微信小程序json数据如何处理?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序json数据如何处理?相关的知识,希望对你有一定的参考价值。
1、小程序前端语言采用了 JSON WXML WXSS JS相当与就是 html5+CSS+javascript。

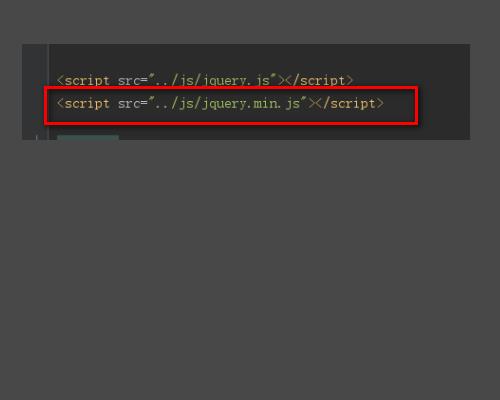
2、首先需要一个javascript文件或者html文件下的script标签。

3、引入jquery。

4、定义一个json格式的字符串。

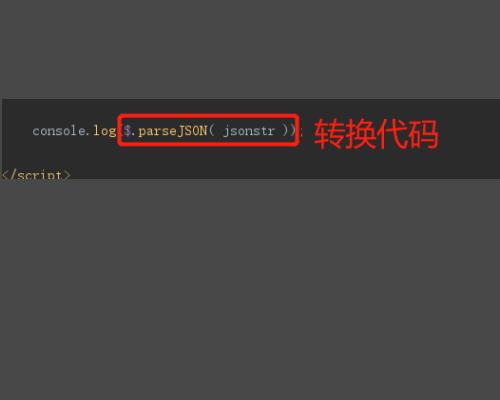
5、转换成json格式后输出。

6、打开浏览器,右键->属性,访问这个html就可以看到输出的结果了。

1、首先新建一个小程序代码片段。

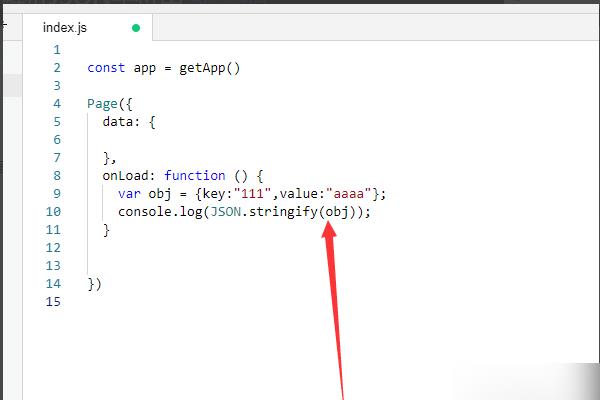
2、接着按照图示代码声明一个JSON对象。

3、然后按照图示代码用JSON.stringify将json对象转化为字符串。

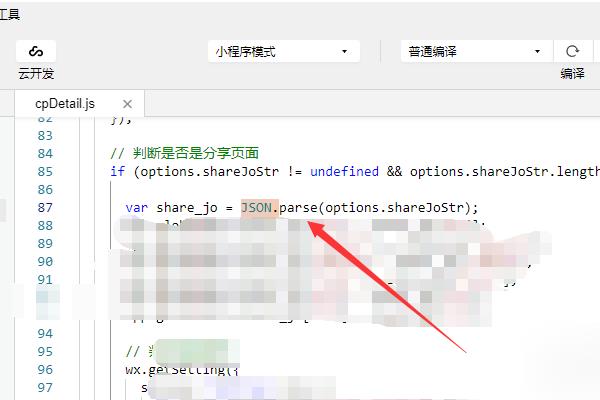
4、而如果是要将json字符串解析成json对象就用json.parse即可。

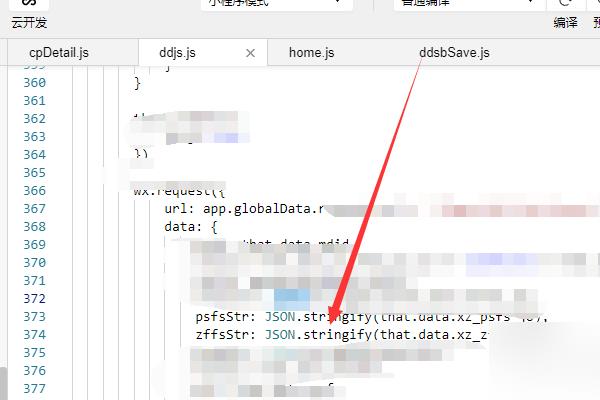
5、在实际的项目中将json对象转化为字符串一般在发请求的时候使用。

6、如图将json串解析为json对象则是在获得的请求数据的时候。

JSON是极为重要的工具:小程序之间传递JSON。
1. JSON.stingify()可以将JSON对象或者数组转换成json格式字符串。
2. JSON.parse()将json格式的字符串,转换成JSON对象或者数组。
3. wx.request()微信小程序的请求发送中文数据时候,需要转换。
使用:
1、JSONObject操作获取key对应的value。
2、JSONObject jsonObject=JSONObject.fromObject(objectitem);。
3、String productno = jsonObject.getString("productno");。
4、Integer number = jsonObject.getInt("number");。
5、 JSONArray获取第几个JSONObject。6、jsonArray.get(0)。
小程序常见问题
问题一、未找到 /pages/test/test.wxml 文件 。
问题根源:在自动配置app.json时多加了一个斜杠,导致文件名字出错。
问题二、在页面里的.js文件里面加入的变量,未能成功传递到页面的.wxml文件里面,
或者显示加入的函数方法未找到 。
问题根源:在页面的.js文件里面没有.onload加载函数,该函数必须要有,才能实现变量参数值的传递,并且实现函数方法的调用。
以上是关于微信小程序json数据如何处理?的主要内容,如果未能解决你的问题,请参考以下文章