电商网站的商品详情页系统架构
Posted caodneg7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商网站的商品详情页系统架构相关的知识,希望对你有一定的参考价值。
电商网站的商品详情页系统架构
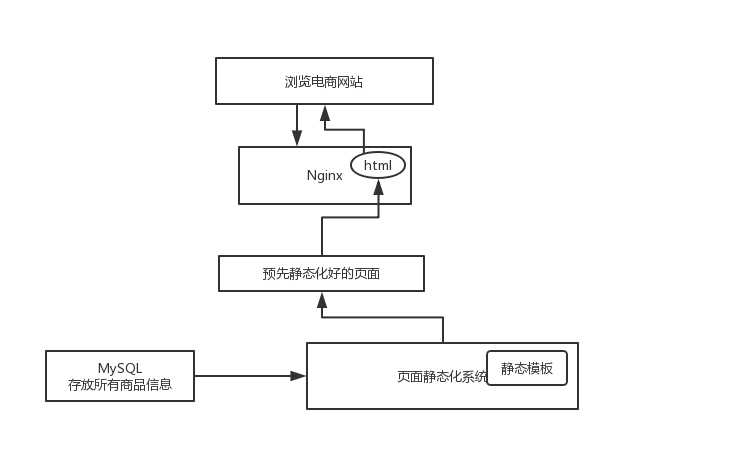
小型电商网站的商品详情页系统架构
小型电商网站的页面展示采用页面全量静态化的思想。数据库中存放了所有的商品信息,页面静态化系统,将数据填充进静态模板中,形成静态化页面,推入 nginx 服务器。用户浏览网站页面时,取用一个已经静态化好的 html 页面,直接返回回去,不涉及任何的业务逻辑处理。

- 好处:用户每次浏览一个页面,不需要进行任何的跟数据库的交互逻辑,也不需要执行任何的代码,直接返回一个 html 页面就可以了,速度和性能非常高。
- 坏处:仅仅适用于一些小型的网站,比如页面的规模在几十到几万不等。对于一些大型的电商网站,亿级数量的页面,你说你每次页面模板修改了,都需要将这么多页面全量静态化,靠谱吗?
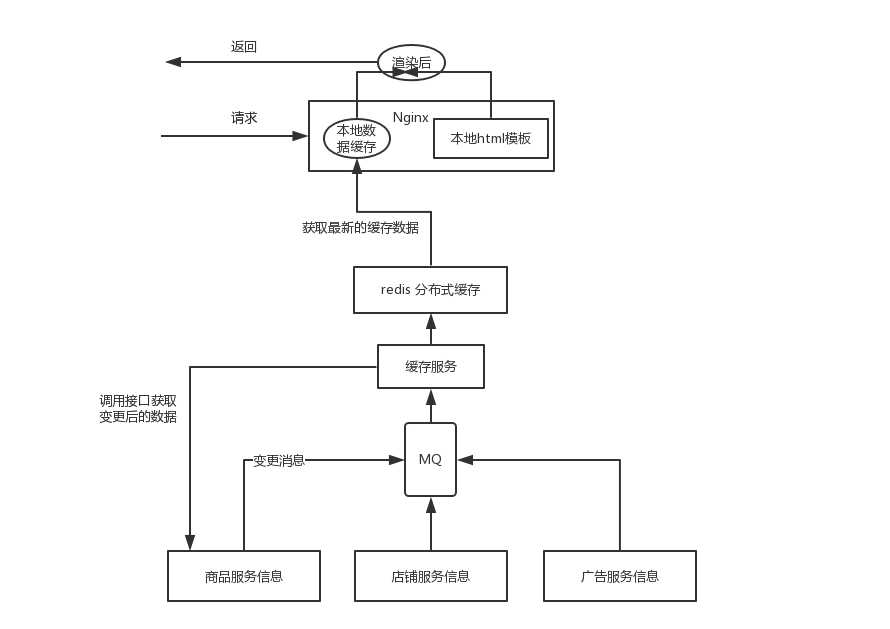
大型电商网站的商品详情页系统架构
大型电商网站商品详情页的系统设计中,当商品信息发生变更时,会将变更消息压入消息队列中。缓存服务从消息队列中消费此消息时,发现有信息发生变更,便通过调用接口,获取变更后的数据。将整合好的数据推送至 redis 中。Nginx 获取到最新的缓存数据,并且缓存到 Nginx 自己本地中。
用户浏览网页时,动态将 Nginx 本地数据渲染到本地 html 模板并返回给用户。

虽然没有直接返回 html 页面那么快,但是因为数据在本地缓存,所以也很快,其实耗费的也就是动态渲染一个 html 页面的性能。如果 html 模板发生了变更,不需要将所有的页面重新静态化,直接将数据渲染进最新的 html 页面模板后响应即可。
以上是关于电商网站的商品详情页系统架构的主要内容,如果未能解决你的问题,请参考以下文章
《亿级流量电商详情页系统实战:缓存架构+高可用服务架构+微服务架构》