arr }) }) }, onReady() { this.getDepartNumber(); //获取二级科室诊疗总排行 }, });
这里就是父组件的引入
封装的子组件
wxml
<!-- 数据日报 二级科室诊疗排行 --> <view class=\'box\'> <ec-canvas id="mychart-dom-bar" oData = "{{oData}}" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas> </view>
需要注意的是oData就是传递过来的数据
wx.json
{ "component": true, "usingComponents": { "ec-canvas": "/ec-canvas/ec-canvas" } }
js
// 数据日报 二级科室诊疗统计 // 1、引入依赖脚本 import * as echarts from \'../../ec-canvas/echarts\'; let chart = null; // 2、进行初始化数据 function initChart(canvas, width, height,data) { chart = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(chart); var option = { tooltip: { position: function (px) { return [px[0], \'20%\']; } }, color: [\'#48C6EB\', \'#60E3CA\', \'#5E9ED5\', \'#9F9FF5\', \'#72C7FD\'], grid: { x: 0, y: 0, x2: 0, y2: 0 }, //图标距离上下左右的距离 series: [{ // name: \'pie\', type: \'pie\', // selectedMode: \'single\', //点击的时候是否区域进行分离 // selectedOffset: 30, //区域分离的距离 clockwise: true, label: { normal: { show: false, textStyle: { fontSize: \'14px\', color: \'#333333\' }, // backgroundColor: \'#061F3D\', } }, // labelLine: { // normal: { // lineStyle: { // color: \'#999999\' // } // } // }, //label线条的颜色 data: data, itemStyle: { normal: { borderWidth: 2, borderColor: \'#ffffff\', opacity: .7 } } }] }; chart.setOption(option); return chart; } Component({ /** * Component properties */ properties: { oData: { type: Array, value: [], observer: function (newVal, oldVal, changedPath) { // 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:\'_propertyChange\' // 通常 newVal 就是新设置的数据, oldVal 是旧数据 } } }, /** * Component initial data */ data: { ec: { onInit: initChart // 3、将数据放入到里面 } }, /** * Component methods */ methods: { }, })
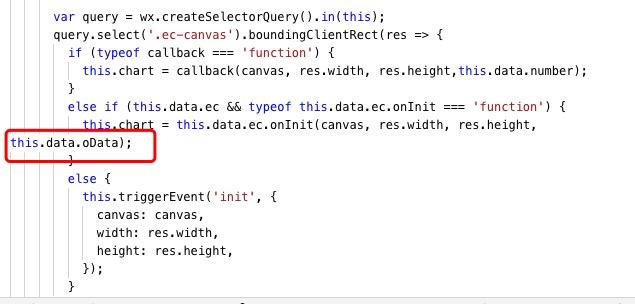
需要修改的源码组件
ec-canvas > ec-canvas.js
properties: { canvasId: { type: String, value: \'ec-canvas\' }, ec: { type: Object }, oData: { type: Object, observer: function(newVal,oldVal) { if(newVal.length == 0) { return ; } this.init(); } } //oData为父传子,子传这里 },
在这里将传的数据作为参数

啊,噗~
至此,一条数据流就算完成。其他类型的图标也按照这种方式引入即可
因为引入多个图表的话,更多的需要控制顺序,因此,这里给大家补充一下ES7的引入
npm install regenerator
引用:
const regeneratorRuntime = require(\'../../libs/regenerator-runtime\')
这里就可以放心使用async和await来控制api请求的顺序了。
当然大家可以引入相关的js文件也是可以的。
以上是关于小程序引入多个e-charts的主要内容,如果未能解决你的问题,请参考以下文章