react+redux构建淘票票首页
Posted zhuotiabo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+redux构建淘票票首页相关的知识,希望对你有一定的参考价值。
react+redux构建淘票票首页
描述
在之前的项目中都是单纯的用react,并没有结合redux。对于中小项目仅仅使用react是可以的;但当项目变得更加复杂,仅仅使用react是远远不够的,我们需要将UI渲染和数据处理区分开,因此我们需要引入redux来管理数据层。写该小demo的目的主要是为了在理论学习的基础上更好的进行实践,通过自己亲手写个小项目我们才能更好的理解redux是如何管理数据层的。数据是取自淘票票官方二月份的部分数据。
技术栈
react.js、react-router、redux、es6、webpack、less等。
github地址
https://github.com/zhuotianbao/tiaopiaopiao--react-redux
目录结构
- dist [打包后代码] - src [源码] -- css [样式] -- data [数据] -- img [图片] -- js [js代码] └ actions [创建action] └ components [纯UI组件] └ constants [定义type类型] └ containers [获取store中的数据;将dispatch与actionCreator结合起来] └ reducers [reducer纯函数] └ store [创建store] └ index.js [路由配置] -- index.html [入口]
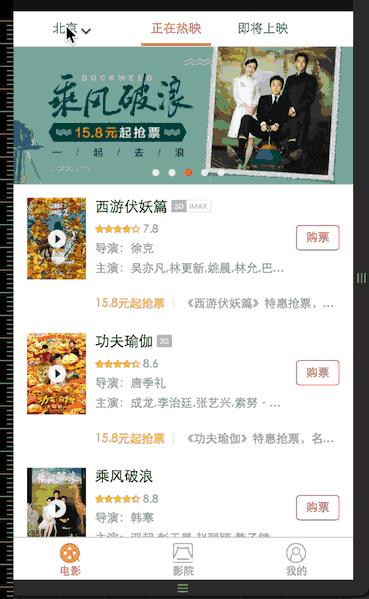
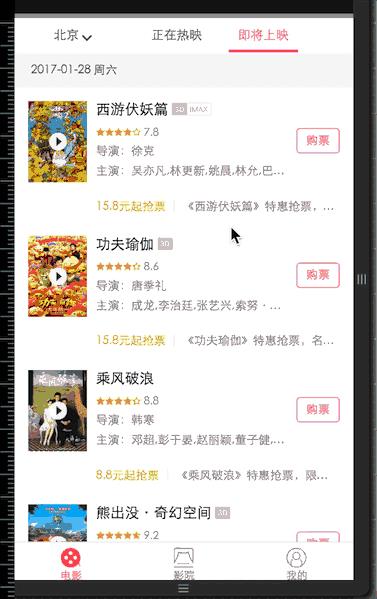
项目浏览




特色功能
该小DEMO除了应用redux技术之外,还有个特色功能:
- 用原生js封装一个轮播图组件。
- 引入异步加载组件。同步加载方式,每次都会把所有的依赖加载完再进行渲染,导致加载时间长。

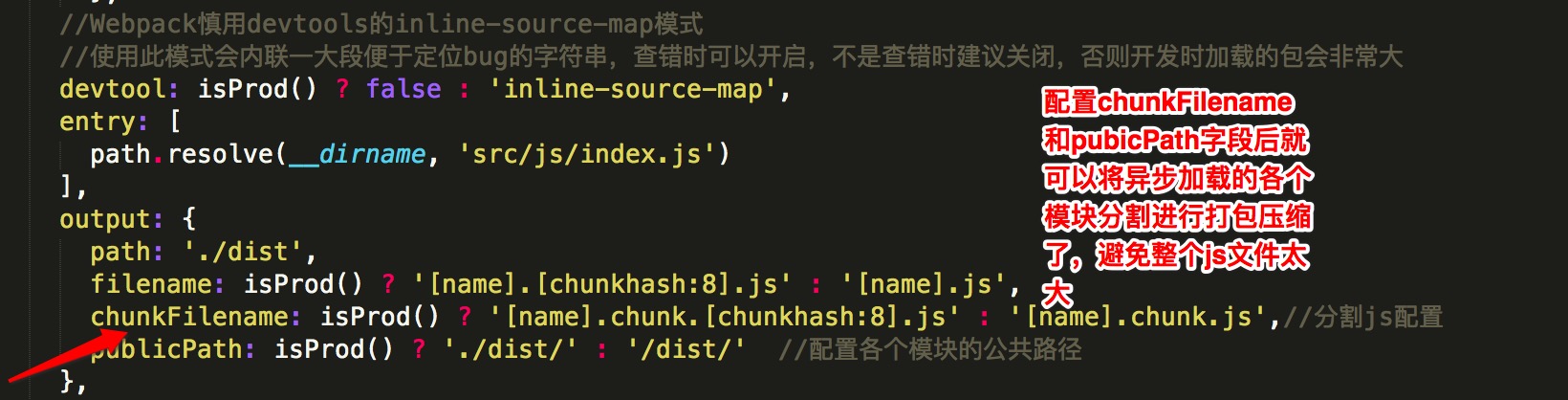
- 各个组件的js分开打包。要是将所有的js都打包在一个文件夹,当项目太大时会导致文件太大,无法满足性能加载速度等要求。

备注
由于时间比较仓促,一些细节还没来得及完善,还要很多东西都还没来得及加入,如immutable.js进行性能优化,图片的懒加载,redux开发者工具的日志监控等等功能。后续会慢慢完善,敬请期待...
以上是关于react+redux构建淘票票首页的主要内容,如果未能解决你的问题,请参考以下文章
二首页影院/我的 栏制作《仿淘票票系统前后端完全制作(除支付外)》
百亿票房市场成猫之战场,淘票票VS猫眼,想要活着关键靠“差”