六注册页功能制作《仿淘票票系统前后端完全制作(除支付外)》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了六注册页功能制作《仿淘票票系统前后端完全制作(除支付外)》相关的知识,希望对你有一定的参考价值。
一、注册块内容制作
首先打开在线编辑器进入我们的项目:https://editor.ivx.cn/
上一节已经知道了如何制作登录块内容,但是咱们先做还没有注册,所以就测试不了登录块功能,现在咱们同样的,在注册块中添加一个变量和一个触发器,这一步是跟登录块获取验证码是一样的,只需要创建一个变量和一个触发器即可进行倒计时操作:

记住,一定要给注册倒计时变量一个初始值,接下来咱们快速略过一下这些步骤,由于步骤类似,就不做过多的仔细讲解。
接着验证码文本点击后对触发器进行触发,并且每次减一,需要给与条件,倒计时变量大于 0 就减,否则就重置为最开始的样子:

此时还需要注意的是,你还需要在外部触发按钮时增加条件,否则将会一直调用短信服务:

此时以上逻辑有一个动作是错误的:

一定要改为正确的响应:

二、注册功能实现
完成倒计时后咱们开始完成注册功能的实现。注册用户操作也是集成在了用户组件之中,咱们直接给与注册按钮一个事件,点击后,直接选择私有用户,随后选择用户手机注册选项:

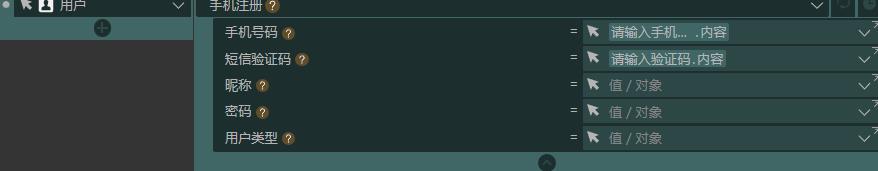
接着将会出现参数填写:

对应的讲内容填写进入即可,若没有的选项可以不用填写:

三、判断用户是否注册成功
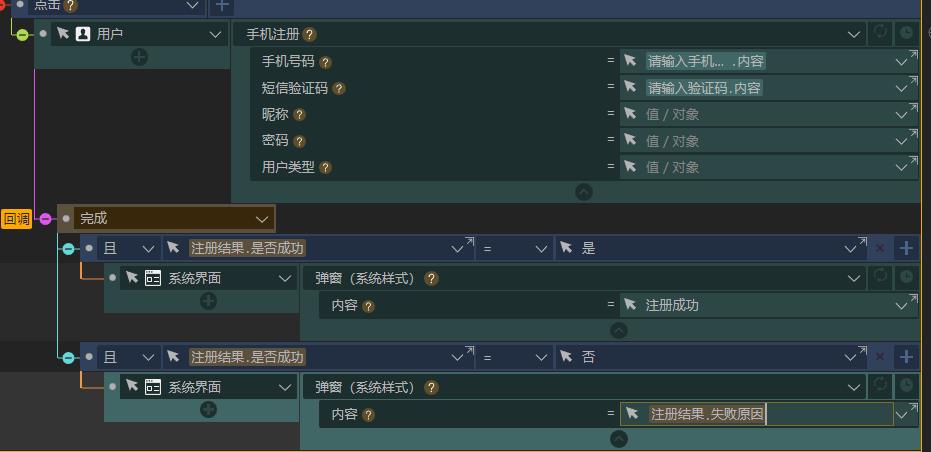
那如何判断用户是否注册成功呢?此时咱们需要增加回调,可以理解回调为“一个动作在做一件事后,将会返回的内容”,在 iVX 中的回调,自带了当前动作执行的效果,是否成功,首先点击一个动作,再点击回调即可添加:

随后在回调中添加条件,咱们点击条件中的输入框将会弹出返回值信息,选择是否成功,若是那么则表示注册成功:

若为否咱们弹出注册失败原因:

四、以上注册将会出现的bug
以上注册咱们有一个很大的bug将会导致注册失败,咱们可以看一下注册内容,咱们选择的手机号码为当前输入框的号码,若我发送短信的号码跟我现在注册时填写的号码不一致时,将会出现注册失败,此时需要咱们自己增加条件对其进行判断,否则将会出现注册失败的后果。
此时可以使用一个变量,用来记录以发送验证码的号码,首先创建一个变量记录已发送的验证码信息:

随后在获取验证码文本的事件中为已发送验证码手机号变量进行赋值:

接着在注册按钮处添加条件,判断当前输入的手机号是否与已发送验证码的手机号内容相等,否则将会弹出提示:

接着测试账号注册,注册成功后咱们把剩下的登录功能完成:

五、登录功能完成
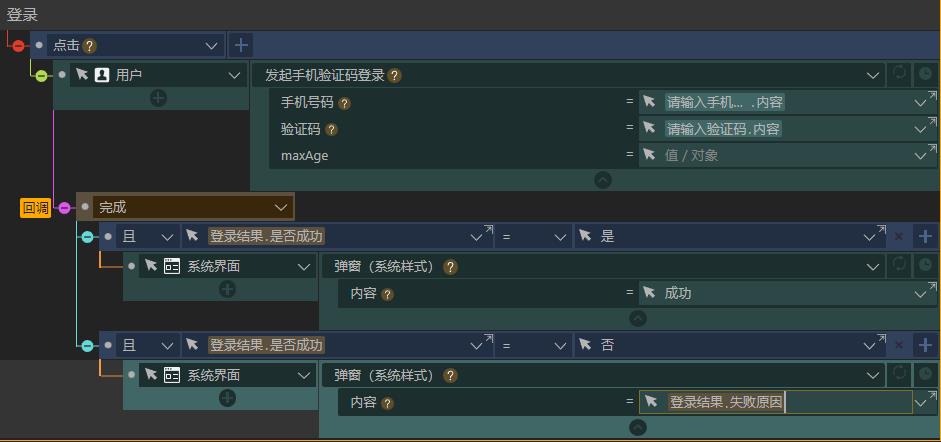
登录的功能和注册的功能实现类似,只需要调用用户组件即可,随后选择发起手机验证码登录:

接着填写手机号与验证码信息:

接着添加一个回调判断是否登录成功即可:

以上是关于六注册页功能制作《仿淘票票系统前后端完全制作(除支付外)》的主要内容,如果未能解决你的问题,请参考以下文章
五登录页倒计时制作《仿淘票票系统前后端完全制作(除支付外)》
三我的/登录 栏制作《仿淘票票系统前后端完全制作(除支付外)》