五登录页倒计时制作《仿淘票票系统前后端完全制作(除支付外)》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五登录页倒计时制作《仿淘票票系统前后端完全制作(除支付外)》相关的知识,希望对你有一定的参考价值。
一、登录功能的实现
首先打开在线编辑器进入我们的项目:https://editor.ivx.cn/
上一节我们已经完成了基本页面的制作,在本节中,我们将会开始完成登录功能的实现。
实现登录功能需要增加一个用户组件:

这个用户组件是需要选择(点击)后台后才可以在左侧的组件面板中出现,当你选择了某个对象树中的组件后,主键面板将会出现当前空间能够添加的组件,在这里点击后台后将组件添加到项目之中:

此时咱们可以重命名私有用户组件为“用户”,使项目更加清晰:

接着点击用户添加的组件,咱们可以在弹出来的面板中查看当前组件的内容:

二、 获取手机短信
从内容上看,我们可以知道,当前组件就是一个数据库,存储了用户信息,但这个组件与常规数据库不同,用户组件自带了很多方法,可以使我们对用户的操作更加方便,例如就有我们等下需要使用到的“获取手机注册短信”动作。
此时咱们点击获取验证码文本,给这个文本添加事件:

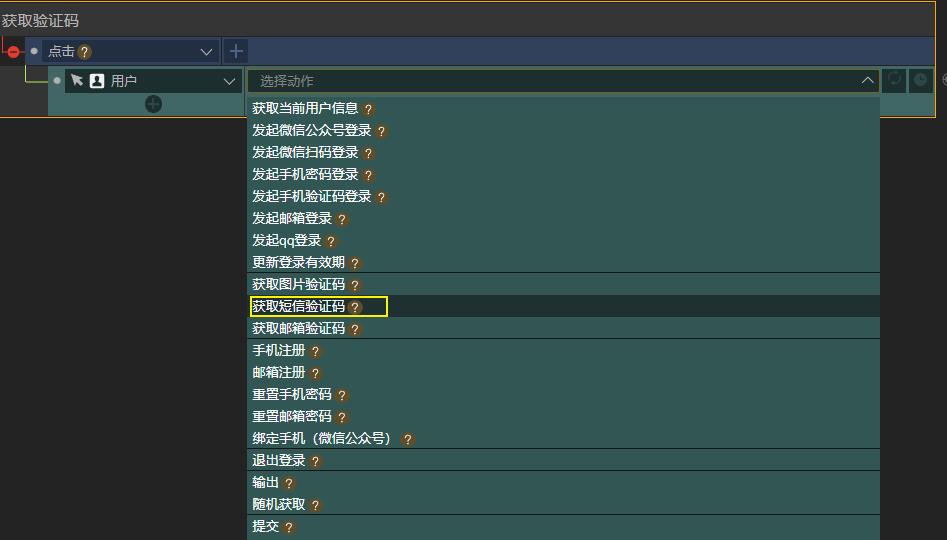
添加点击事件后,动作选择的对象是用户组件对象,并且我们可以看到选择用户组件对象后,在动作中可以看到获取用户短信动作:

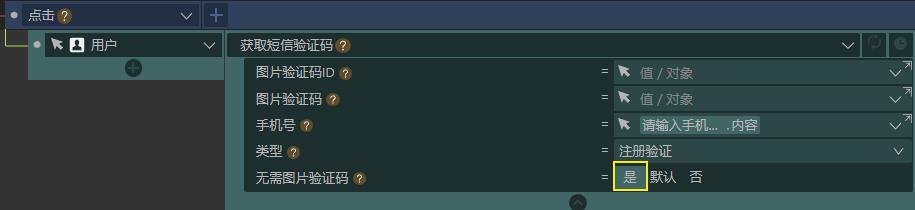
接着,选择获取短信验证码后,需要给当前动作传入对应的参数内容:

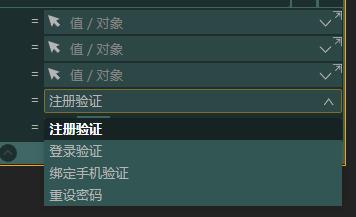
此时我们暂时不需要使用图片验证码ID,咱们直接使用手机号进行注册,但是在此需要注意,我们在类型处需要选择是注册验证,若你在登录时获取验证码,需要更改此处的类型为登录验证:

在此还需要注意无需验证码选项需要更改为否:

手机号则为输入框中的内容:

此时获取验证码还需要进行充值,验证码服务并不是免费的,你充值5块钱做测试已经可以用很久很久了:

此时咱们输入手机号获取短信,成功获取:

三、 验证码倒计时
正常情况下,验证码应该是可以倒计时的,但是此时咱们的验证码并没有倒计时:

没有倒计时对用户并不友好,咱们需要制作一个用户倒计时的内容。首先倒计时一个从60秒倒计时到1秒的这一个过程,我们需要每次递减1,那么此时必然需要使用一个变量存储一个倒计时的量,随后使用触发器,使倒计时能够递减。
那么第一步创建一个变量存储倒计时的秒数:

此时还需要给与一个默认值 60:

接着创建一个倒计时的触发器,使其点击了发送验证码按钮后能够触发,触发后在触发器内部使倒计时变量能够每次减一:

随后设置触发的时间间隔为 1:

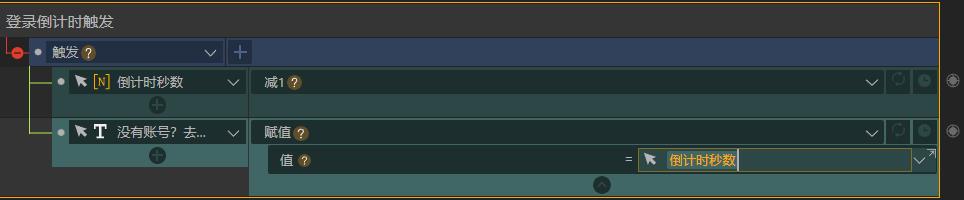
接着直接给这个触发器一个时间,当触发时,倒计时变量减1即可:

此时还需要使这个倒计时能够显示到点击的文本之上,这时你可能会觉得直接做数据绑定就可以了,但是如果你做数据绑定,那么那么按钮就不会一直显示“发送验证码”文本,所以此时咱们只需要直接添加一个动作,每次减一,更改对应文本的值即可:

最后在发送验证码文本处添加对触发器的响应,即可完成倒计时制作:


四、 出现的bug如何解决
此时我们发现倒计时可以到负数,那么如何解决这个 bug 呢?
那么此时我们就需要进行条件设置了,增加条件,在倒计时变量值大于0时才可以进行减值:

此时还有一个bug,当你重复点击这个文本时,将会频繁的发送验证码,咱们得做一个限制“当倒计时数为60时,也就是没有减值时可以发送”,那么条件如下:

此时还会存在一个问题,当倒计时变量小于等于0时,我们应该对这个变量重新赋值为60,并且也需要更改文本为原装,那么条件如下:

此时当倒计时数小于0后,还需要重新重置为原本的样子,最重要的还有一点,一定要当前触发器暂停,否则会一直触发。
以上是关于五登录页倒计时制作《仿淘票票系统前后端完全制作(除支付外)》的主要内容,如果未能解决你的问题,请参考以下文章