Unity UGUI怎么样获得UI在屏幕上的位置坐标?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity UGUI怎么样获得UI在屏幕上的位置坐标?相关的知识,希望对你有一定的参考价值。
使用 RectTransformUtility.ScreenPointToLocalPointInRectangle 方法。

public Vector2 CurrMousePosition(Transform thisTrans)
Vector2 vecMouse;
RectTransform parentRectTrans = thisTrans.parent.GetComponent<RectTransform>();
RectTransformUtility.ScreenPointToLocalPointInRectangle(parentRectTrans, Input.mousePosition, UICamera, out vecMouse);
return vecMouse;
Unity 是实时3D互动内容创作和运营平台 。包括游戏开发、美术、建筑、汽车设计、影视在内的所有创作者,借助Unity将创意变成现实。 Unity平台提供一整套完善的软件解决方案,可用于创作、运营和变现任何实时互动的2D和3D内容,支持平台包括手机、平板电脑、PC、游戏主机、增强现实和虚拟现实设备。
参考技术A直接用WorldToScreenPoint方法
[csharp] view plain copy
public Camera mycamera;//要转化到的目的摄像机,通常canvas在这个摄像机下(即canvas的render mode设置为这个摄像机)
Image kongjian;//自己要获取屏幕坐标的控件,可以是image,也可以是button等等
float x=mycamera.WorldToScreenPoint(kongjian.transform.position).x;
float y=mycamera.WorldToScreenPoint(kongjian.transform.position).y;
//x,y即为控件在屏幕的坐标camera.WorldToScreenPoint()方法返回的是一个position类型 是vector3类型,camera为要转化到的目标摄像机,传入的参数为控件的世界坐标
以下会发现得到的值不尽如人意,原因在于,这些
GetComponent<RectTransform>().sizeDelta
或者GetComponent<RectTransform>().rect.size
GetComponent<RectTransform>().sizeDelta
或者GetComponent<RectTransform>().rect.size
方法得到的宽高受到(相对于父物体)锚点的影响,所以楼主自行测试一下就会得到自己想要的答案.
Unity UGUI 自适应的个人理解
我们多少应该都遇到过,做好的游戏打包出来后,某些 UI 元素的位置全都乱了。出现这种情况是因为:在进行 UI 元素摆放的时候没有考虑到在不同分辨率下,UI 元素的位置变动,没有对它们进行针对性的修改和调整。
1、所谓的自适应
a.保持相对位置不变
比如将 UI 设计在屏幕的右上角,那么在各种的分辨率下都应该在右上角
b.保持宽高比例不变
由于分辨率有很多种,所以保持宽高等比例缩放是做不到的,要么是宽拉伸缩放的程度大一些,要么是高拉伸缩放的程度大一些
2、相对位置
在 UGUI 中,可以通过设置 UI 的锚点来设置 UI 的相对位置。
3、缩放比例
在 UGUI 中,可以通过设置 Canvas 下的 Canvas Scaler 来设置 UI 的缩放比例(Canvas 下的 Canvas 是用来处理 UI 遮挡关系的)
4、Canvas Scaler 组件
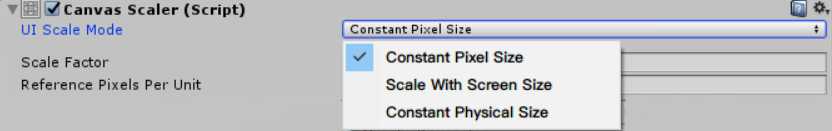
UI Scaler Mode 一共有三个选项: Constant Pixel Size、 Scale With Screen Size、 Constant Physical Size

a.当 UI Scale Mode 为 Constant Pixel Size 时
UI 在任何分辨率下都不会进行缩放拉伸,只有通过改变 Scale Factor 才会进行缩拉,因此不推荐使用这种模式(而这种模式的优点就是你可以通过写自适应算法来改变 Scale Factor 的值,代替 unity 的自适应算法)
b.当 UI Scale Mode 为 Scale With Screen Size 时
相当于使用 unity 的自适应算法,此时 unity 会根据屏幕分辨率自动调节 Scale Factor 的值。一般要先选择一种比较主流的分辨率(即比较多的机型都采用的分辨率)进行 UI 的设计,例如采用 1920x1080,在这里就是设置了 Reference Resolution 的值。
c.当 UI Scale Mode 为 Constant Physical Size 时
5、屏幕匹配模式
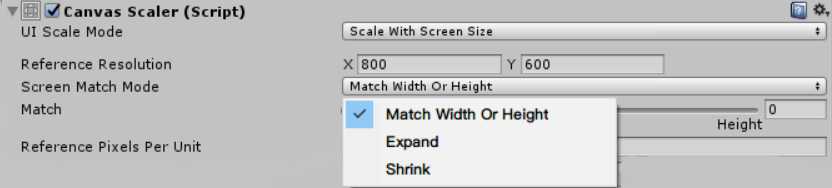
Screen Match Mode 有三种屏幕匹配模式:Match Width or Height、Expand、Shrink

a.Match Width Or Height
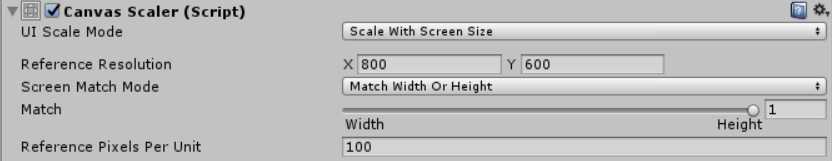
当值为 0,即处于 Width 那端时,表示屏幕高度对于 UI 大小完全没有任何影响,只有宽度会对 UI 大小产生影响。例如设置屏幕为 800*600,然后改变为800*300,屏幕高度变小了,但 UI 并没有进行缩拉;同理当值为 1,即处于 Height 那端时,表示屏幕宽度对于 UI 大小完全没有任何影响,只有高度会对 UI 大小产生影响。
b.Expand
意思就是尽可能地使 UI 拉伸来适应屏幕。例如,设计了一个宽高为 200*100 的 Button,即宽高比为 2:1,放在 4:3 的屏幕内;然后把这个 Button 放在 16:9 的屏幕内,显然,此时 Button 是不能进行等比例的缩放的,也就无法保持 2:1 的宽高比了。
c.Shrink
同理,也是尽可能地使 UI 进行缩放来适应屏幕。
6、一般设置
Canvas Scaler 选择 Scale With Screen Size
Screen Match Mode 选择 Match Width Or Height,比例设为 1,也就是只和高度进行适配

以上是关于Unity UGUI怎么样获得UI在屏幕上的位置坐标?的主要内容,如果未能解决你的问题,请参考以下文章