关于 echarts 使用 geo 制作地图 tooltip 不显示问题
Posted zxr0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 echarts 使用 geo 制作地图 tooltip 不显示问题相关的知识,希望对你有一定的参考价值。
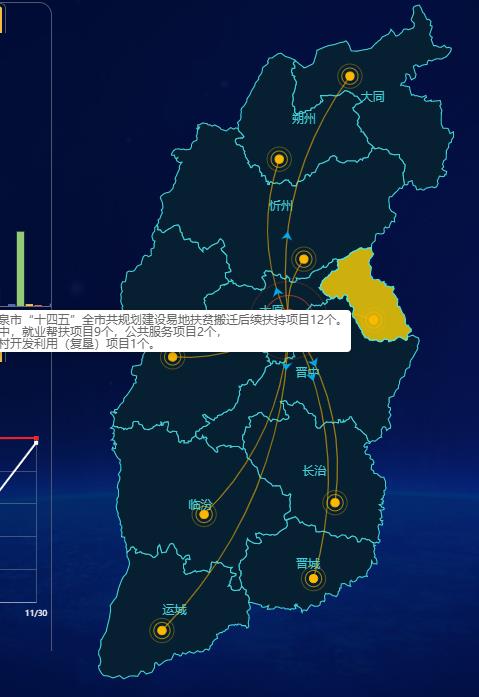
我之前遇到过这问题,单独设置 tooltip 没效果,geo 下面也有 tooltip 属性,但是也不管用,网上查了一下说 geo 不支持 tooltip 提示框显示,就自己根据 echarts 配置项试了试,弄出两种方法
第一种就是 tooltip 全局设置一个,geo 下面 tooltip 在设置一个,两个都设置才管用,单独设置没效果,
代码附上
const option = {
title: {
text: ""
},
tooltip: {
trigger: "item",
show: true,
formatter: function(params) {
let city = params.name + "市";
let res = "";
sswlist.map(item => {
if (item.properties.name == city) {
res = item.properties.info;
}
});
return res;
},
padding: 2,
textStyle: {
fontSize: 8,
lineHeight: 10,
align: "left"
}
},
geo: {
map: "yns",
zlevel: 10,
show: true,
layoutCenter: ["50%", "48%"],
roam: false,
layoutSize: "150%",
zoom: 1,
label: {
normal: {
show: true,
textStyle: {
fontSize: 12,
color: "#43D0D6"
}
}
},
itemStyle: {
normal: {
color: "#062031",
borderWidth: 1.1,
borderColor: "#43D0D6"
}
},
emphasis: {
areaColor: "#FFB800",
label: {
show: false
}
},
tooltip: {
trigger: "item",
show: true,
formatter: function(params) {
let city = params.name + "市";
let res = "";
sswlist.map(item => {
if (item.properties.name == city) {
res = item.properties.info;
}
});
return res;
},
padding: 2,
textStyle: {
fontSize: 8,
lineHeight: 10,
align: "left"
}
第二种就是 label 通过更改 label 下的 formatter 属性来实现,formatter 和 tooltip 下的 formatterz 作用一样,如果想让鼠标点击或划过显示的话通过 emphasis 下的 label 实现例如:
emphasis:{
label:
{formatter:{}
}
} 
以上是关于关于 echarts 使用 geo 制作地图 tooltip 不显示问题的主要内容,如果未能解决你的问题,请参考以下文章