“右侧悬浮框”页面特效
Posted sillypasserby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“右侧悬浮框”页面特效相关的知识,希望对你有一定的参考价值。
- 功能描述:
悬浮框固定在页面右下方,随着滚动条的滚动,悬浮框运动到固定位置。
- 实现效果:

- 编码思路:
获取滚动条滚动时,方块需要移动的目标位置(可视区域的高度-物体高度-滚动的高度)。
套用运动框架。
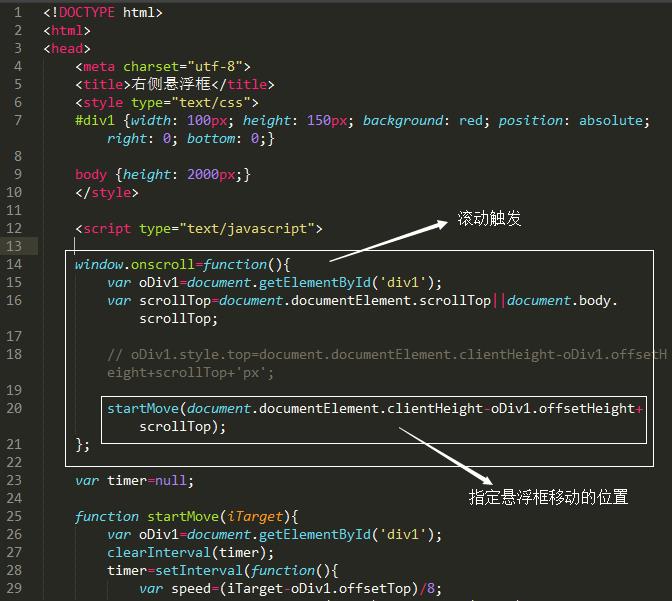
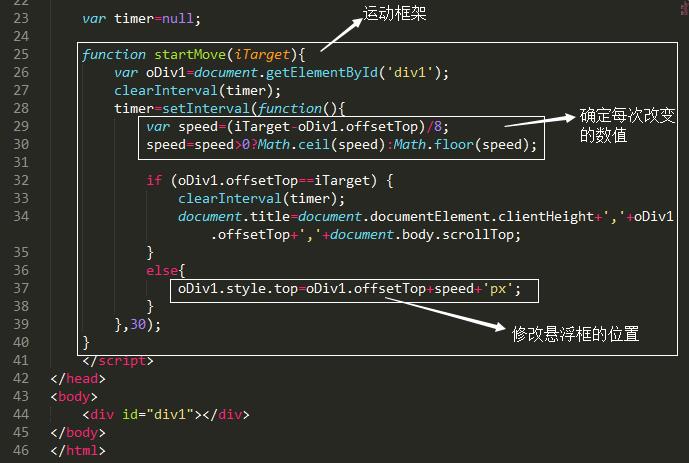
- 示例代码:


以上是关于“右侧悬浮框”页面特效的主要内容,如果未能解决你的问题,请参考以下文章