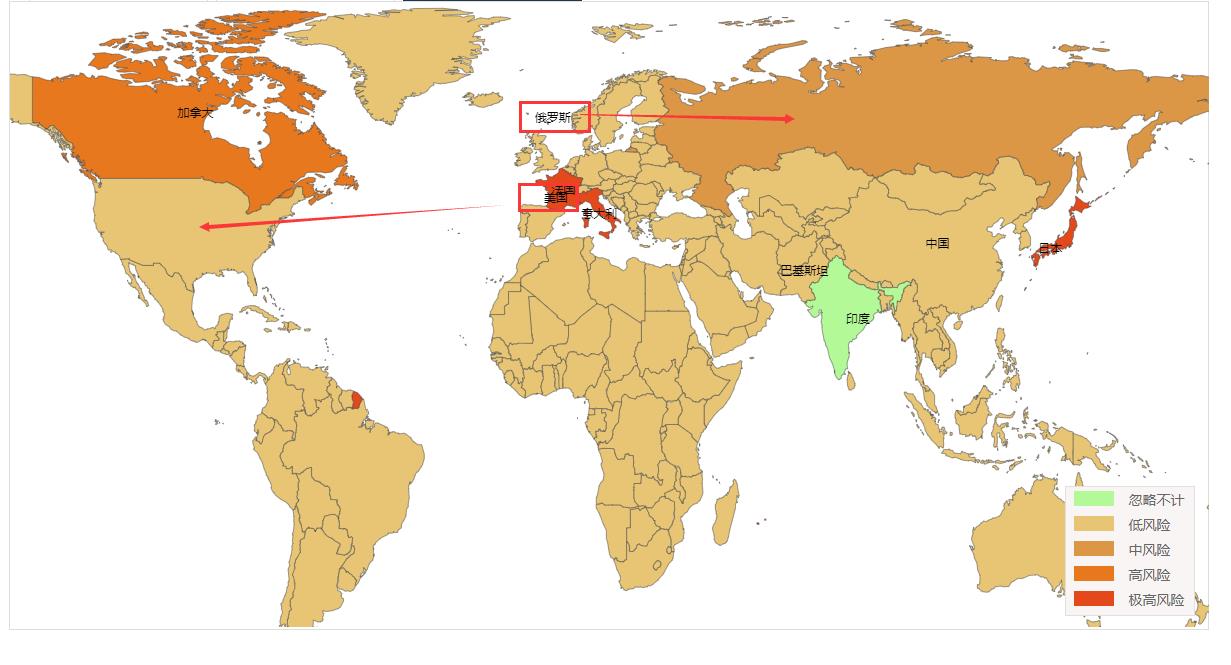
echarts geo世界地图,汉化之后部分国家名称显示的位置不对,这个该怎么调?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts geo世界地图,汉化之后部分国家名称显示的位置不对,这个该怎么调?相关的知识,希望对你有一定的参考价值。
通过nameMap来汉化的,不汉化是好使的

地图文件用的是网络地址的worlds.js
追答将网络地址下载下来,本地修改后引用本地文件即可
追问不汉化时位置都是正常的,跟坐标没啥关系吧
寒假学习记录15_Geo学习
因为疫情的信息需要使用中国地图进行展示,因此我对Echars中的Geo进行了学习。
首先要准备好echarts.min.js和china.js这两个js文件,准备好后就可以对data部分进行修改了,通过访问数据库将城市和对应数据填在对应的name和value位置。
(爬虫部分回头另写博客)
数据展示代码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="info.dao.LoadDaoImpl"%>
<%@page import="info.bean.Info"%>
<%@page import="java.util.List"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>疫情地图</title>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/china.js"></script>
</head>
<%
request.setCharacterEncoding("UTF-8");
LoadDaoImpl loadDaoImpl=new LoadDaoImpl();
List<Info> infos=null;
infos=loadDaoImpl.loadinfo();
%>
<body>
<div id="container" style="height: 800px;width:1200px;background:white;margin:20px 0 0;"></div>
<script type="text/javascript">
//全国省份列表
var dataMap = [
<%for(Info info:infos){%>
{
name: "<%=info.getName() %>",
value: <%=info.getDiagnosis()%>
},
<%}%>
]
//绘制图表,准备数据
var option = {
tooltip: {
formatter: function(params) {
var res = params.name+‘<br/>‘;
var myseries = option.series;
/* for (var i = 0; i < myseries.length; i++) { */
for(var j=0;j<myseries[0].data.length;j++){
if(myseries[0].data[j].name==params.name){
res+=‘确诊‘ + ‘:‘ +myseries[0].data[j].value+‘</br>‘;
}
}
/* } */
return res;
},
backgroundColor: "#ff7f50", //提示标签背景颜色
textStyle: { color: "#fff" } //提示标签字体颜色
},
dataRange: {
min: 0,
max: 2000,
color:[‘red‘,‘orange‘,‘yellow‘,‘lightgreen‘],
text:[‘严重‘,‘正常‘], // 文本,默认为数值文本
calculable : true
},
series: [
{
name: ‘中国‘,
type: ‘map‘,
mapType: ‘china‘,
selectedMode: ‘multiple‘,
label: {
normal: {
show: true, //显示省份标签
// textStyle:{color:"#c71585"}//省份标签字体颜色
},
emphasis: {
show: true,//对应的鼠标悬浮效果
// textStyle:{color:"#800080"}
}
},
itemStyle: {
normal: {
borderWidth: .5,// 区域边框宽度
// borderColor: ‘#009fe8‘,//区域边框颜色
// areaColor:"#ffefd5",//区域颜色
},
emphasis: {
borderWidth: .5,
borderColor: ‘#4b0082‘,
areaColor: "#ffdead",
}
},
data: dataMap
}
]
};
// 初始化echarts实例
var myChart = echarts.init(document.getElementById(‘container‘));
// 使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
其中的formatter里面定义了鼠标悬停在每个省份上面时显示的文本内容显示方法。
dataRange里将每个省份的value和颜色深浅程度进行了设计,能够更加直观的看到地区的疫情严重情况。
以上是关于echarts geo世界地图,汉化之后部分国家名称显示的位置不对,这个该怎么调?的主要内容,如果未能解决你的问题,请参考以下文章
关于 echarts 使用 geo 制作地图 tooltip 不显示问题