用js给一个div中添加一个带有class的div ?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js给一个div中添加一个带有class的div ?相关的知识,希望对你有一定的参考价值。
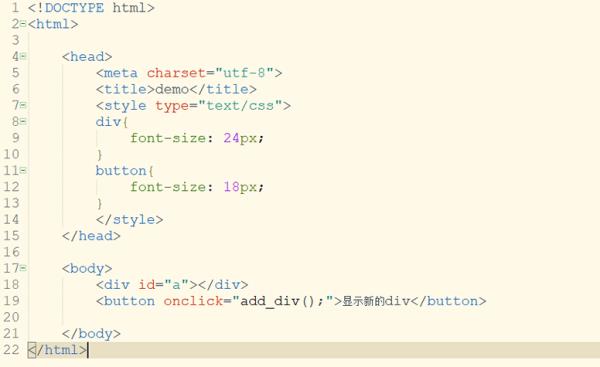
参考技术A1、打开html编辑器,新建一个html文件,写入基本的结构,这里加入一个按钮,用来演示添加div的效果,同时给按钮一个add_div事件,后面添加div的逻辑将在这个函数中进行:

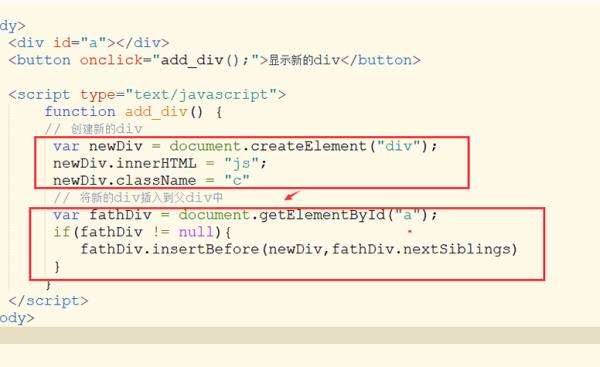
2、js脚本中首先需要创建出新的div,这里使用createElement函数创建,之后给div设置id和文字内容,最后需要先获取id为a的div的dom,使用insertBefore函数将div插入即可:

3、打开浏览器,点击页面中的按钮,下方就显示出js的字样了:

4、最后按下f12调出控制台,在控制台中可以看到插入的div结构,以此验证插入的内容是正确的。以上就是用js给一个div中添加一个带有class的div的过程:

js如何把一个div内容作为变量用?
我想通过这个变量 进行处理,例如过滤等等。。。
参考技术A 给这个div设置value值就可以了!用时再取这个div的值 参考技术B <div id="x" >内容</div>你是要取这个内容?
function onload()
var x = document.getElementById("x");
var content = x.innerHTML;
alert(content);
参考技术C 用jquery 获取 $("#divID").html(); 这样就可以获取到它的 值了!本回答被提问者采纳
以上是关于用js给一个div中添加一个带有class的div ?的主要内容,如果未能解决你的问题,请参考以下文章