js怎么给指定id下面的所有子div添加class?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么给指定id下面的所有子div添加class?相关的知识,希望对你有一定的参考价值。
比如这段代码,知道id=room 然后怎么给下面所有的子div添加上class="test",同时也给所有input添加上class="test2"
希望技术大亨帮帮忙,感激不尽!
<div class="project-rule-item" id="room">
<div>
<input type="radio" value="37" name="room">
<a href="#" target="_blank">自定义内容</a>
</div>
<div>
<input type="radio" value="38" name="room">
<a href="#" target="_blank">自定义内容</a>
</div>
<div>
<input type="radio" value="42" name="room">
<a href="#" target="_blank">自定义内容</a>
</div>
</div>
那么你这里就只要设置以下两步代码即可:
document.querySelector('# room>div'). classList. add(" test");
document.querySelector('# room>div>input'). classList. add(" test2"); 参考技术A $("#room div,#room input").addClass("test");追问
非常非常感谢您,完美的解决了我的问题
本回答被提问者采纳用js给一个div中添加一个带有class的div ?
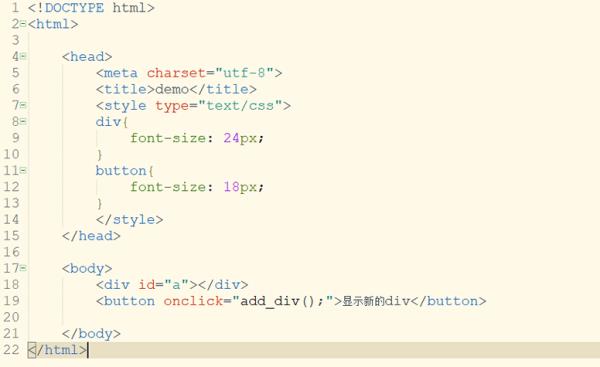
参考技术A1、打开html编辑器,新建一个html文件,写入基本的结构,这里加入一个按钮,用来演示添加div的效果,同时给按钮一个add_div事件,后面添加div的逻辑将在这个函数中进行:

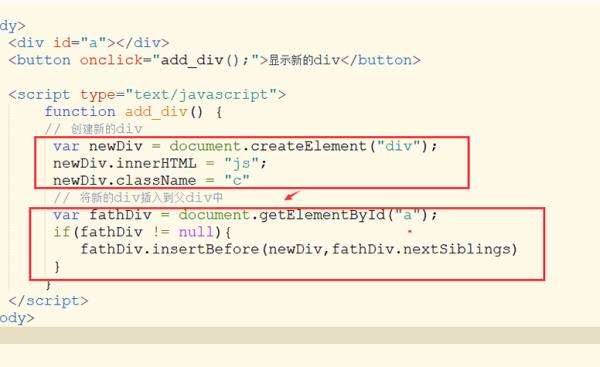
2、js脚本中首先需要创建出新的div,这里使用createElement函数创建,之后给div设置id和文字内容,最后需要先获取id为a的div的dom,使用insertBefore函数将div插入即可:

3、打开浏览器,点击页面中的按钮,下方就显示出js的字样了:

4、最后按下f12调出控制台,在控制台中可以看到插入的div结构,以此验证插入的内容是正确的。以上就是用js给一个div中添加一个带有class的div的过程:

以上是关于js怎么给指定id下面的所有子div添加class?的主要内容,如果未能解决你的问题,请参考以下文章