三我的/登录 栏制作《仿淘票票系统前后端完全制作(除支付外)》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三我的/登录 栏制作《仿淘票票系统前后端完全制作(除支付外)》相关的知识,希望对你有一定的参考价值。
我的页分为登录、注册、我的,如果登录了那么就显示我的页面否则显示登录页。
登录页:

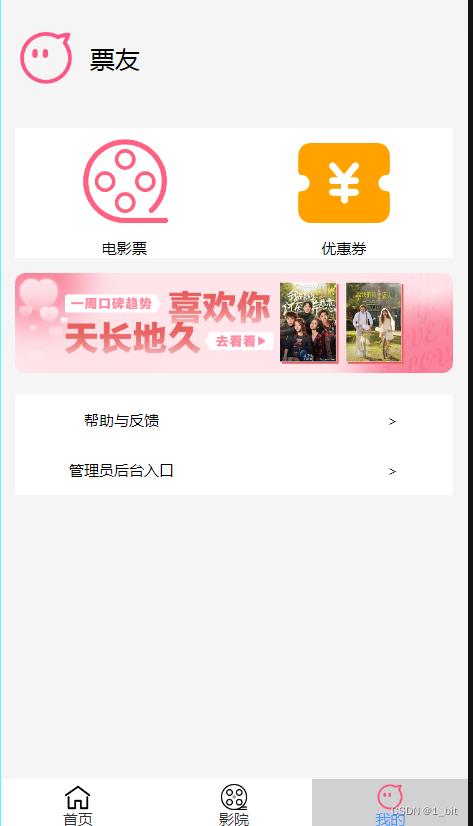
我的页:

一、登录页制作
1.1 登录头制作
首先我们创建一个行,命名为登录块,设置高度为包裹:

之后将会在这个行中包裹对应的登录页面。
登录页面原版可以看见其中有一个 logo 居于正中间:

可以理解为一个行设置具体的高度,并且给予了垂直水平居中,而中间红色部分是 logo 区域,我们只需要创建一个指定大小的行,设置背景色就会居中。
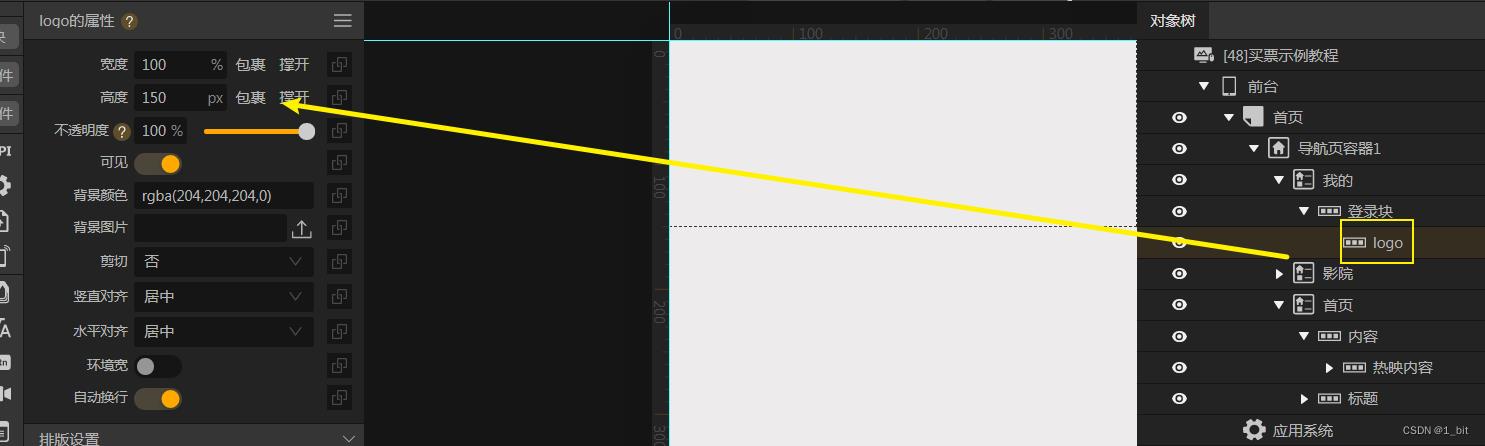
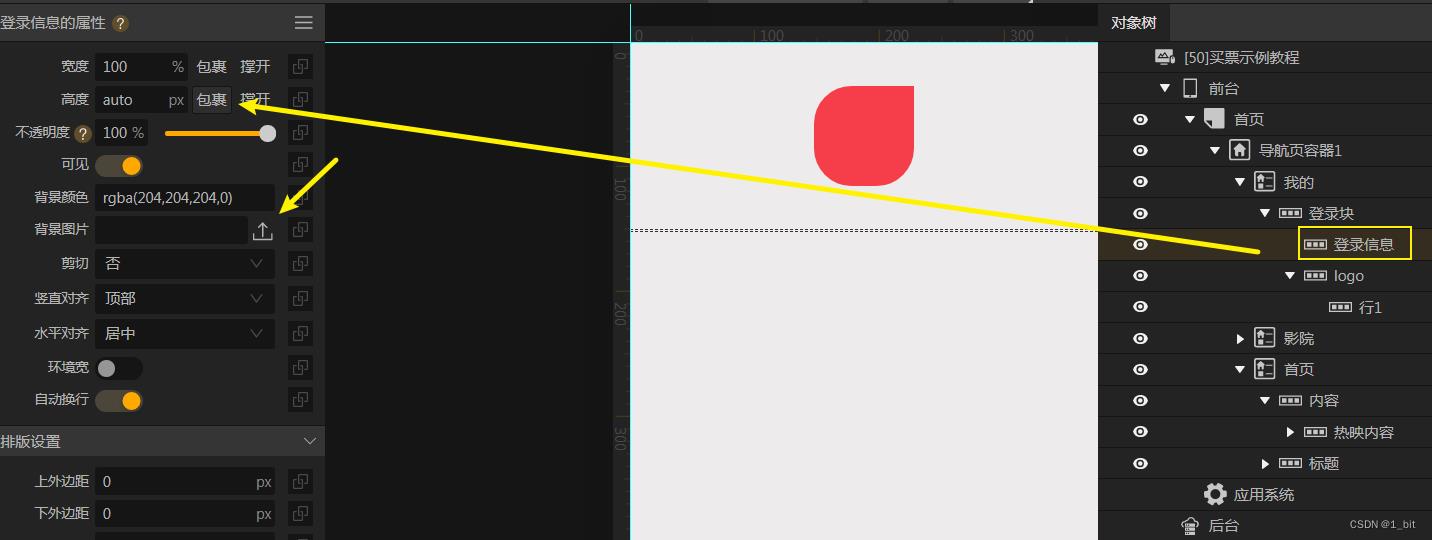
接着创建一个行,命名为 logo,设置背景色透明,高度为 150px,并且设置垂直和水平对齐为居中:

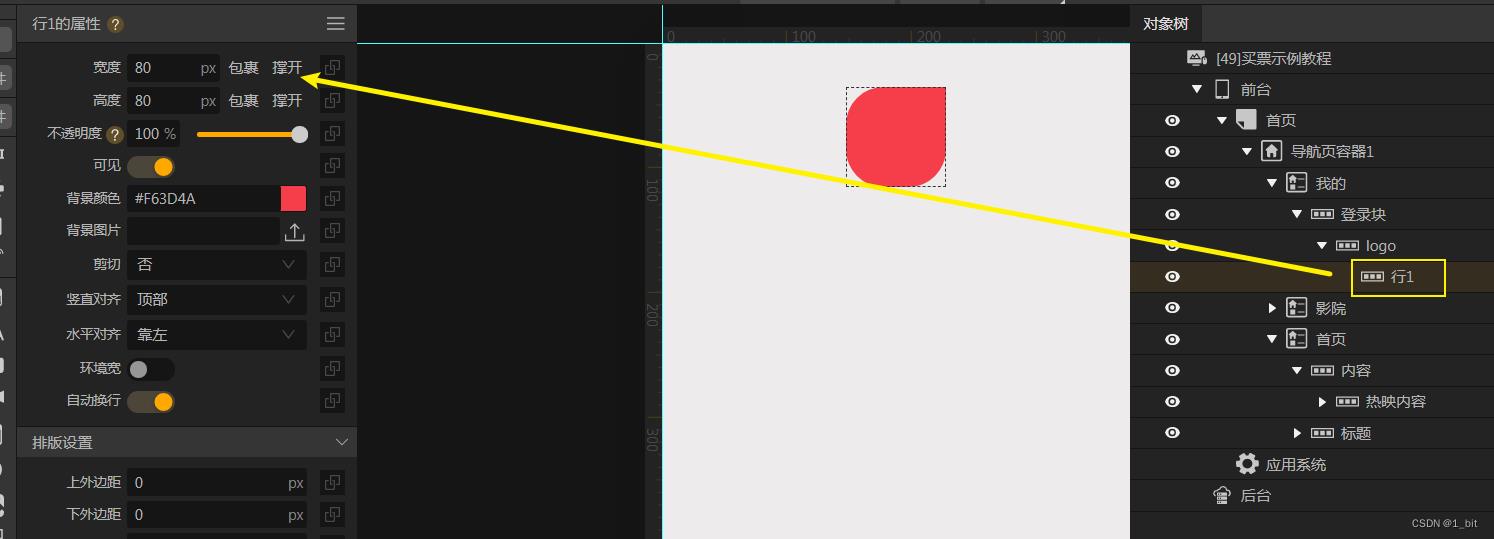
接着创建在 logo 下创建一个行,给予这个行 80*80px 打大小,设置其背景色即可:

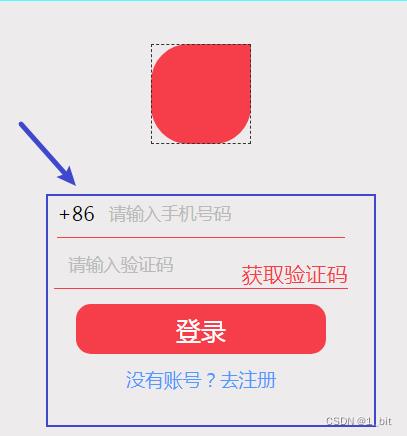
随后制作登录信息内容:

1.2 登录信息制作
登录信息可以明显的知道,是一个行包裹,每行信息为一个文本和一个输入框,那么此时创建一个行命名为登录信息,背景色透明,高度包裹,水平对齐为居中:

接着在这个行中创建一个行命名为 登录验证,顾名思义表示登录信息和验证码获取区域,需要设置其垂直水平对齐为居中,背景色透明、高度包裹:

接着创建两个行,一个命名为号码,另一个命名为验证码,一个用于验证码内容一个是号码内容,需要注意,设置垂直对齐为底部,为了方便其内容高度不一致导致的对齐问题:

接着创建一个输入框和一个文本:

想要使输入框有以上下划线效果只需要设置其父容器只显示下边距即可:

此时还需要注意,需要设置输入框取消显示边框及圆角:

号码部分内容也同理可得:

此时发现未知摆错,调换一下位置即可:

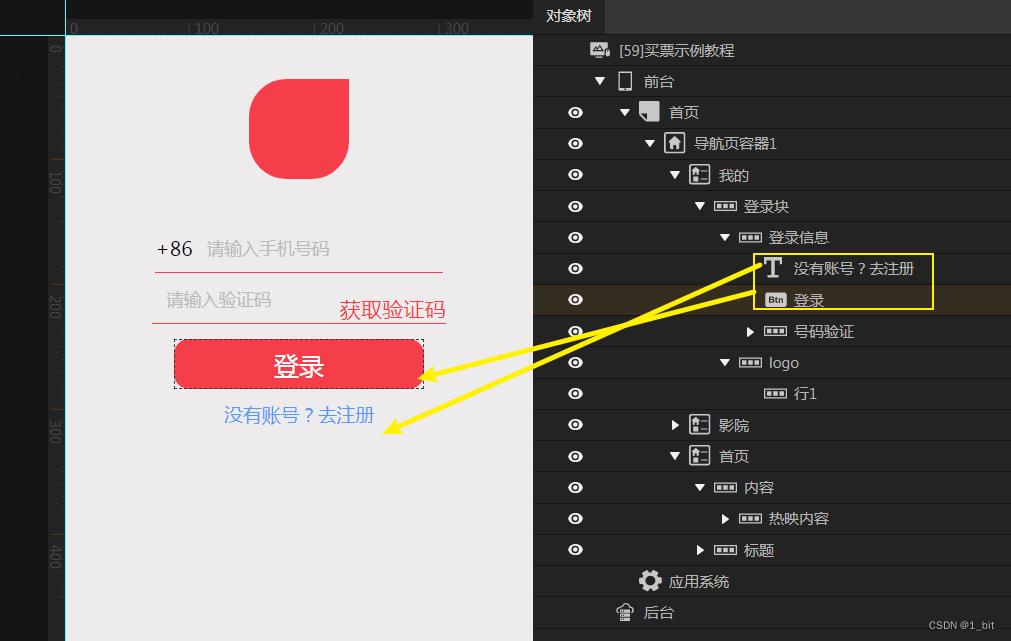
接着创建一个按钮和一个文本即可:

由于是垂直和左右居中,此时将会自动居中。
1.3 注册信息制作
注册信息制作很简单,直接赋值一个更改对应的文本即可:

那如何使其调换呢?
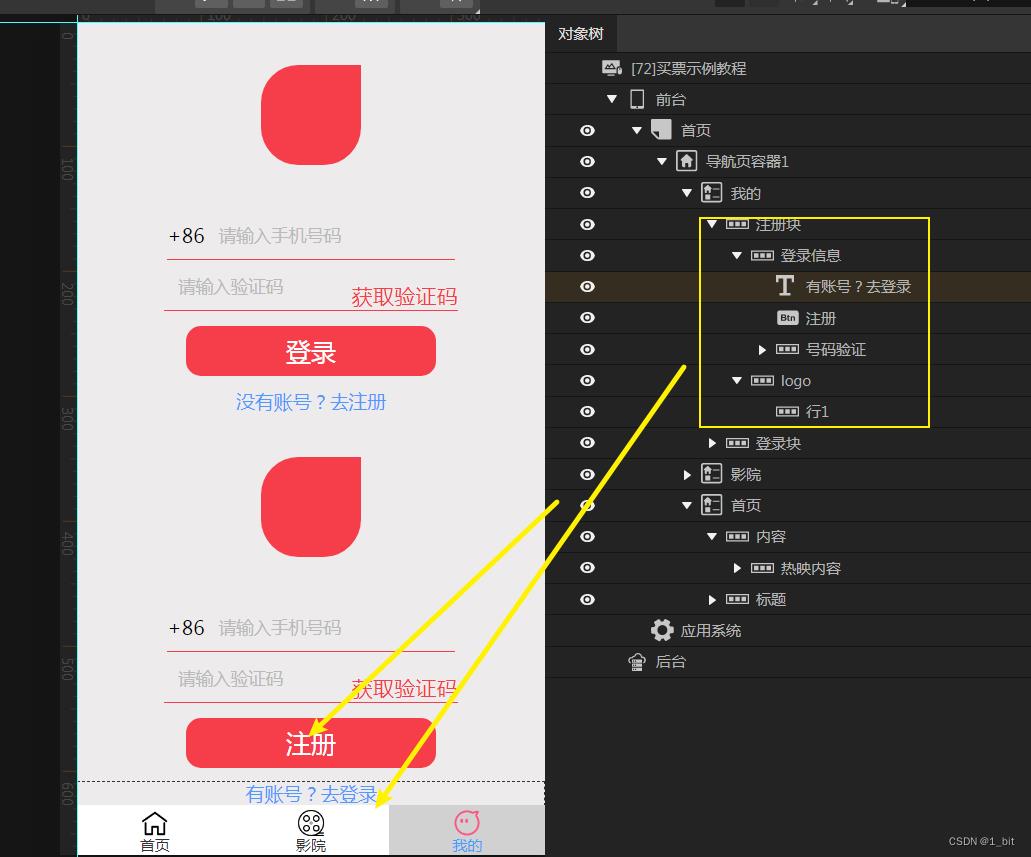
此时只需要隐藏其中一个块即可,例如隐藏注册块:

给登录的注册跳转一个事件,点击后跳转到登录信息,登录块显示,当前注册块消失即可:

同样,我们也需要到注册块编写事件,注册块点击后跳转到登录块,注册块消失即可:

记得设置完事件后要点击眼睛使其默认隐藏:

二、我的页面制作
2.1 我的页面与登录注册页逻辑
此时在什么时候才显示我的页面呢?肯定是已登录时显示我的页面,未登录显示登录注册页,那么我们此时应该有一个变量作为登录判断。
此时新建一个数字变量命名为UID,默认为0:

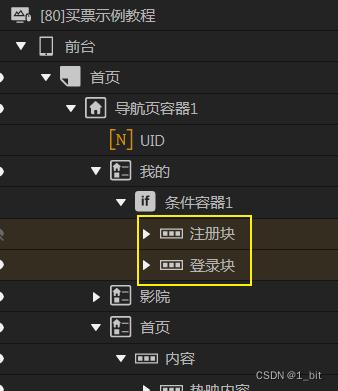
接着给予一个 if 判断,将注册和登录块都放到这个 if 容器之下:

接着给这个 if 容器一个条件,当 UID 等于 0 则显示此内容:

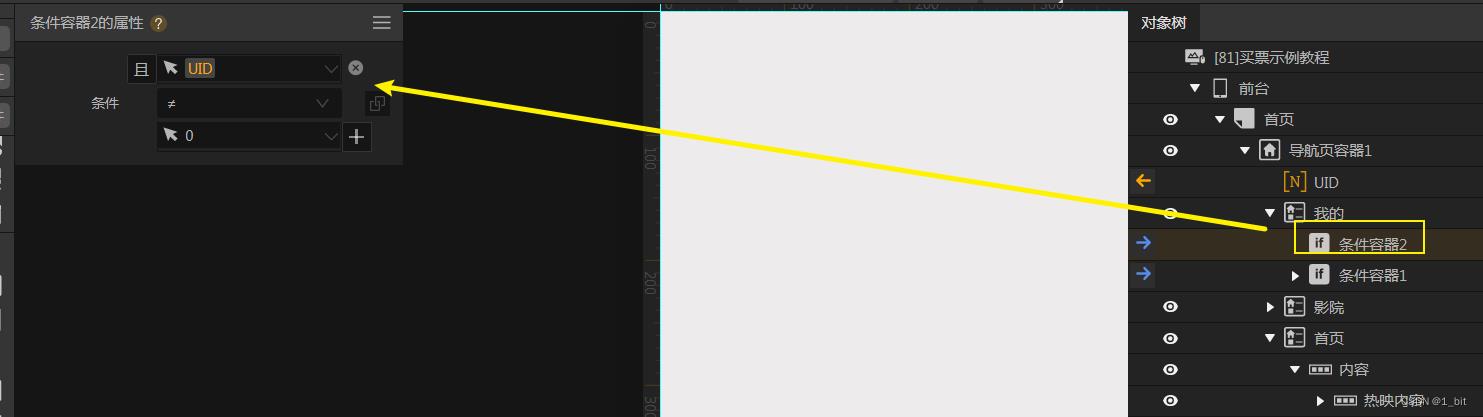
随后再创建一个 if 容器,用于判断 UID 不等于 1 则显示该部分内容:

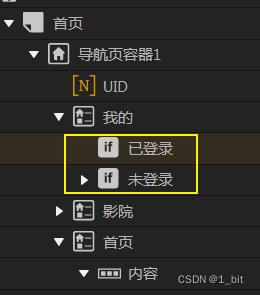
我们可以重命名两个 if 容器,使其更清晰:

2.2 我的页面制作
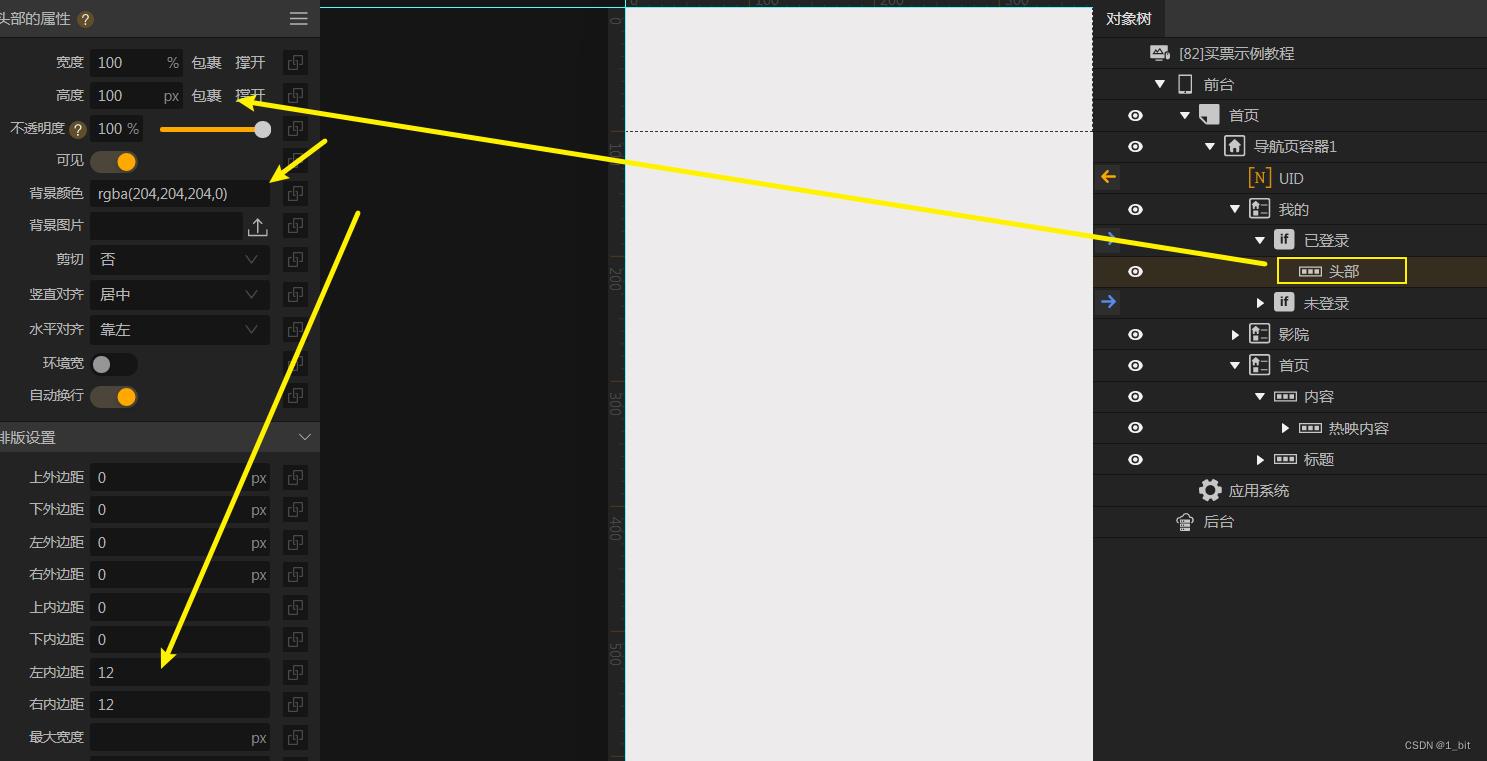
接着在这个 if 语句内创建1个行,命名为头部,需要更高高度,给予对应的内边距:

接着在这个头部行内创建两个内容,一个是头像一个是文本,头像我给予 50*50px 的宽度:

那么此时头部制作完成。
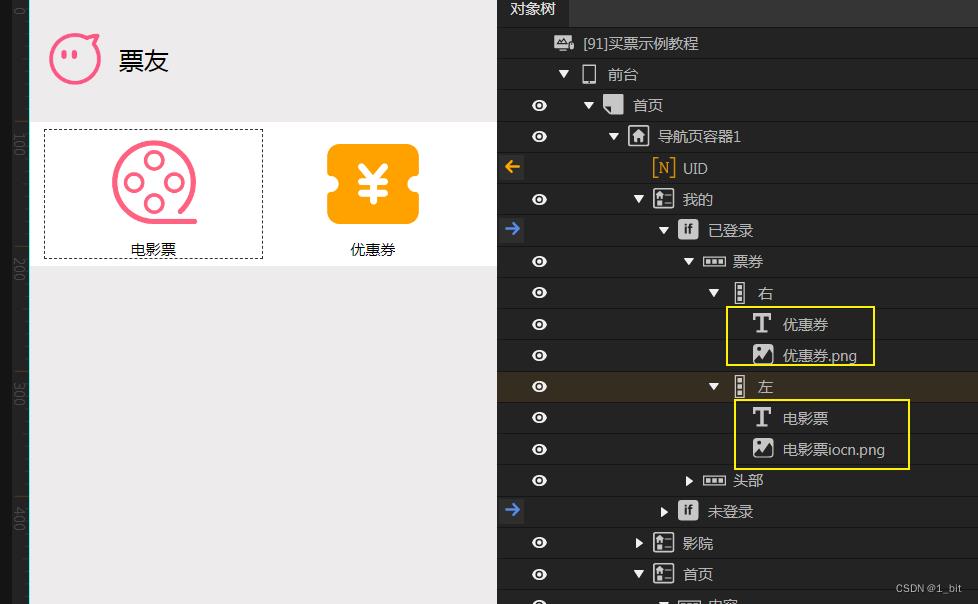
接着创建一个行,命名为票券,在内部创建两个列:

当然票券给予对应的内边距,左右列宽度都为 50%,高度为包裹。
接着直接创建对应的图片和文本即可:

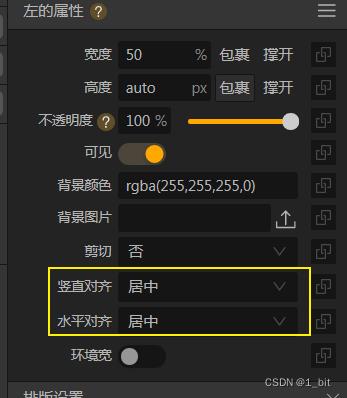
要注意,一定要设置水平和垂直为居中,否则内容就不居中了:

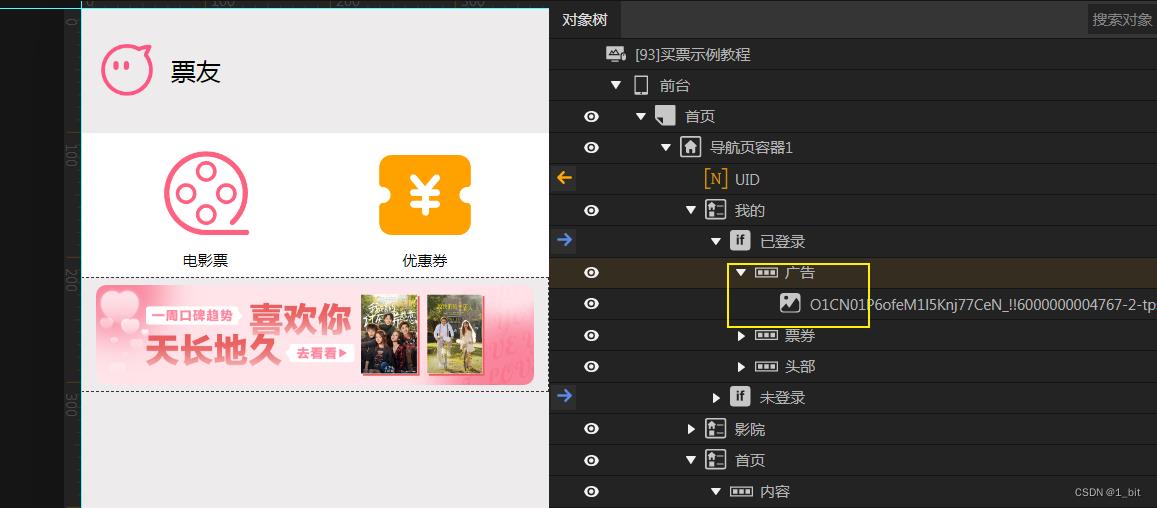
接着创建是一个广告行,具体内容重复不再赘述(自由设置大小边距):

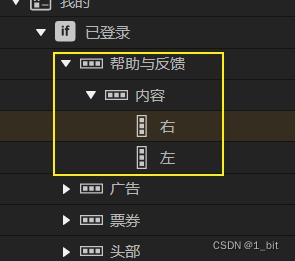
接着创建一个帮助反馈行,这个行包含一个内容行,包含的内容行内两个列,一个叫做左一个叫做右,分别存储和文本和一个进入提示:

依旧给予左右 50% 宽度,设置对应的高度为包裹,以及帮助反馈和内容行的内边距:

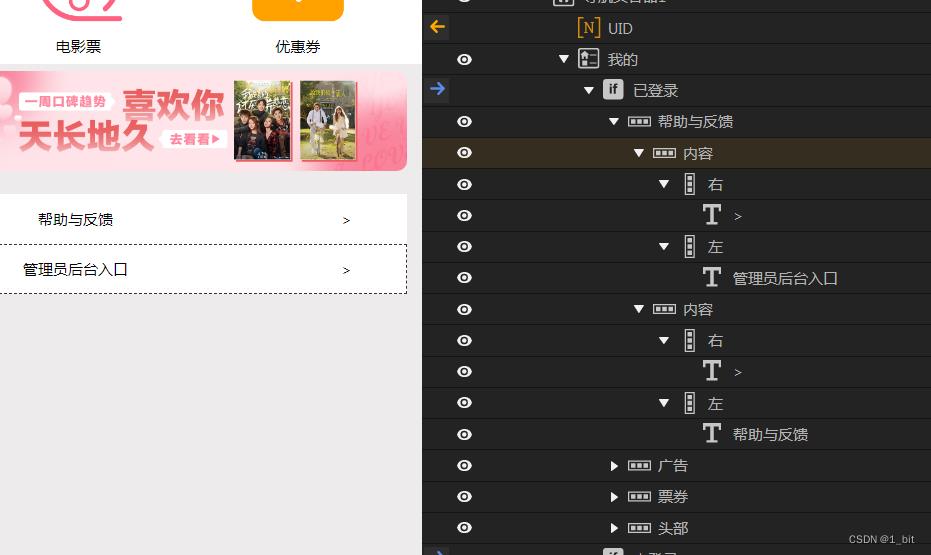
接着添加对应文本信息:

创建多个文本信息:

2.3 管理员入口检查
此时管理员入口应该在只有管理员用户登录时才可以显示,那么此时创建一个变量,命名为用户类型:

当这个类型为管理员时,那么将显示管理员路口。
此时创建一个 if 容器,使管理员入口放入其中:

接着设置条件容器条件:

这些判定以后加上后台再逐一实现。
以上是关于三我的/登录 栏制作《仿淘票票系统前后端完全制作(除支付外)》的主要内容,如果未能解决你的问题,请参考以下文章
五登录页倒计时制作《仿淘票票系统前后端完全制作(除支付外)》