二首页影院/我的 栏制作《仿淘票票系统前后端完全制作(除支付外)》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二首页影院/我的 栏制作《仿淘票票系统前后端完全制作(除支付外)》相关的知识,希望对你有一定的参考价值。
页面效果,影院内容:

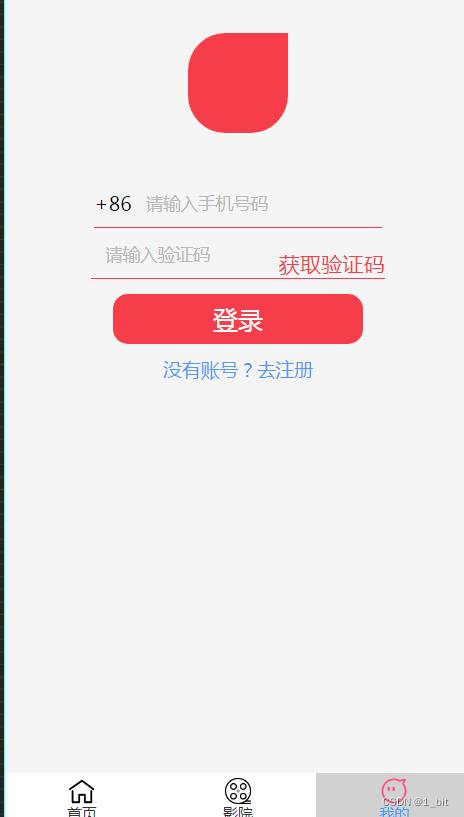
我的页分为登录、注册、我的,如果登录了那么就显示我的页面否则显示登录页。
登录页:

我的页:

一、标题头部制作
接着我们点击影院,发现当前页内容为空:

我们的影院页面跟首页内容类似,此时我们先复制首页的标题到影院页面:

删除右侧栏目的内容以及logo区域内容:

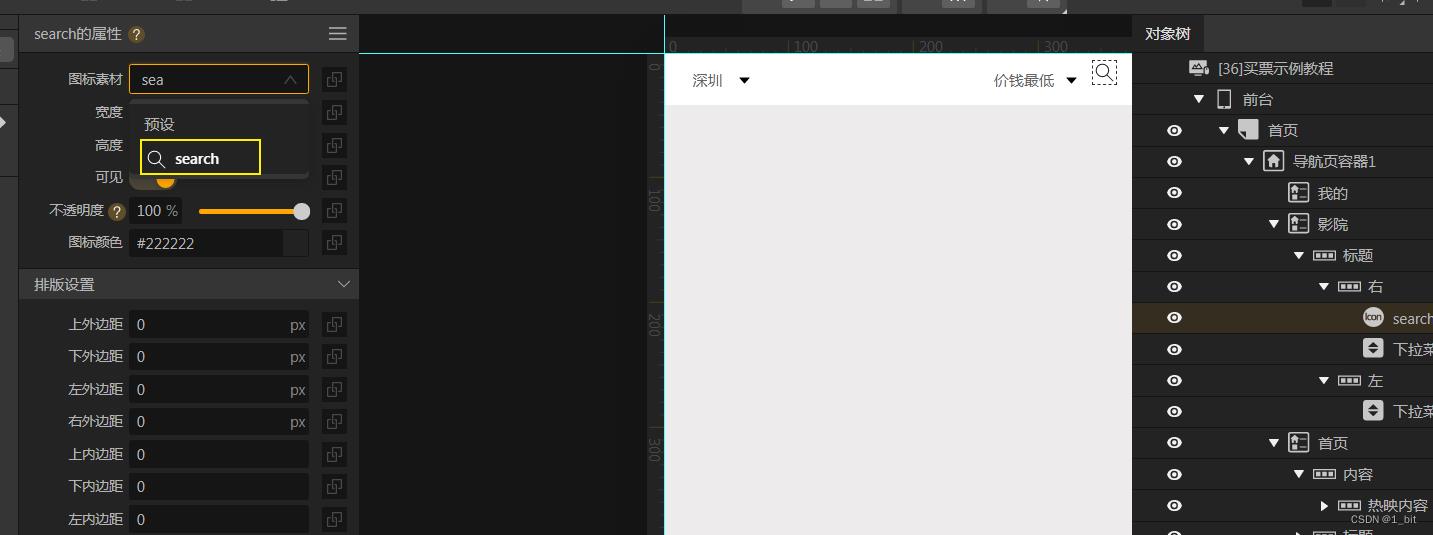
此时在右侧添加一个下拉菜单以及一个图标:

图标为 search:

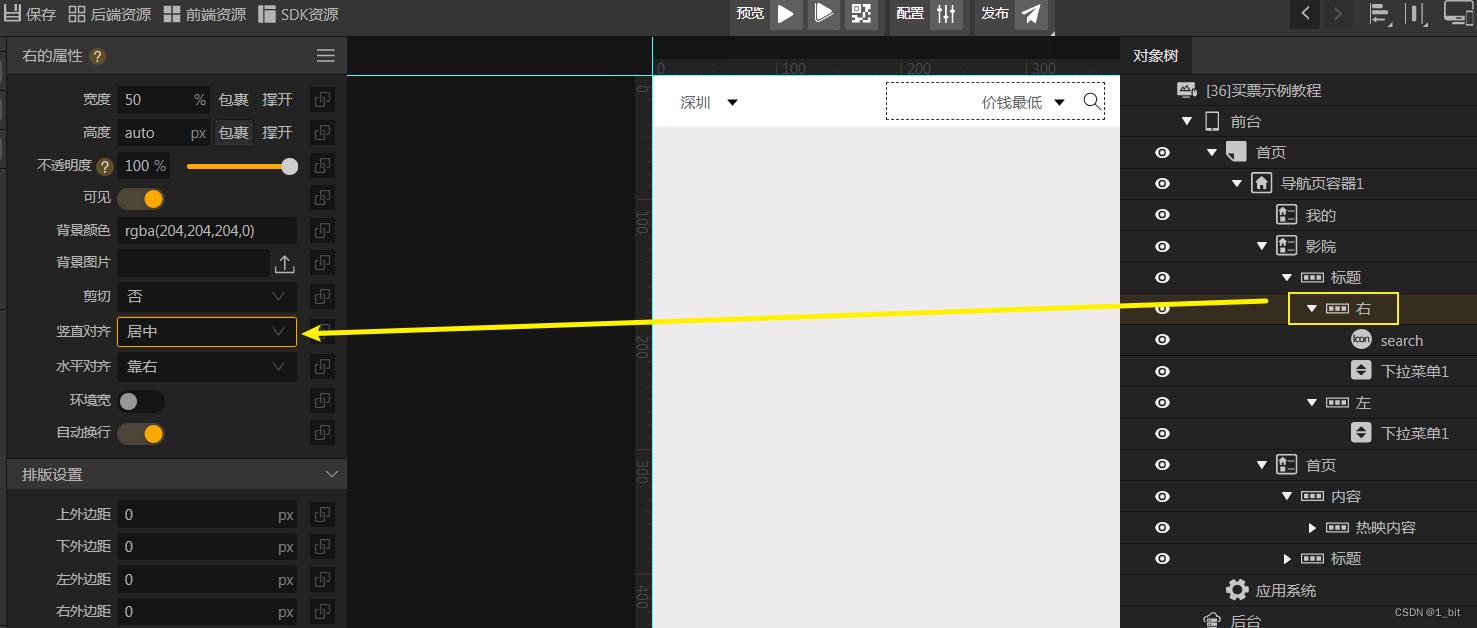
此时你还需要更改这些图标的属性内容,使其能够大小合适与当前页面。接着我们发现当前右边栏并不垂直居中,我们需要更改右侧栏的垂直对齐为居中:

这样的话,这个标题就做完了。
二、内容区域制作
接着制作内容区域,我们发现内容区域跟首页的内容类似,也是需要对应的内边距,此时只需要复制首页栏部分的内容行到当前页面之中即可:

此时是需要删除其他内容的,保留热映内容作为等下影院信息的内容部分。
复制过去后,更改热映内容名称为影院地点:

接着添加一个图片,作为广告图,并且需要设置其宽度为 100%,否则就按照原本的比例显示了:

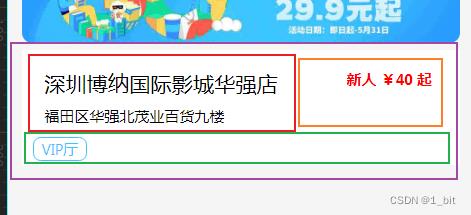
其实这个影院信息还有个新人价的,之前截图没截全,此时页面应该 如下:

我们可以从图中得知,当前影院信息内部分为左侧和右侧,左侧是影院信息,右侧为新人价格,此时我们在影院信息内部新建两个行一个是左,另一个是右,剩下的标签内容暂时先不用理:

此时宽度左侧行设置为 70%,右侧行设置为 30%,使其占据整一行:


当然高度也要设置为包裹,并且这两个行还需要给予对应的内边距,使其内部有一定厚度,不然紧贴就不好看了,左边框给予的内边距:

右边框给予的内边距:

接着赋予文本:

文本记住一定要给予宽度为 100%,否则会超格,并且还需要使其换行为否:

接着我们再创建一个标签占满整个宽度,在里面添加一个文本即可:

文本若想使其有一定的宽度,只需要给予内边距即可:

由于需要距离顶部一定距离和左侧一定距离,在此直接给予了一个小量的边距值,后期显示便签将会有多个标签,为了不挨近,所以给予对应的小数值。
接着设置期边框颜色和边缘圆角值即可:

以上是关于二首页影院/我的 栏制作《仿淘票票系统前后端完全制作(除支付外)》的主要内容,如果未能解决你的问题,请参考以下文章
十一为影院添加影片制作准备服务《仿淘票票系统前后端完全制作(除支付外)》
十一为影院添加影片制作准备服务《仿淘票票系统前后端完全制作(除支付外)》