电商项目商品详情页设计
Posted bruce
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商项目商品详情页设计相关的知识,希望对你有一定的参考价值。
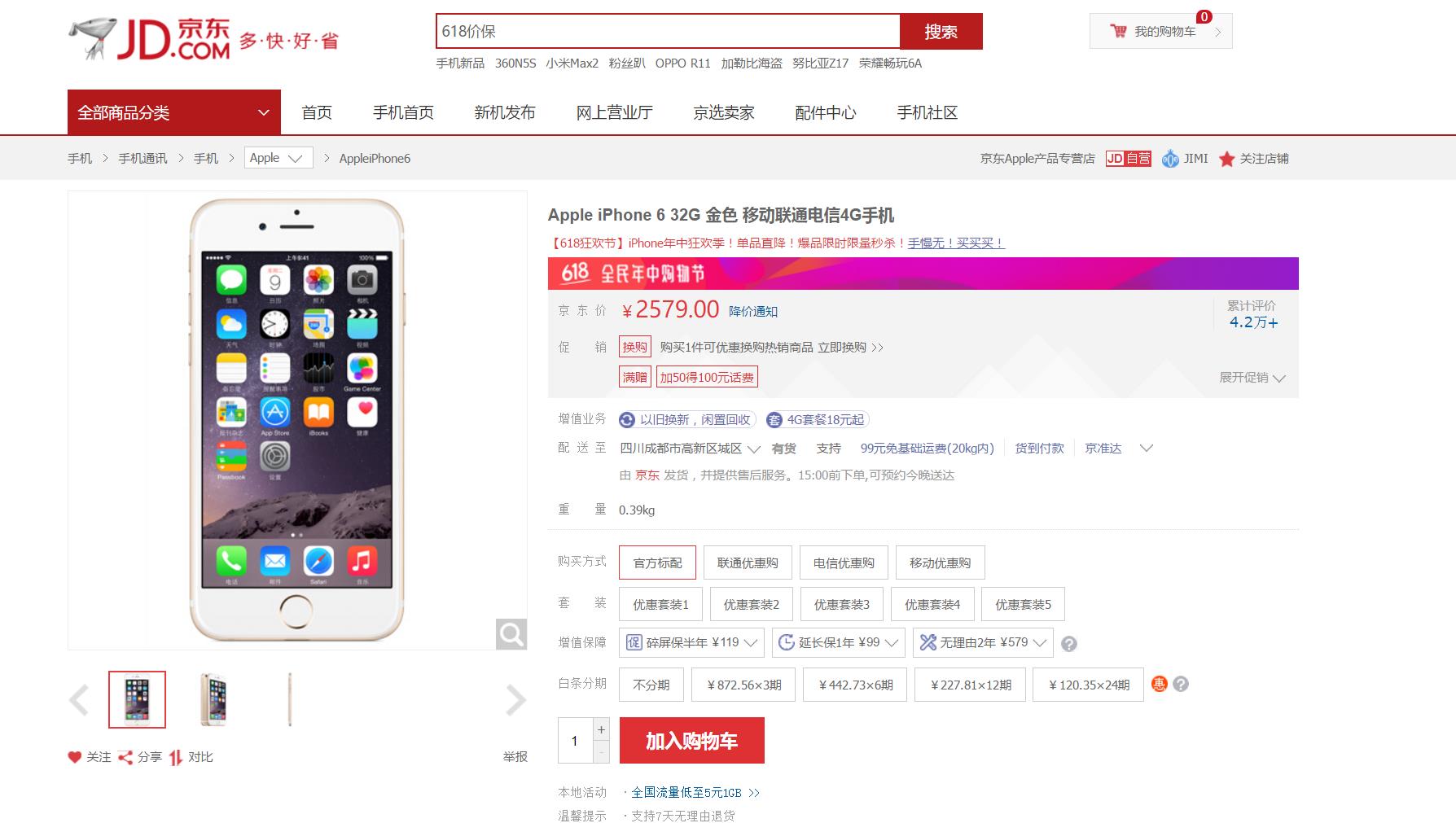
当用户进入京东首页,点击搜索手机进入搜索页面,点击一款手机进入商品详情页面,主要展示商品的信息,主要分为三块信息:
1:基本信息:展示商品的基本信息,包括sku价格等基本信息.

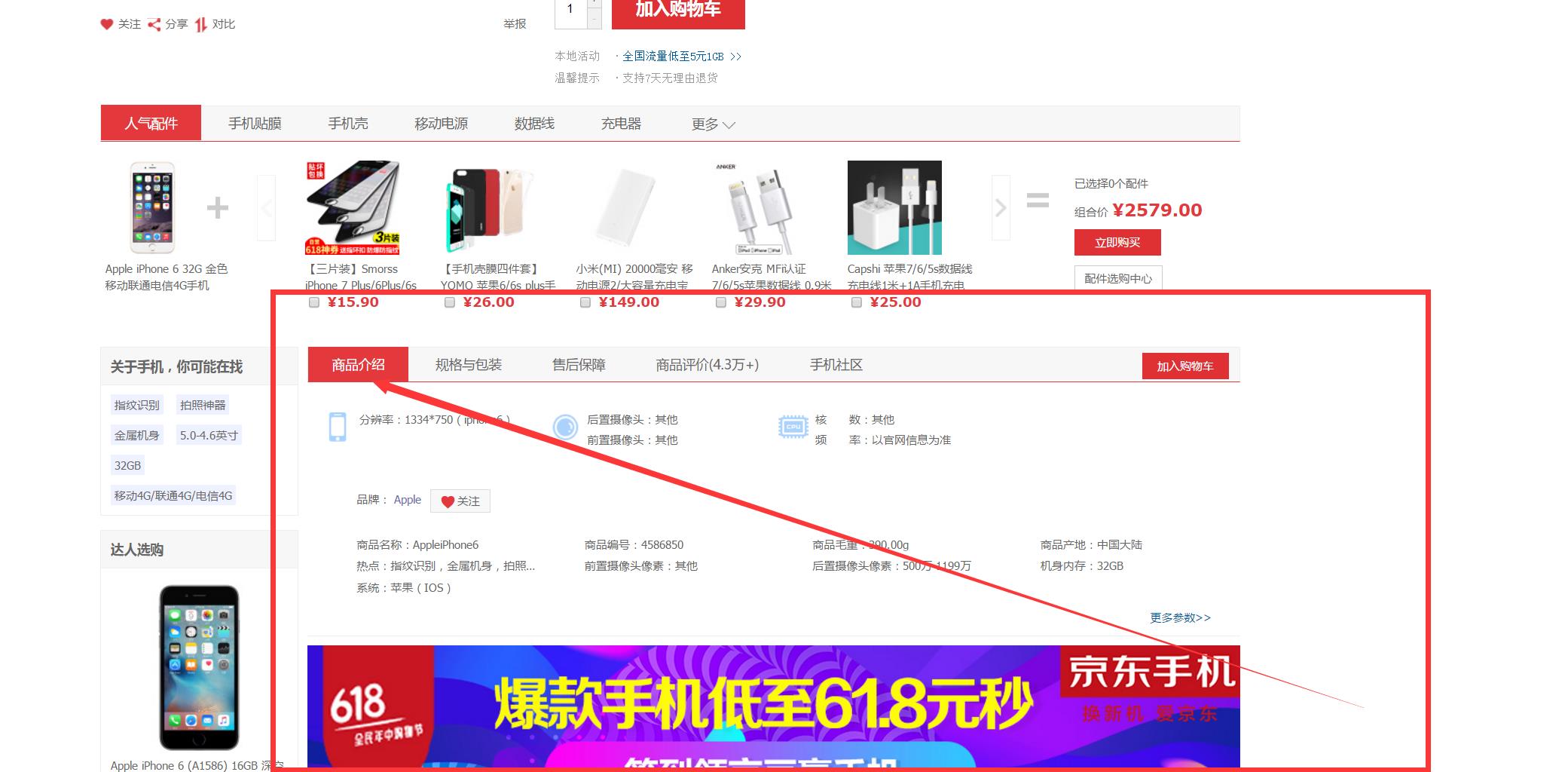
2:商品描述(商品详情页下面商品信息的tab页面的第一个默认选中页面)

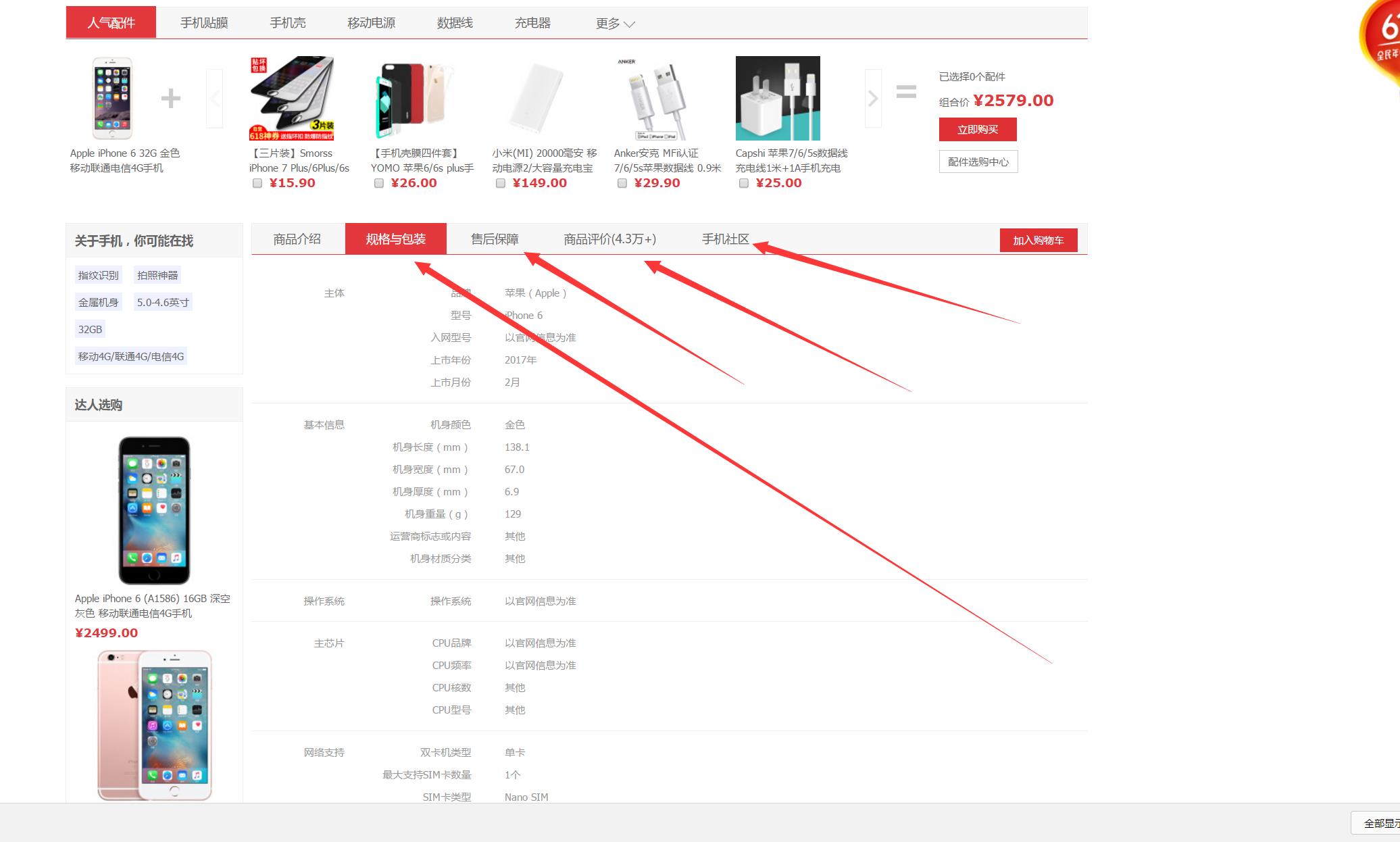
3:商品的规格参数(商品详情页下面商品信息的tab页面中第一个商品描述之外的其他页面包括商品的规格参数,评论,售后保障下面箭头所示等信息.)

商品详情页项目架构设计:
1:商品的基本信息是用户在商城首页输入手机后再搜索引擎中返回商品结构,搜索引擎索引中只保存商品列表中的一部分商品展示信息,当用户点击一个商品就进入了商品详情页.
点击进入后第一个展示的就是商品的基本信息包括sku(颜色,尺寸等)规格参数,这些基本信息可以在商品显示商品详情页面的时候就查询显示个用户看.
2:商品描述的内容往往比较多,如果在加载商品详情页面的时候就显示出来就影响加载速度,为了快速响应用户,商品的描述可以延迟加载,延迟一秒钟加载。用js控制页面加载完
一秒钟以后再去用ajax去调用本项目的controller,controller去调用远程的rest接口获取然后返回商品描述html显示在页面上面,
设置延迟一秒钟可以用js的setTimeout方法,setTimeout设置延迟一秒钟,setTimeout只会执行一次.
这里的查询还可以通过jsoup直接调用远程rest服务.这里推荐使用调用前面说的controller方式。
3:商品的规格参数和评论等其他的tabs信息(按需加载)可以按需加载,当用户点击商品规格这些tabs标签页是在去加载,如果用户不点击就不用去查询,可以减少服务器压力。
同样这里的查询和商品2中的一样,可以ajax查询本地controller在去调用rest服务,也可以在页面上面直接使用jsoup跨域去调用远程的rest服务.
缓存: 查询商品的基本信息和商品的描述和规格参数是三个服务,也就是说一个商品详情页面的信息展示分三个服务三个步骤查询,
当然也可以根据实际情况分得更细,为了减少数据库查询压力,可以使用redis对一个商品的上面三个信息进行缓存,
比如可以的命名方式可以为 "product:productdetail:123123"的方式 123123是具体一个商品的id,前面的product:productdetail
是模块名字.redis数据结构推荐使用key,value 的string方式,因为hash等数据结构对设置过期时间支持得不太方便,不能为hash里面的单独key设置一个过期时间
这里可以设置redis缓存过期时间为一天,当一个用户访问以后一天以内如果没有其他人访问这个商品的详情页面,缓存就过期,
如果有人访问这个商品的详情页面这里可以更新redis中的商品信息过期时间(这样做的好处是热门商品可以加长过期时间,减少数据库查询次数)
同时为了数据的实时性,也要开放一个删除redis里面的商品的接口,让修改和删除了商品的时候调用。
更详细的京东详情页项目架构设计参考:http://blog.csdn.net/hunci/article/details/50424760#0-qzone-1-18510-d020d2d2a4e8d1a374a433f596ad1440
做电商网站可以多参考京东淘宝的功能是怎么实现的,比如是否使用ajax删除购入车,购物车是否使用cookie还是数据库,
京东的购物车如果没有登录就是用的cookie如果用了就是用的数据库(应该是redis)。多参考他们的用户体验。
以上是关于电商项目商品详情页设计的主要内容,如果未能解决你的问题,请参考以下文章