电商网站商品模型之商品详情页设计方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商网站商品模型之商品详情页设计方案相关的知识,希望对你有一定的参考价值。
如下设计方案参考淘宝和华为商城
SKU SPU的关系
SPU = Standard Product Unit (标准产品单位)
SPU是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。例如iphone4就是一个SPU,与套餐、存储容量、颜色无关。
SKU=stock keeping unit(库存量单位)
SKU即库存进出计量的单位, 可以是以件、盒、托盘等为单位。
SKU是物理上不可分割的最小存货单元。在使用时要根据不同业态,不同管理模式来处理。例如32G白色iphone4就是一个SKU。
一个SPU包含一组SKU,我们通常把一组具有通用信息的商品抽象成一个SPU,这样更加有利于数据的复用。
比如淘宝就是把规格参数和商品详情放在SPU中,这样同一个SPU下的多个SKU就可以复用这些信息。而把影响价格的属性选项(颜色、套餐、存储容量等等)放到SKU中。
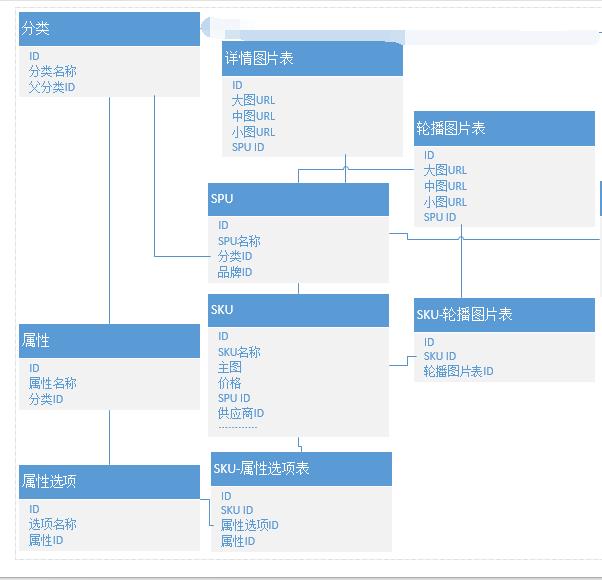
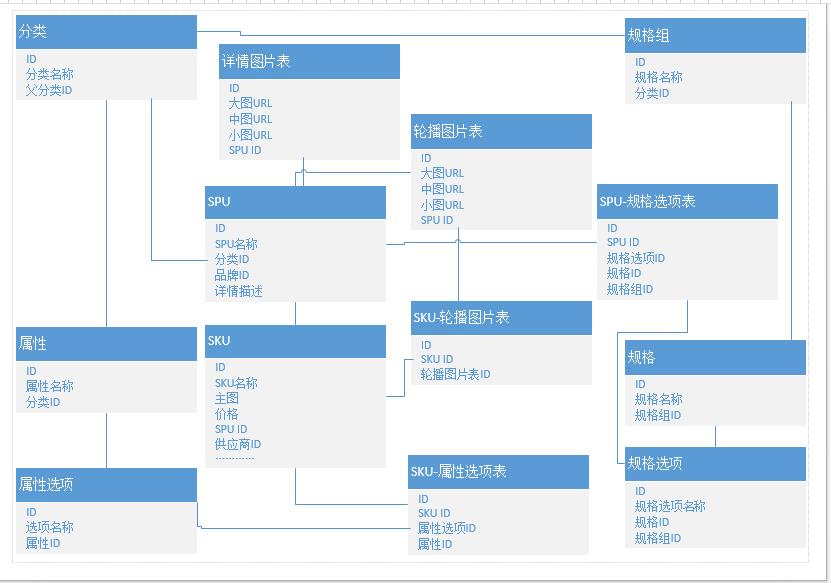
如下图:

注意:数据库设计时,SKU的id可以用自增长的七位数字表示,在数据库初始化时设置SKU的id的起始值为1000001,然后递增增长。
属性设计
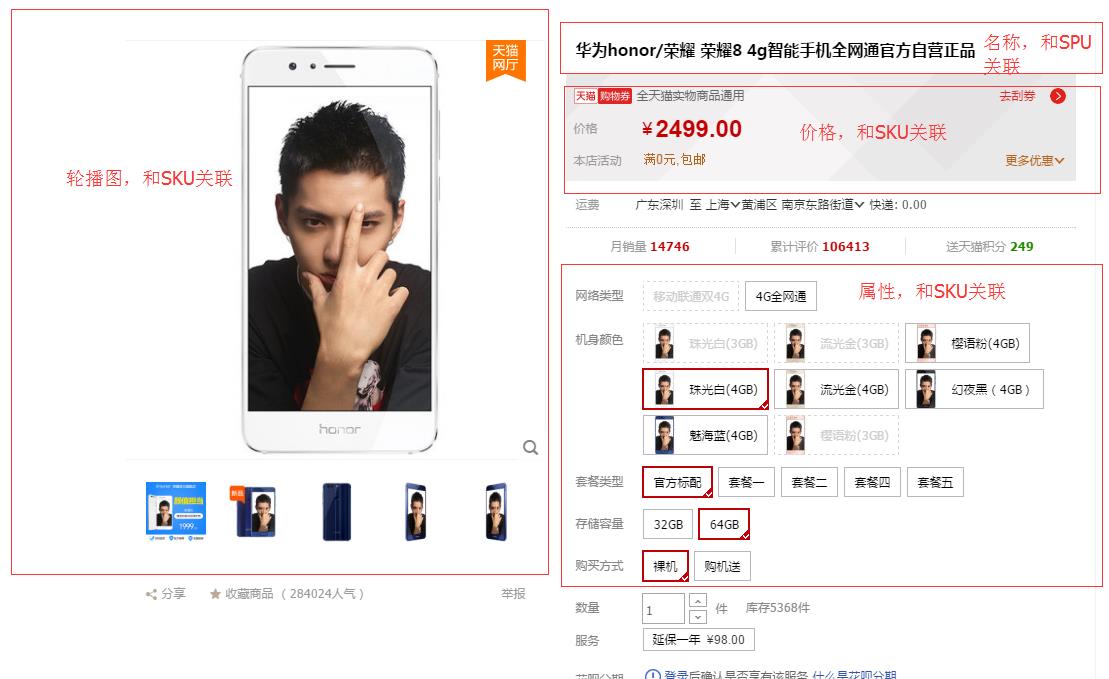
在电商网站的商品详情页的头部,我们经常可以通过点击不同的选项(颜色、套餐、尺寸等等)从而改变商品的价格
如下图:

对应的数据库设计方案如下图:轮播图的设计参考华为商城

属性为什么要放到分类下面呢?如果把衣服和手机都看做一个分类的话,它们都有颜色属性,但是它们所有的具体颜色有不太相同,比如衣服的颜色种类会比较丰富而手机的颜色可能就黑白蓝等简单的几种颜色。这样做确实是增加了数据库的冗余,但是对在后台添加SKU带来了查询上的方便,提高了用户体验。
后台界面设计方案:
第一步:添加一个分类
第二步:给分类添加所属属性
第三步:给属性设置一系列选项
第四步:添加一个SPU并设置SPU下的一组轮播图片
第五步:添加一个SKU,添加SKU的时候根据选择的不同SPU自动列出对应的属性和属性选项供勾选(只能单选),并且列出SPU下的一组轮播图片供SKU挑选
前台界面数据读取方案:
第一步:当跳转到某个SKU详情页面的时候,根据当前的SKU查出当前SKU所在SPU组下面的所有SKU的属性及属性选项分组展示,默认勾选当前SKU对应的属性选项值。
第二步:当用户选择不同的属性选项时根据选择状态计算出对应的SKU,然后改变商品名称、显示价格、及轮播图图片。
计算SKUID的具体方法为(伪代码):
var skuids=当前页码url skuid对应的spu下的一组skuid。
var optionids=前台获取到的一组选项id;
int currentSkuid=0;
for(int i=0;i<skuids.count;i++)
{
for(int j=0;j<optionids.count;j++)
{
bool hasRecord= db.SKU-属性选项表.Where(c=>c.skuid=skuids[i]&&c.选项ID=optionids[i]).Any();
if(!hasRecord)
{
break;
}
}
currentSkuid=skuids[i];
break;
}
规格设计
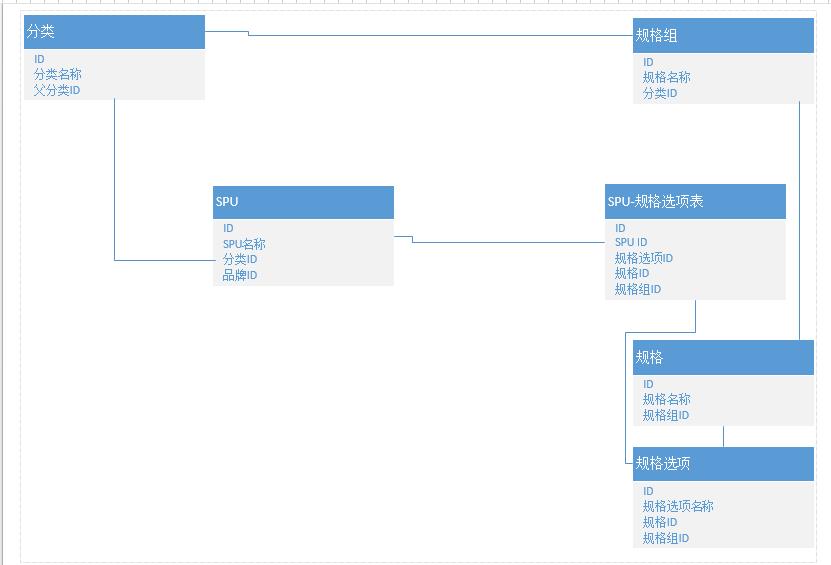
规格选项是和SPU对应的,规格是一组相同SPU的商品的描述信息。
如下图:

设计方案:

后台界面设计方案:
第一步:添加一个分类
第二步:给分类添加规格组
第三步:给规格组添加规格
第四步:给规格添加规格参数
第五步:添加SPU时,列出SPU对应分类下的所有规格组、规格、规格参数供勾选(可多选)
前台界面数据读取方案:
第一步:当跳转到某个SKU详情页面的时候,根据当前的SKU查出当前SKU所在SPU下的所有规格参数,按规格组、规格合并显示。
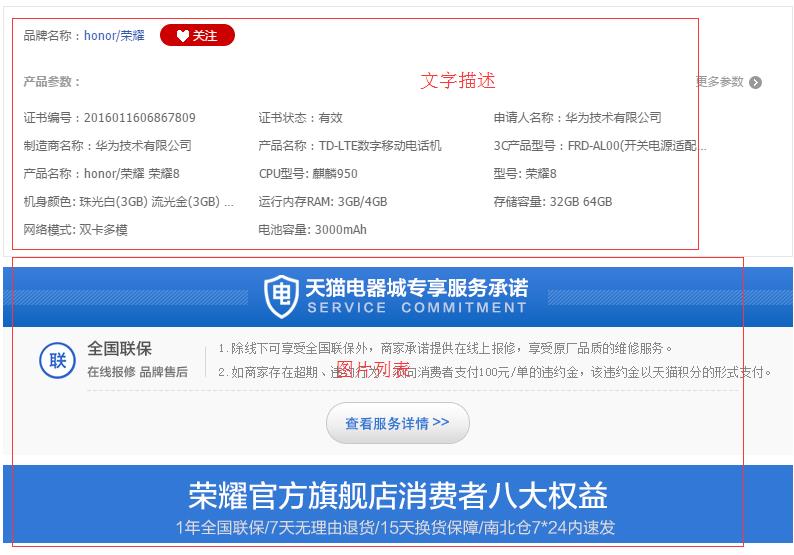
商品详情设计

商品详情实际上是文字信息加一系列的图片(从详情图片表中取)。我们把商品详情放在SPU中。
设计方案如下:

后台界面设计方案:
第一步:SPU编辑界面上传详情图片
前台界面数据读取方案:
第一步:当跳转到某个SKU详情页面的时候,根据当前的SKU查出当前SKU所在SPU下的所有详情图片。
完整的设计方案

单位数量转换关系
以上设计方案虽然完成了商品详情页的设计,但是对于是商品的单位、数量、单价还没有进行具体的介绍。比如,地板采购单位可能是箱,销售单位是平方米,而库存单位是片。这种问题怎么解决呢?
设计单位数量转换关系表

单位数量转换关系表和sku表多对一关系。后台商品添加时先设置单位数量转换关系。sku的库存单位为单位数量转换关系表中的基本单位,销售单位和采购单位都从单位数量转换关系表中选择。
在采购单的设计中要放(采购单位、采购数量、采购价、币种、库存单位数量),在销售订单的设计中要放(销售单位、销售数量、销售价、币种、库存单位数量)。因为实际的出入库数量用的都是库存单位数量,这样即使改了销售单位、采购单位,出库数量也不会错。
以上是关于电商网站商品模型之商品详情页设计方案的主要内容,如果未能解决你的问题,请参考以下文章